3.
Submitting Your First App for Review
Written by Pietro Rea & Keegan Rush
The previous chapter explained how difficult distributing software used to be before the internet and before the App Store. Selling shrink-wrapped software on physical media is now a relic of the past, but it can still be a useful metaphor for explaining software distribution.
In this metaphor, Chapter 2 was about preparing the software to go inside the box. Previously, this would have been a CD or a floppy disk. In modern times, what’s “inside the box” is the build from Xcode.
This chapter is all about the box itself. If you think about it, the primary purpose of the box is to tell you what’s inside! It can answer questions like “what does this software do?” and “will it work with my computer?”. Furthermore, good packaging doesn’t just tell you what’s inside with good copy — it also communicates this to you with compelling images.
In the context of the App Store, the “shrink-wrapped box” is your App Store page. In this chapter, you’ll learn about App Store Connect and all the ways you need to configure your App Store page before releasing your app. You’ll use the same empty project from Chapter 2 to pick up where you left off.
Introducing App Store Connect
You’ve heard of the App Store before, but what about App Store Connect?
You can think of App Store Connect as the administrative dashboard for the App Store. Practically speaking, it’s a website (and a companion iOS app) where you submit apps for review and handle administrative tasks related to your apps.
Wait a minute — you enrolled in the developer program on the developer portal. Is the developer portal the same thing as App Store Connect?
Unfortunately, no. These are two separate systems that you’ll have to log into for different things. Having two different systems to manage your apps makes App Store distribution confusing for first-timers. Here’s an overview of what you can do in each one.
-
Apple Developer Portal: You can access the developer portal at developer.apple.com or via the Developer iOS app. In the developer portal you can create “identifiers” like app identifiers, developer certificates and provisioning profiles. If these don’t sound familiar, Chapter 4, “Code Signing & Provisioning,” covers certificates and provisioning profiles in detail. You also need the developer portal to download beta versions of Xcode and Apple’s operating systems.
-
App Store Connect: You can access App Store Connect via appstoreconnect.apple.com or via the App Store Connect iOS app. You typically need to go into App Store Connect to add new “app records” (more on this later), add new versions of your app, submit an app for review, manage users, sign contracts and interact with app reviewers.
Why are these two separate? Apple ran a developer program for decades before iOS and the App Store entered the picture. Also, remember that the App Store is one of many ways to distribute apps. You can still distribute macOS apps outside of the App Store. And on iOS, you can distribute internal apps outside of the App Store using ad-hoc distribution, in-house distribution or “custom apps” distribution.
If you distribute apps outside of the App Store, you’d primarily interact with the developer portal rather than App Store Connect. As the name implies, App Store Connect is directly tied to App Store distribution.
Although Apple has recently moved the developer portal and App Store Connect closer together, the fact the App Store is newer than the developer program means that you need to get used to using two systems. Fortunately, the developer portal links to App Store Connect and vice versa, so it’s not hard to navigate between the two.
Note: App Store Connect used to be called iTunes Connect. You might still see the name “iTunes Connect” in old blog posts or forum posts.
Before diving into App Store Connect, you should know that it can do much more than what you’re about to see. Keep an eye out for the yearly “What’s New in App Store Connect” talk from WWDC to learn about the newest changes to App Store Connect.
The anatomy of an app submission
App Store Connect has so much functionality baked into it that it can easily overwhelm. First get a grasp of the bigger picture.
The following graph represents the different pieces in App Store Connect that make up an app submission.

Since this chapter demonstrates the initial submission of a new app, you’ll work with every piece of the diagram. But if you just want to update an existing app, you’d only work on the right-most rectangle, which represents a particular version of an app.
App identifier and app record
The top-most rectangle represents the app identifier and the app record. The app identifier, or App ID, uniquely describes an app across all Apple platforms. You have to create a new App ID every time you create a new app.
Practically speaking, an App ID is the combination of your team ID and your app’s bundle ID. You’ll sometimes see the bundle ID as a shorthand for the App ID, like in the diagram above.
An app record is an app’s headquarters in App Store Connect. The app record holds app-level information, version-level information, as well as builds, pricing information, app review information and much more. You first need an App ID before you can add a new app record to your App Store Connect account.
App information
The left-hand rectangle represents top-level information that applies to the app as a whole rather than to a particular version of the app. What’s the app’s name? What does the app do? What category is the app in? These are the types of questions that app-level information can answer. You can also localize app-level information into other languages if needed.
When you submit a brand new app for the first time, in addition to creating a new App ID and app record, you also need to fill out app-level information. Keep in mind that app-level information is also subject to App Review. After your app’s initial release, you can only submit changes to app-level information when you submit an update to your app.
Version information
The right-most rectangle in the diagram represents a specific version of your app. Each version includes an executable build as well as release notes, screenshots of your app and other metadata. You can also localize version-level information to other languages.
Any time you want to update anything about your app, you need to add a new version and fill out version-level information. Version-level information is also subject to App Review. After Apple approves your app submission, you can’t go back to make changes.
Creating a new App ID
Now that you understand the big picture, go ahead and configure the sample app’s App ID and app record. Log in to the developer portal and click Certificates, Identifiers & Profiles in the sidebar.
From here, click the + button next to Identifiers.

In the next screen, select App IDs from the list and click Continue. In the following screen, select App for type. Click Continue.

Next, add a description to your App ID. This is an internal-facing description that only you and your team members can see. For this sample app, type in “Raywenderlich Emitron”. In case you were wondering, “Emitron” is the internal codename for the raywenderlich.com iOS app.
Select Explicit next to Bundle ID and enter the bundle ID from Xcode exactly as it appears in the General tab of the raywenderlich target. In this case, it’s com.raywenderlich.raywenderlich but it should be different for you. Click Continue when you’re done. Click Register to confirm.

Go back to the Certificates, Identifiers & Profiles screen. Click Identifiers in the sidebar and verify that your new App ID shows up in the list. Now it’s time to use the new App ID to add a new app record to your App Store Connect account.
In this case, you created the Xcode project and its bundle ID before the App ID, but the opposite would have also worked. The order of operations doesn’t matter — the only thing that matters is that the bundle IDs match exactly in Xcode and the developer portal.
Note: Xcode’s automatic signing feature is supposed to create App IDs for you whenever you create a new project, but this feature doesn’t work out of the box without additional hand-holding. Fortunately, creating an App ID manually helps you understand how everything works under the hood.
There’s more to know about App IDs than this chapter has space for. Here are two links to Apple documentation that explain App IDs in detail.
App ID structure: https://apple.co/3jzDSu1
Explicit vs Wildcard App IDs: https://apple.co/33xdJpU
It’s relatively uncommon to distribute apps using wildcard App IDs these days. Some people still find them useful for installing example apps on internal devices without the hassle of creating a new App ID for each new app.
Creating a new app record
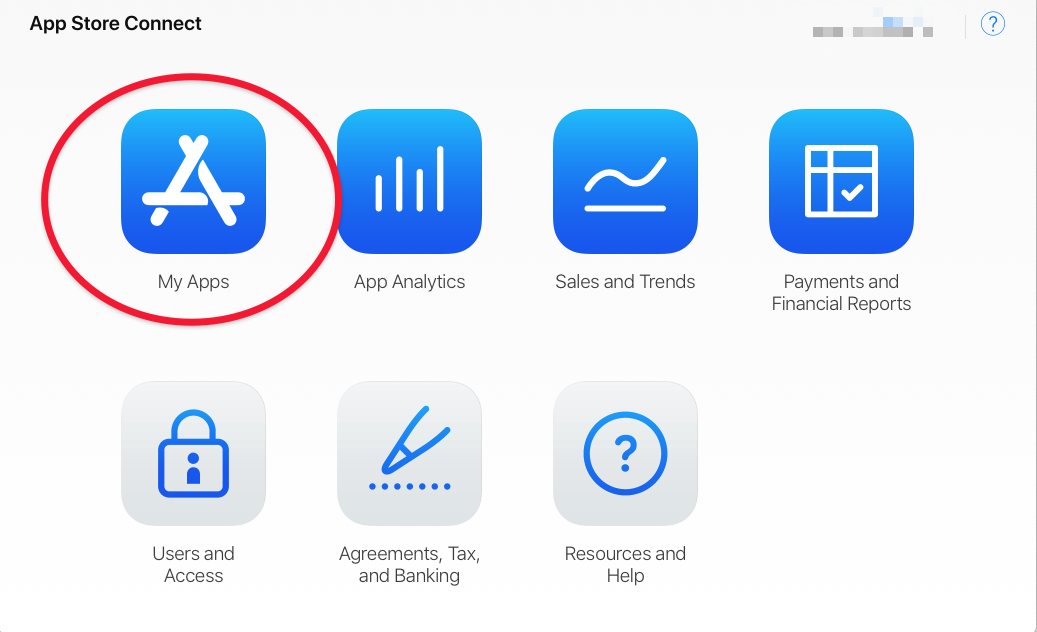
Log in to App Store Connect and click My Apps.

Next, click the + button next to Apps and select New App from the dropdown menu.

In the next screen, under Platforms, check the checkbox next to iOS. Type raywenderlich for the name and select English (US) as the primary language.
Click the dropdown under Bundle ID and select the App ID you just created in the developer portal. App Store Connect uses “Bundle ID” as a shorthand to refer to App IDs.
Type in the bundle ID again under SKU. The SKU is another internal-facing identifier for your team, so you could fill it with something more meaningful to you.
The New App screen should look like the image below. Click Create when you’re done.

Hooray! Your app record is now configured in App Store Connect. Go back to Apps to verify that it is there.

Notice that the status of version 1.0 is Prepare for Submission. The status field tells you if Apple accepted or rejected this version of your app, or if your app is live and ready for download.
App Store Connect now knows to expect your build so it’s time to upload it. Go back to Xcode and select Window ▸ Organizer from the menu bar or use the shortcut Option + Shift + Command + O to open the Organizer.
In case you don’t see a build because you skipped Chapter 2, use Xcode to open Chapter 3’s starter project. Select Any iOS Device (arm 64) as the build destination and select Product ▸ Archive from the Xcode menu. Once Xcode completes the archiving operation, it’ll automatically open the Organizer and show your new build.

Select the build marked version 1.0 (1) and click Distribute App in the Organizer. You can click through all the screens without modifying the default values. Chapter 2 covers all the pre-upload screens in more detail. Refer back to it if you have questions about an intervening screen.
This time your build goes through and the Organizer shows you a success screen. Great!

Just when you think you’re done, you get a stern-looking email from Apple.

This sentence from the email succinctly describes the problem: A value for the Info.plist key 'CFBundleIconName' is missing in the bundle com.raywenderlich.raywenderlich. In layman’s terms, you forgot the app icon.
Since this is a new sample project without code or assets, it’s not surprising that there’s no app icon. Xcode didn’t complain about this, but Apple’s automated checks caught it and emailed you right away.
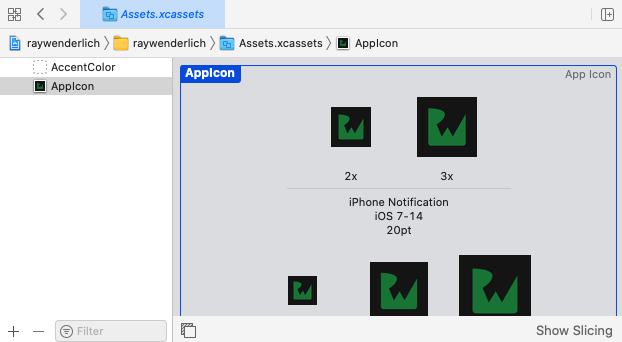
Open the materials folder for this chapter. The folder called AppIcon.appiconset has all the app icons you need.
Switch to Xcode again. Open the project navigator and click Assets.xcassets to open the app’s asset catalog. Drag the AppIcon.appiconset from the materials folders into Xcode’s asset catalog. Remove the existing icon set and rename the one you dragged into AppIcon.

You’ve now seen two ways Apple can reject your build. Apple built validations into every step of the funnel. Xcode runs validations before and during the upload process. On top of that, App Store Connect also validates your build once you make it past Xcode. App Store Connect also validates your App Store page before you submit your app for review. Not to mention that app review is itself a big list of validations and checks.
In other words, seeing error messages is common. The point of showing you different types of errors is not to frustrate you, but rather to give you the tools and experience to react appropriately whenever you hit a roadblock on your own.
Bumping the build number
A build from Xcode is like a snapshot of your app frozen in time. If you keep making changes after you archive a build, these changes won’t be reflected in the snapshot.
Since you made changes to the sample app by adding app icons, you need to generate a new build. The first and second builds both fall under version 1.0 of the sample app, so how can App Store Connect tell the difference between builds?
This is where the build number comes in. A version can have any number of builds, each identified by a unique build number. App Store Connect won’t accept any upload that uses a build number it has already received.
So, before you generate a new build, increment the build number. Colloquially, this is called “bumping” the build number. In Xcode, click the project file in the project navigator. Next, click the raywenderlich target and open the General tab. Once here, increment the Build number to 2.

Note: If you are new to software versioning, you may want to adopt semantic versioning, which is a three-component number in the format of A.B.C, where:
“A” represents a major version, e.g., when you add a new feature.
“B” represents a minor version, e.g., when you enhance an existing feature.
“C” represents a patch, e.g., a bug fix.
In the case of the sample app, the build number represents the patch component. You can learn more about semantic versioning at https://semver.org.
Time to generate a second build. Make sure the build destination is Any iOS Device (arm64) and once again click Product ▸ Archive in the menu bar. Once Xcode finishes, Xcode opens the Organizer to show the second build.

Click Distribute App and go through the entire flow again. This is your second time doing this for this chapter, so you should know the steps well by now. You can simply click through every screen without changing the defaults. If you don’t remember what to do for a particular screen, feel free to refer to Chapter 2.
This time Xcode uploads your build without any issues and Apple doesn’t send you any validation emails after the fact.
Following along with the “shrink-wrapped software” metaphor, the floppy disk is ready to ship but the box is still completely blank. In the next section, you’ll work on the box. In the context of the App Store, this means it’s time to configure your App Store page.
Filling out your App Store page
Switch to App Store Connect on your browser and navigate to the raywenderlich.com app. As mentioned before, since this is a brand new app, you have to fill out app-level information as well as version-level information. Review each one in turn.
Adding app-level information
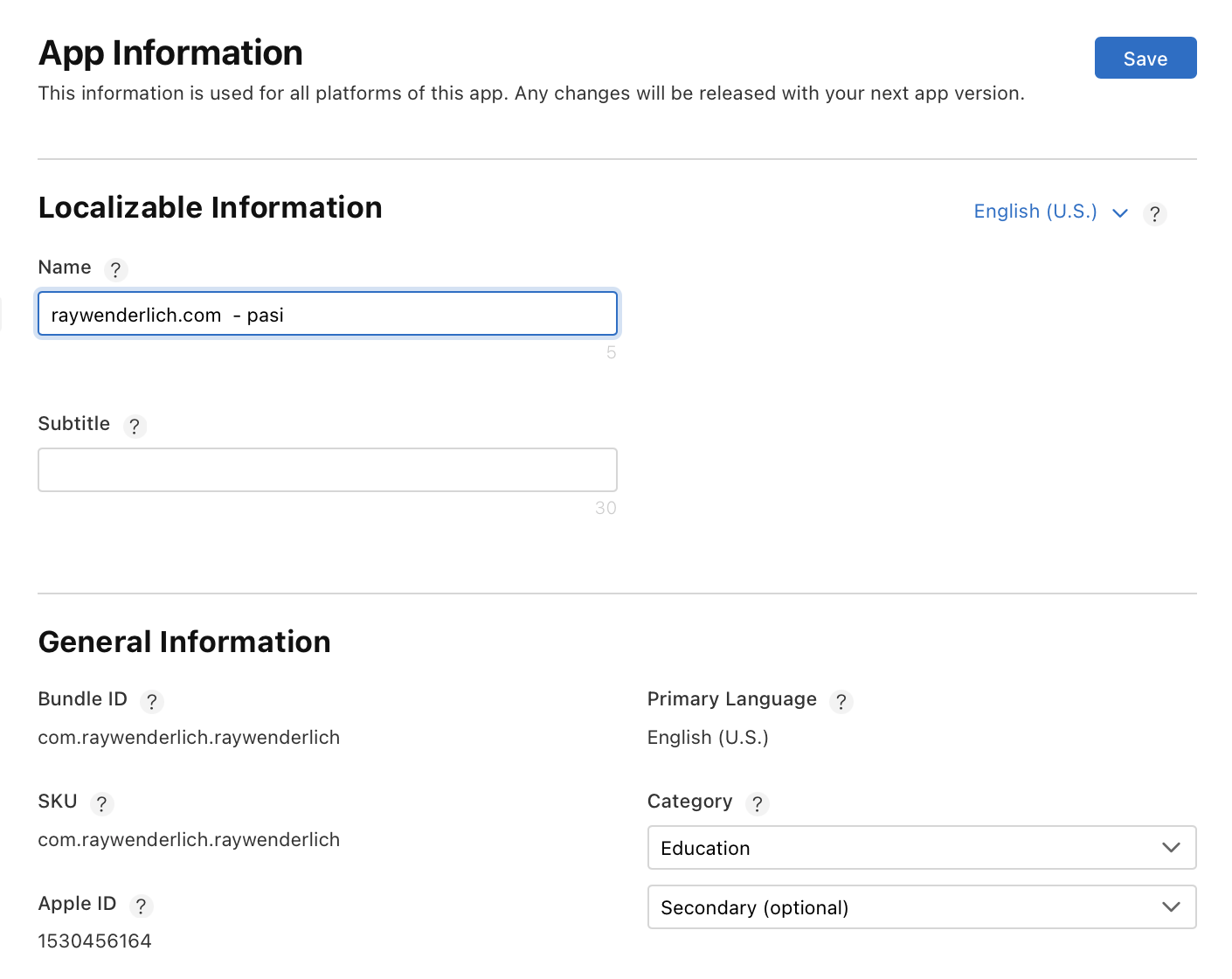
Click App Information in the sidebar. Under the heading Localizable Information type raywenderlich - pasi for the Name field. This is the user-facing name that shows up on the App Store page.
The name has to be unique. The real raywenderlich.com iOS app is already using the name “raywenderlich.com”, which is why you added the -pasi suffix. The name field in App Store Connect has been the subject of numerous high-profile legal battles. It’s a good idea for the app publisher to hold the trademark for whatever name you type into this field.
Leave the Subtitle blank since it’s optional. Under the heading General Information, click the Category dropdown and select Education. You can also have an optional secondary category, but leave it blank for this sample app.
Note: Your app’s category drives different features in Apple’s ecosystem. For example, the new “App Library” in iOS 14 groups apps based on category.
Separately, the App Store’s editorial teams routinely promote the best apps in each category. For example, the Health & Fitness category is currently promoting apps that fall into “Healthy Eating and Dieting”, “Self-Care and Meditation” and “Learn from Fitness Experts”.
The App Information page should look like the screenshot below.

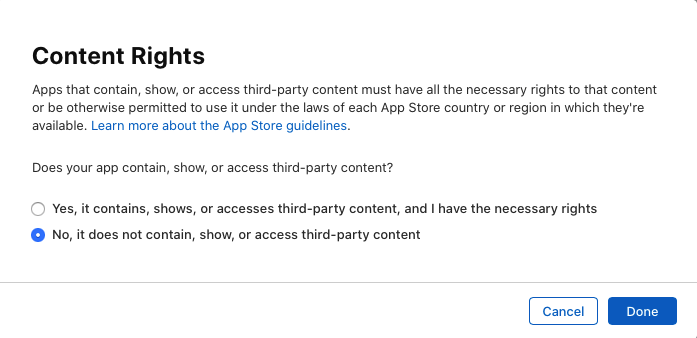
Next, click Set up Content Rights Information and select No, it does not contain, show or access third-party content.

Special App Store rules apply if your app contains third-party content. This is a sample app, so you said the app doesn’t contain any. Click Done to close the modal and Save to save your progress so far.
Next, click App Privacy in the sidebar. Next to Privacy Policy, click Edit. On the ensuing dialog, under Privacy Policy URL type https://help.raywenderlich.com/privacy.
Every app must have a privacy policy web page. Apple will reject your app if the privacy policy page is blank or inaccessible. Click Save.
Before submitting your app for review, you must also answer a series of questions detailing your app’s data collection practices as well as those of third-party partners whose code you use. The answers to these questions appear on your App Store product page.
Click Get Started to begin. On the modal dialog, select No, we do not collect data from this app. Click Save. Then click Publish in the top-right corner. Click Publish again on the modal to confirm your answers are accurate. The App Privacy page should look like the following screenshot.

These answers correspond to the empty sample app, which collects no data. Your answers will vary depending on the data you collect and how you use it. If you’re unsure how to answer the questions for your app, refer to Apple’s documentation on privacy, https://apple.co/3dWzN39.
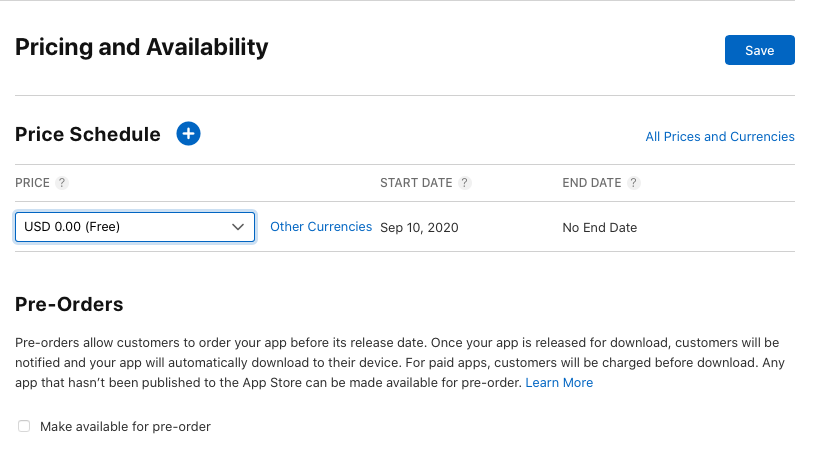
Now click Pricing and Availability in the sidebar. Click the price dropdown and select the Free tier. Click Save.

Apple provides over 50 pricing tiers to choose from. If you distribute your app internationally, each pricing tier corresponds to different amounts of money in different currencies. Tier 1 is $0.99 in the United States, €1.09 in the EU and CN¥6.00 in China.
You can only set your app’s price to a pre-determined pricing tier. For example, you can set the price to $0.99 with Tier 1 but not to $1.00, since that would fall between Tier 1 ($0.99) and Tier 2 ($1.99).
Note: Setting the price in Pricing and Availability only applies if you charge for your app at the time of download. Keep in mind that there are other pricing models available. Some apps are free to download and offer paid In-App Purchases. Other apps charge a recurring subscription.
You can also manage In-App Purchases and subscriptions in App Store Connect, but they fall outside the scope of this book.
Adding version-level information
Click 1.0 Prepare for Submission in the sidebar. This is where you add version-specific information. Every time you submit a version of your app for review, you’ll have the opportunity to update the information on this page.

An image speaks a thousand words, especially on the App Store. If you’re an iOS user, you’ve probably noticed the beautiful screenshots and short videos (“App Previews” in Apple’s parlance) on the page where you download an app.
App Store Connect has a fully featured media manager where you can upload screenshots for the sample app. Don’t worry — you don’t have to fire up Photoshop. The materials folder has all the screenshots you need.
Open the materials folder that corresponds to this chapter and open the screenshots folder. Inside you’ll find a set of screenshots for the real raywenderlich.com iOS app.
Under App Preview and Screenshots, select the first tab, iPhone 6.5 Display. Drag the six screenshots in the folder iPhone 6.5 inch into the media manager. This is what the result should look like.

Repeat this process for all the required sizes. As of this writing, they are: iPhone 6.5” Display, iPhone 5.5” Display, iPad Pro (3rd Gen) 12.9” Display and iPad Pro (2nd Gen) 12.9” Display.
You can upload up to 10 screenshots and three app previews per screen size. Size-specific assets make your App Store page more appealing and relevant. Whenever a potential customer lands on your App Store page, Apple displays the assets that most closely match your potential customer’s screen size.
Note: App Store Connect’s media manager is unforgiving. It only accepts screenshots that exactly match the dimensions it expects.
Even if they’re only off by 1 pixel, you won’t be able to upload them. This is a common source of miscommunication so make sure you keep these documentation links handy.
Screenshot specifications: https://apple.co/30hntCO
App preview specifications: https://apple.co/3kYofN2
App Store Connect needs a few more pieces of information. Below the media manager, type in the following information:
- Description: “Take your learning on the go with our new mobile app! Access over 3,000 mobile programming videos right at your fingertips”. This is the real description of the raywenderlich app.
- Keywords: raywenderlich.com, tutorials, iOS development
- Support URL: https://help.raywenderlich.com
- Marketing URL: https://www.raywenderlich.com/mobile
The description is also called release notes. If you want to communicate something noteworthy to your users for an upcoming version, you can add it here. For instance, does this version include an exciting new feature? Did you squash a long-standing bug? You can sing your praises in the release notes.
The keywords are not visible by the user, but they help your app show up in search results. The support URL and the marketing URL both appear on your App Store page and App Review requires them.
Attaching the correct build
App Store Connect keeps track of all the builds you upload for a particular version. In this section, you can associate the build you want to submit for review — usually the most recent one — with your app version.
Scroll down to the Build heading and click the + button. Select build 2 and click Done.

Even though you uploaded two builds, App Store Connect only shows the second one. The first build from earlier in the chapter is not viable because it was missing the app icon.
Note: It’s easy to imagine a scenario in which you unwittingly release an outdated build of your app because you clicked the wrong radio button. Don’t worry — beta testing with TestFlight eliminates this risk. Chapter 5, “Internal Distribution” and Chapter 6, “TestFlight,” cover beta testing in detail.
There’s also a “sanity check” you can perform after Apple approves your app but before you release it. Chapter 8, “App Approved! (Now What?),” covers this technique.
Wrapping up App Store Connect
Only a few more pieces of information before submitting for review.
- Under General App Information, type “Razeware 2021” for Copyright.
- Also under General App Information, click Edit next to Age Rating and select None for every content description.
- Under Version Release, select Manually release this version.
Each field is important so review them in detail:
- An app is creative work subject to copyright law. The App Store displays an app’s copyright on its App Store page. The app’s publisher, either an individual or an organization, normally holds the copyright. This field is required.
- Apple assigns an age rating to every app so parents can determine what is appropriate for their children. Apple calculates your app’s age rating when you select the frequency of certain types of content like “Profanity or Crude Humor” and “Horror/Fear Themes”.
- Manually release the app after Apple approves it. This is a good option for most people because it gives you time to perform final checks and figure out any coordination that needs to happen.
Warning: Don’t submit an empty sample app for App Review using your developer account. The rest of this section is for demonstration purposes only.
If you were to submit your real app for review, you’d click on Submit for Review on the top right corner of the page. The status of your version 1.0 would then change to Waiting for Review as you can see in the next section.
Managing your submission on the go
This is a good time to formally introduce App Store Connect for iOS. You’ve been doing everything on the App Store Connect website, but there’s also a companion iOS app.
Go to the App Store on an iOS device and search for “App Store Connect”. Download the app and sign in with the same Apple ID you used to work on the sample app. After logging in you see that the raywenderlich - pasi app also shows up here.

If you enable push notifications for this app, Apple will notify you whenever your app moves into a new phase of the process. You’ll also receive emails with the same information, but some people find push notifications more timely.
The iOS app contains a subset of the features App Store Connect has on the web. Even though Apple regularly updates this app, what you can do on the web might not be available on the app.
What to expect from App Review?
Apple trains employees to screen every App Store submission that comes through. A reviewer’s primary goal is to make sure every app submission follows the App Store Review Guidelines as well as the Apple Developer Program License Agreement. Like any process involving human gatekeepers, parts of App Review are subject to interpretation and can seem inconsistent. What might be ok for one reviewer might not pass muster for another.
Apple holds a high bar for the apps they allow on their platforms. App Review guidelines are wide-ranging and comprehensive, covering everything from software security to user experience.
Here are a few reasons Apple can reject an app. Some are obvious but others might surprise you.
- Crashes: If your app crashes on launch or in an obvious place.
- Inaccurate screenshots: If your app screenshots don’t accurately explain what your app does.
- Subpar user interfaces: If your app wildly deviates from Apple’s Human Interface Guidelines and you don’t provide a user-friendly alternative.
- Incomplete In-App Purchases: If you don’t properly implement IAP functionality (e.g., missing the “Restore” feature).
- Disallowed App Category: Entire categories of apps are not allowed on Apple’s platforms. For example, you can’t make “launcher” apps that launch other apps.
- Private API Usage: Your app cannot use frameworks built for Apple’s internal use. Human reviewers can’t catch this but App Review also scans your build for violations.
On average, Apple reviews 50% of the apps within 24 hours and 90% within 48 hours. If there’s a problem with your submission, Apple surfaces the issue in App Store Connect. You can interact with app reviewers in App Store Connect using Resolution Center.
If you disagree with a rejection, you can contact the App Review Board where you can appeal. Chapter 7, “Preparing for Review”, covers disputes and Resolution Center in detail.
Here are some related links for your reference:
App Store Review Guidelines: https://apple.co/36hVYg4
Human Interface Guidelines: https://apple.co/3jfeSYS
Apple Developer Program License Agreement: https://apple.co/36iA78f
After Apple approves your app and you release it to the public, it can take up to 24 hours to fully go live on the App Store. This is especially true if you publish your app globally. You need to give Apple’s content distribution networks (CDNs) and internal systems time to propagate your app all around the world.
Congratulations! If you’ve made it this far, you’ve learned how to set up an app record in App Store Connect, upload a valid build from Xcode and submit it for review.
Keep in mind that this chapter represents the manual “happy path”. The chapter only covered the simplest case without any automation and assumes nothing goes wrong. In the rest of the book, you’ll slowly unwind some of the assumptions from the second and third chapters. In the subsequent chapters, you’ll learn how to make your life easier with automation as well as handle more advanced use cases.
Key points
- You need to set up an App ID in the developer portal and an app record in App Store Connect so you can upload a build from Xcode.
- Select your pricing tier in App Store Connect. Tiers correspond to different amounts of money in different currencies.
- Pricing tiers only apply to up-front pricing models. Apps can also use In-App Purchases and subscriptions.
- You need to add metadata, screenshots and app previews (optional) to make your App Store page as appealing as possible. App Store Connect requires most of these items before you can submit your app to App Review.
- App Review can take up to two days in most cases. Trained human reviewers pore over your submission, checking for compliance with the App Store Review Guidelines as well as the Apple Developer Program License Agreement.