Cocos2D-X Tutorial: Making a Universal App: Part 1
Learn how to make a universal app that works on the iPhone, iPad, and Android in this Cocos2D-X tutorial. By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Cocos2D-X Tutorial: Making a Universal App: Part 1
30 mins
Whack this Mole!
Note from Ray: We ported this tutorial from Cocos2D to Sprite Kit as part of the iOS 7 Feast, but didn’t want to leave Cocos2D-X fans behind. So special guest Yiming Guo has ported this tutorial to Cocos2D-X as well – enjoy! :]
This tutorial was originally about how to create a mole whacking game with Cocos2D-iPhone, so why bother making a Cocos2D-X version? We thought this was worth doing for three reasons:
- In this tutorial you can review how to make an entire game with Cocos2D-X from scratch.
- It will be a good opportunity to learn a new and tough topic: how to make a game that supports multiple resolutions and aspect ratios.
- Cocos2D-X is now a very popular game engine (especially in China), which is designed specifically with multi-platform gaming in mind (unlike Cocos2D-iPhone or Android, which are iOS specific). So making this tutorial in Cocos2D-X is a particularly good match!
This Cocos2D-X tutorial builds on our other Cocos2D-X tutorials:
- Cocos2D-X for iOS and Android: Getting Started
- Cocos2D-X for iOS and Android: Space Game
- Cocos2D-X Tile Map Tutorial: Part 1
- Cocos2D-X Tile Map Tutorial: Part 2
If you have not reviewed these Cocos2D-X tutorials already (or have similar knowledge), I recommend you go through them first.
This is a two-part Cocos2D-X tutorial series. In this first part, you’ll create the basics of the game – cute little moles popping out of holes. You’ll spend a lot of time thinking about how to organize the art and coordinates so that the game looks good on the iPhone, iPad, and Retina Display – and be efficient too!
Planning the Art: Overview
Since you want this game to work on every iPhone, iPad and also on Android devices, you need to take some time to figure out how to deal with the art before you get started.
To understand how to property size and set up the art, you need to learn two topics first:
- Retina Display and Cocos2D-X
- iPhone, iPad and Android Aspect Ratio
So let’s get started!
Retina Display and Cocos2D-X
Good news that the latest version 2.14 of Cocos2D-X has a perfect solution for the multi-resolution, so you can make it easier than before.
- Since Cocos2D-X version 2.04 the engine default enables support for Retina Display. You just need to initiate your resources in your app delegate.
- Add high definition sprites to your app, but instead of using the @2x extension or an -hd extension, you just need to put all your high definition sources in a folder named hd. When loading your sprites, according to the screen pixel, Cocos2D-X will load the hd images from this folder on the Retina Display.
- Now you can use points instead of pixels when positioning your sprites in Cocos2D-X.
When the rubber hits the road, the easiest thing to do is to have your artist make images at the highest-necessary resolution (i.e. the 2x size for the Retina Display), and you can easily scale down the images for the normal iPhone yourself from there.
You might wonder why even bother having two different sized images – why not just always load the bigger image and just scale it programmatically? Well, loading textures into memory is one of the most memory intensive aspects of an app, so if you’re running on a device that isn’t going to take advantage of the higher resolution images, it’s a big saving to load the smaller images that are intended for the device.
But don’t worry – you don’t need to be constantly scaling images down in Photoshop. TexturePacker actually has a nice feature that makes it easy to create scaled down images given a full-resolution image, and that’s what you’ll be using in this Cocos2D-X tutorial.
iPhone, iPad and Android Aspect Ratio
Dealing with Retina Display is easy now, but how about the iPad and Android?
In this tutorial you’ll just focus on iOS devices and, if you know how to deal with iOS devices, you can also handle the Android situation.
Well, it turns out that there is a very annoying thing about making a game that works on both the iPhone and the iPad – the aspect ratio between the devices is different!
The iPhone is 480×320, 960×640 or 1136×640 – a 1.5 aspect ratio or a 1.75 aspect ratio. However, the iPad is 768×1024 or 1536×2048 – a 1.33 aspect ratio.
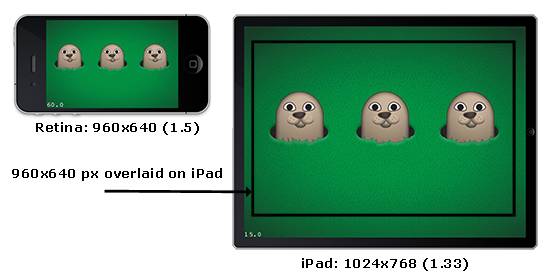
This means that if you have an image that fills up the entire background of the iPad and want to re-use it for the iPhone too, it’s not going to fit exactly. Suppose you scale it down so it fits the width of the iPhone (multiply by 0.9375): you’ll get 720×960, and there will be extra stuff to the side that will get cut off!
This makes things kind of annoying, because not only do you run into problems with background images, but the aspect ratio also makes it difficult to use the same coordinates across devices.
There are several strategies for how to deal with this, here are a few developers always use:
- Have a “playable area” in the middle of the screen that is the size of the iPhone retina display (640×960). This will leave a little extra are around the edges – you can just cover that with a background and the user probably won’t even notice. This allows you to easily convert coordinates between devices and re-use art (high res used on iPad and retina, and normal res used on normal iPhone or normal iPad). This is what you’ll be doing in this game tutorial.
- You can make the iPad have a similar aspect ratio to the iPhone if you take 42 pixel gutters on each side of the iPad screen, and put the “main content” inside as 684×1024. If you make your content to fit within the 684×1024 box, you can scale down images for each device from there.
- You could have different images for the iPhone, iPad, and Retina Display (i.e. 3 sets) and different coordinates too. This allows maximum flexibility, but larger binary sizes and having to redo the positions of objects on different devices.
One and another complication is Cocos2D-X can’t load images in the hd folder automatically, so hard-coding can’t work, etc. That is up to you!