MagicaVoxel 3D Art Tutorial
Learn how to create 3D voxel art for your games using MagicaVoxel! By Chris Language.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
MagicaVoxel 3D Art Tutorial
20 mins
- Getting Started
- Creating a Voxel Model
- Creating a New Model
- Creating the Base
- Extruding the Base
- Creating the Head
- Creating the Snout
- Carving out Nostrils and Eyes
- Creating the Tail
- Adding Ears
- Adding Legs
- Finishing Touches
- Exporting the Voxel Model
- Exporting a Voxel Model As An .obj
- Where to Go From Here?
Creating the Head
Now to create the section that houses the most important part of Mr. Pig — his brains! It’s also important to point out that the accuracy of a voxel pig’s anatomy is never to be questioned. :]
Change the brush back to Box Mode by pressing B, again making sure that Attach is selected.
Start off at position (x: 2, y: 6, z: 5). Left-click and drag to (x: 6, y: 4, z: 5):

Creating the Snout
Now to construct the second most important part of Mr. Pig — his snout!
Select a dark pink color from the color palette on the left.
Using the same brush settings from the previous step, create a box from (x: 2, y: 1, z: 3) to (x: 6, y: 1, z: 1):

Carving out Nostrils and Eyes
How on earth will Mr. Pig sniff out those lovely hidden truffles without actual nostrils in his snout?
Change the brush to Voxel Mode by pressing V. Then press R to select Erase.
Erase two nostrils in his snout, using the image below as a reference:

Separate his big eyes too while you’re at it:

Creating the Tail
Time to play Pin-the-Tail-on-the-Piggy. :] Make sure you still have the same dark pink color selected as before.
Rotate the pig 180 degrees around the y-axis to expose the pig’s hind-side.
While still in Voxel Mode, press T to select Attach and build a little spiral tail starting at (x: 4, y: 7, z: 2) so that it resembles this image:

Once done, rotate that pig 180 degrees around the y-axis again so that you can finish up his front-side.
Adding Ears
Mr. Pig needs to listen for oncoming traffic; you’ll give your pig the gift of hearing with some ear flaps.
Use the same dark pink color and brush settings as before.
Press 1 to turn on mirroring along the x-axis. You will notice the mirror X button will turn on. Whatever you do now on one side will automatically mirror to the other side.
Start building one ear, voxel by voxel, and you’ll see the other ear built at the same time. Reference these images to get a sense of where to start and where to end:

Adding Legs
What do you call a pig without legs? Ground pork! :] Right now, Mr. Pig sits on the bottom of the bounding box, so you need to move him upwards to make room for his little legs. You can either go into Move Mode and drag your model one voxel upwards or hold down the Command key and drag one voxel upwards to get the same effect.
Now, rotate the pig upwards so that his belly is exposed. With the same color and brush settings, make sure mirroring is still turned on along the x-axis. Start building the hind legs first, then the front legs. Again, use the images as your reference:


Finishing Touches
You’re almost done; all that’s left is to color in the missing bits and pieces.
To do that, go into Paint Mode by pressing G.
Select a white color from the palette on the left and click on the voxels that form the white of Mr. Pig’s eyes. Once you’re done, select a black color and paint in the pupils:

Next, angle the pig so that he directly faces you.
Paint in his dark ears and dark nostrils like so:

Excellent! You’ve completed your first voxel model. To top it off, you’ve also learned quite a few useful tips and tricks along the way.
Exporting the Voxel Model
Now that you’ve created some awesome voxel art, you’re probably eager to use it in your game! Unfortunately, SceneKit doesn’t directly support MagicaVoxel’s native file format .vox. Luckily, there’s a way to save your bacon, and that is to export your voxel model in the more commonly used .obj format.
The .obj file format, is an open-standard geometry definition developed by Wavefront Technologies and supported by many 3D authoring tools.
Exporting a voxel model from MagicaVoxel is as easy as falling off a hog. Er — log. :]
Exporting a Voxel Model As An .obj
Mr. Pig needs a nemesis — enter Mr. Wolf!

Once you’ve got Mr. Wolf loaded, you can take a look at the steps to export him in a useful format.
To export any voxel model from MagicaVoxel as an .obj, simply click obj under the Export section at the bottom right:

If you don’t see the option listed, simply click Export to expand the menu.
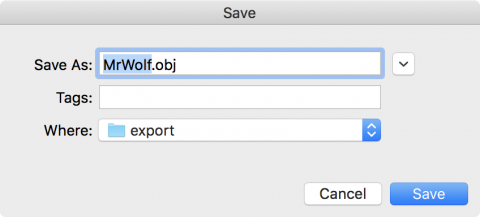
Supply a file name and destination for the files to be exported. For now, leave everything at their default and click Save.

Excellent — you’re all done. Yup, it’s that simple!
You’ll find your exported files under Applications/MagicaVoxel/export/. You can also find a copy of these in the resources folder of your project for your convenience.

MagicalVoxel exports three distinct files as part of your model:
- MrWolf.mtl: This is the material library file that contains definitions for colors, textures and a reflection map.
- MrWolf.obj: This is the Wavefront .obj file that contains the geometry information for your voxel model.
- MrWolf.png: This is your voxel model’s diffuse texture map, which contains all the colors used in your model.
Where to Go From Here?
You can download the finished version of these models here.
You accomplished a lot in this tutorial:
- MagicaVoxel: You now know how easy it is to create your very own stunning voxel graphics.
- Exporting: You learned how to export your voxel models into a commonly used .obj format. Now you can use your voxel models with any available 3D authoring tool out there.
Creating art for your game has never been easier than with voxel graphics. Programmer art using voxel graphics can be a great time-saver, but it might also expose your hidden talent for fun and funky game art!
Now that you’ve got mad voxel skills, nothing is going to stop you from creating your very own mega-hit voxel styled game!
If you enjoyed what you learned in this tutorial, why not check out the complete 3D Apple Games by Tutorials book, available on our store?
The trailer below gives you a good, fast overview of what the book’s about:
Here’s an overview of what’s in the book:
- Section I: Hello, SceneKit!: This section covers the basics of making 3D games with SceneKit. You’ll look at the most important techniques used in almost every 3D SceneKit game created, and by the end of this section you’ll know enough to make your very own little 3D game: Geometry Fighter. This is a Fruit Ninja style game, with colorful geometric shapes thrown up into the air for your pure destructive indulgence. Seek out your inner Darth Vader and use the force to destroy the colorful shapes with a single touch of death!
- Section II: The SceneKit Editor: Xcode include a variety of standard built-in tools; in this section, you’ll take an in-depth look at them. These tools will make building your 3D games with SceneKit easier, faster and even more fun. Throughout this section you’ll be making a game called Breaker, which is based on Breakout, but it adds a nice new 3D look and feel. Keep your paddle and ball close by, so you can go bust up some bricks!
- Section III: Intermediate SceneKit: In this section you will create stunning a make belief world, with a shiny wooden relic awaits brave warriors with exceptional balancing skills to guide it through a maze high up in the sky. The game is called Marble Maze, and is somewhat based on the Labyrinth-styled games with a twist.
- Section IV: Other Platforms: In this section, you’ll learn how to leverage your iOS knowledge to build games for the other Apple Platforms: macOS, tvOS and watchOS.
- Section V: Advanced SceneKit: “The SceneKit Force is quite strong within you, young apprentice.” (Read in a deep, heavy, asthmatic breathing voice. :] ) In this section, you’ll learn few more advanced techniques, as well as apply all the skills you’ve learned up to this point, to creating an awesome little voxel style game. By the end of this section, you’ll know enough to take on the big Hipster Whales out there with your very own game: Mr. Pig. This is a Crossy Road style game with stunning voxel graphics, a catchy tune and some cool sound effects. No need to get your tail in a twist or ham it up — we’ll walk you through every step of building the game!
- Section VI: 3D Game Art: We’ve also included a bonus chapter, all about creating your own voxel-style art, à la Mr. Pig!
 By the end of this book, you’ll have some great hands-on experience with how to build exciting, good-looking games using Swift and SceneKit!
By the end of this book, you’ll have some great hands-on experience with how to build exciting, good-looking games using Swift and SceneKit!
And to help sweeten the deal, the digital edition of the book is on sale for $49.99! But don’t wait — this sale price is only available for a limited time.
Speaking of sweet deals, be sure to check out the great prizes we’re giving away this year with the iOS 11 Launch Party, including over $9,000 in giveaways!
To enter, simply retweet this post using the #ios11launchparty hashtag by using the button below:
We hope you enjoy this update to one of our most-loved books. Stay tuned for more book releases and updates coming soon!