MagicaVoxel 3D Art Tutorial
Learn how to create 3D voxel art for your games using MagicaVoxel! By Chris Language.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
MagicaVoxel 3D Art Tutorial
20 mins
- Getting Started
- Creating a Voxel Model
- Creating a New Model
- Creating the Base
- Extruding the Base
- Creating the Head
- Creating the Snout
- Carving out Nostrils and Eyes
- Creating the Tail
- Adding Ears
- Adding Legs
- Finishing Touches
- Exporting the Voxel Model
- Exporting a Voxel Model As An .obj
- Where to Go From Here?
Since the dawn of time, humans have embraced their inner creativity. From the primitive cave paintings of ancient hominids, to the majesty and grace of such masterpieces as Leonardo da Vinci’s “Mona Lisa”, art has constantly evolved with time. You stand at the dawn of a new era, where the modern programmer will gift the world with programmer art! Grog and Leonardo would have been proud. :]
Prototyping apps, especially games, requires graphics — lots of graphics. Proper graphics take a very long time to create, and time is something most coders just don’t have. Programmer art is a nice compromise; you create a rough concept of the required art and use it as a placeholder until you can get around to making (or paying for) some decent game art.
Getting Started
Voxel graphics are a super easy and extremely fast way to create 3D content, and have become extremely popular for this reason. Out of the many tools available, MagicaVoxel is one of the best. Why? Because it’s free! Oh, and it’s pretty darn awesome too. :]
Once installed, you’ll be greeted by a very interesting and unique UI. This is clearly a program created by a programmer, for programmers. Fear not, there is definitely some method to this madness; once you get the hang of it, you’ll fall in love with it.

You’ll notice that the UI is divided into expandable columns. Here’s what you’ll see from left to right:
Rotate by holding the right-mouse button down while dragging, Zoom by rolling the mouse wheel up or down, and perform the selected Action by clicking the left-mouse button on the scene.
Set the Name of your voxel creation at the top of the editor. You can also set the Dimensions of your voxel creation; this model has the dimensions 20 21 20 noted at the top-right side of the editor.
- Color Palette: The left-most column is your color palette. Here you can pick and choose from a whole spectrum of colors. You can even pick your very own custom color right at the bottom.
- Brush: This is the second column, right next to the Color Palette. Here you can pick your brush mode. You can choose from modes like V (Voxel), F (Face), B (Box), L (Line), C (Center) and P (Pattern). You can also choose an action to Attach, Erase, Paint or Move voxels using the current brush.
- View Options: You can find this section just below the Brush section in the same column. Here you can quickly toggle various display options like DG (Display Ground), SW (Display Shadow), BG (Display Background), Grid (Display Grid), Edge (Display Edges) and Frame (Display Frame).
-
Editor: This middle section is where you’ll edit all your voxel creations. You can navigate through this area with your mouse.
Rotate by holding the right-mouse button down while dragging, Zoom by rolling the mouse wheel up or down, and perform the selected Action by clicking the left-mouse button on the scene.
Set the Name of your voxel creation at the top of the editor. You can also set the Dimensions of your voxel creation; this model has the dimensions
20 21 20noted at the top-right side of the editor.
- Edit Options: The second last column on the right contains a set of common, useful operations that you might want to perform on your voxel creation. Zero empties the model, Fill fills the model with same color, Full sets the model to full volume. There are also operations to Rotate, Flip and Loop your model around an axis.
- File Options: The very last column is where you can Load, Save, Save As, Duplicate and even Delete voxel models and patterns.
- Export Options: You’ll find this section right at the bottom of the right-most column. These are all the available export options MagicaVoxel has to offer.
Creating a Voxel Model
Time to get those clean hands dirty and build something spectacular: a handsome little Mr. Pig!
In this section you will follow precise instructions to build your own Mr. Pig. The process is quite similar to how you’d dissect a poor little frog in Biology class — only in reverse. :]
Creating a New Model
Start off by creating a blank slate for yourself.
Select New under File Options to create a new model. Set the voxel model dimensions to 9 9 9, then click Zero under the Editor Options to clear out the entire model.

Name the model MrPig at the top of the editor and press Enter when you’re done. Select Save when prompted:

Creating the Base
You’ll start by creating the base of Mr. Pig’s body.
Select a nice light piggy-pink color from the color palette on the left.
Set the brush by pressing B to go into Box Mode, then press T to select Attach.
Hover to position (x: 1, y: 7, z: -1). Left-click and hold the mouse button while dragging to (x: 7, y: 7, z: -1). Release once you’re there to create a one voxel-high base.

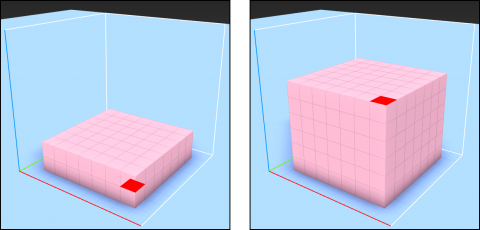
Extruding the Base
Change the brush by pressing F to go into Face Mode, and make sure Attach is still selected.
Left-click the top face of the base layer to extrude it one voxel upwards. Repeat this until the base box is 6 voxels high:

You can toggle Grid in View Options to help see the dimensions more clearly.