3.
Testing & Tools
Written by Tori Gonda
Accessibility services are among the many tools Android provides for users. Some people depend on these services to view and navigate apps. Learning how to use these tools for yourself will help you get a clear picture of how your app interacts with these services. It will also help you develop empathy for your users who rely on these services.
Some tools automatically detect accessibility issues in your app. They include standalone scanners, as well as tools that integrate into your automated testing and IDE.
In this chapter, you’ll learn about these tools and testing for accessibility so that, as you work through the remaining chapters, you’ll be able to verify the improvements you’re making.
To get started, you need to make sure you have these tools set up on your device.
Setting Up Your Device
You’ll need these three tools installed on your device or emulator:
- Accessibility Suite
- Accessibility Scanner
- Voice Access
Most modern physical devices come with some of the services found in the accessibility suite. Depending on your device, you may have some services but not others. If you don’t see a certain service, often you can set up an emulator that has that service and carry on.
Prepping Your Emulator (Optional)
Note: Many of these tools work better on a physical device than an emulator, so use that option if you have it. If you’re using a physical device, you can skip ahead to Downloading Tools.
If you already have an emulator, check the apps list to see if the Play Store is installed. If yes, you can skip ahead to downloading. If not, follow the next steps to learn how to set up an emulator with the Play Store.

The simplest way to get the Play Store on an emulator is to create an emulator through Android Studio. Go to Tools ▸ Device Manager, or click the Device Manager icon in the toolbar.

If you have another emulator set up with the Play Store, you’re welcome to use that. Not sure if you have one? In your list of emulators, look for one that has the Play Store icon.

If you need to create an emulator, click Create Device at the bottom of the window.

Then, choose a Phone that has the Play Store icon and click Next.

After that, pick the latest system image. Click Next. Keep all the defaults and click through the remaining steps in the wizard. Click Finish at the end.
Boot your new emulator and you’re ready to start downloading the tools you need.
Downloading Tools
The first thing to download is the Android Accessibility Suite, a set of tools that people with disabilities use to navigate their devices.
Review which accessibility services you have installed by going to Settings ▸ Accessibility. You may have a long list or nothing at all.
If you see tools like TalkBack and Select to Speak, then you have what you need for this book. Some phones come pre-packaged with these services.

Otherwise, head over to the Play Store and sign in with a Google account. Search for and download Android Accessibility Suite.

Note: If your downloads get stuck at Download pending, long-press the power button on the emulator. Select Restart to reboot it. The pending download should be installed when you reboot. You may have to do this once per app.
Once the downloads finish, review the full suite of tools in the Accessibility Settings at Settings ▸ Accessibility. You’ll learn how to use many of these tools in this chapter.
You need one more service. In the Play Store, search for and download Accessibility Scanner.

You can see this app in your apps list. When it’s time to use it, you’ll turn it on through the Accessibility Settings screen.
Finally, install Voice Access. This one is optional, as it may not be available on emulators or older devices. Search for Voice Access in the Play Store. If it’s there, download it.

Now that you have everything installed, it’s time to learn how to use these tools.
Using Accessibility Services
You already know there are many accessibility settings — too many to cover in this chapter. You’ll learn about the ones that are most likely to affect the way you build your app. Keep in mind that not all of these accessibility tools are available on every device. If you don’t see one of the tools listed above, likely, your device doesn’t support it. In that case, you should set up an emulator using the steps above so you can follow along. Emulators don’t have all services, but they could have some that your device is missing.
Note: Consider these optional settings to make navigation easier: Turn on the Accessibility Menu at Settings ▸ Accessibility ▸ Accessibility Menu, and turn on three-button navigation at Settings ▸ System ▸ Gestures ▸ System Navigation. Keep in mind that this is not available on some emulators.
Note: When working with the settings below, some emulators and devices may have subtle variations in terms, features and locations in settings.
Select to Speak
The first service you’ll try is Select to Speak. Go to Settings ▸ Accessibility ▸ Select to Speak and toggle the Select to Speak shortcut switch to on. You’ll see a permissions dialog pop up. Tap Allow.

Note: Many of these accessibility services require explicit permission to view, change and perform actions on the screen. When you see them as you’re working through this book, always choose Allow.
To use this service, tap the Accessibility icon in the navigation bar.

Note: On some devices you may need to press an accessibility (stick figure person) icon in the navigation bar instead.
This will bring up a control. Tap the Play triangle so it reads everything on the screen. Pick your favorite app and tap the triangle to try it out.

Now click and drag to highlight a section of the screen. Select to Speak will read all the text on that part of the screen. Pick another screen, turn on this tool from the navigation bar, and click and drag to read the views included in the selection.

Pretty neat! Examples of people who might use this service include those with vision impairments and those who struggle with reading.
Try it out as much as you like. Then, go back to Settings and turn it off the same way you turned it on before.
Switch Access
While Select to Speak allows you to read items on the screen, Switch Access enables you to navigate. It’s helpful for users who have limited mobility.
You generally use Switch Access with special hardware that has two or more buttons. One button moves to the next element on the screen, while the second selects the current element.

Most people don’t have this kind of switch lying around, so you’ll set up your device to use the volume keys as buttons.
Note: Not all devices have this option. If you don’t see the option to assign keys and you’re working with a physical device, you can try Camera Switches.
Find Switch Access in the Accessibility Settings and go to Switch Access ▸ Settings ▸ Assign switches for scanning. Tap the option for Select.
A screen will pop up that allows you to assign a button for Select.

Rather than select anything on this screen, press the Volume Down button. You’ll see the selected key listed. Then tap Back to save. You’ve assigned your first switch for selecting views. Do the same thing to assign Next to the Volume Up button.

Note: You can choose other buttons if you like. If you’re using an emulator or have an attached external keyboard, you can even use a key on your keyboard.
You’re all set to use Switch Access! Go back to the root Switch Access screen in Settings and toggle on Use Switch Access. Try using Volume Up to walk through onscreen items, and Volume Down to “tap” an item.
After you’ve navigated a couple of views, go back to the Switch Access view and turn off the service.
TalkBack
TalkBack combines reading and navigating into one service. With TalkBack, you can use gestures or a keyboard to navigate the screen, and the device reads the contents out loud. This tool is great for users with low or no vision.
Find TalkBack in the Accessibility Settings and toggle the switch on. If this is your first time turning TalkBack on, you’ll see a tutorial — go through it. If you don’t see the tutorial, you can still access it. Go to the TalkBack screen then select Settings ▸ TalkBack tutorial.
If you don’t use the tutorial, here are the basic gestures to know:
- Swipe right advances to the next item on the screen.
- Swipe left navigates to the previous item.
- Double-tap to select an item.
- Single-tap to navigate when swiping on an emulator proves difficult for you.
Try swiping left and right to move around the screen and double-tapping to select. When you’re done, navigate back to the TalkBack screen and double-tap on the switch to turn it off.
Note: You can turn TalkBack on and off via the command line using ADB, too. To turn TalkBack on:
adb shell settings put secure enabled_accessibility_services com.google.android.marvin.talkback/com.google.android.marvin.talkback.TalkBackServiceAnd to turn it off:
adb shell settings put secure enabled_accessibility_services com.android.talkback/com.google.android.marvin.talkback.TalkBackServiceIt helps to set up an alias if this is your preferred method to turn TalkBack off and on.
Think back to all the content descriptions you added in Chapter 2, “Hello, Accessibility!” for services like TalkBack. Now you can see and hear why they are crucial to some users.
Other TalkBack Gestures
You can do more than next, previous, and select with TalkBack gestures.
Go to TalkBack settings and find Gestures. Look at the list of possible gestures. For example, you can swipe up then down to focus the first item on the screen.
You don’t need to memorize these as long as you know the basics:
- Swipe right for next
- Swipe left for previous
- Double-tap to select
TalkBack Settings
There are more settings available. If you have developer options turned on, you can set it so that the content that’s read is also printed onscreen. To turn on developer settings, go to Settings ▸ System ▸ About device (on an emulator, this will be Settings ▸ About Emulated device) and tap the build number seven times.
To make the device display the text it’s reading, go to TalkBack settings, scroll down and select Advanced settings ▸ Developer settings then toggle on Display speech output.
If you’re feeling brave or well-practiced with TalkBack, try dimming the screen while TalkBack is on to simulate vision impairment. To turn this on, with TalkBack enabled, swipe down and to the right to open the Global Context menu. Select Hide screen. This will make the screen dark, preventing you from seeing the items you’re selecting. To turn it off, swipe down and right again, then select Show screen.
Navigating using a keyboard (optional)
If you’re using an emulator or have a keyboard attached to your device, you can navigate with a keyboard.
If you have a keyboard connected, go to Settings ▸ Advanced settings ▸ Keyboard shortcuts on the TalkBack screen. By default, you should have Default keymap for Choose a keymap and Alt for Choose a modifier key.
On this screen, under Navigation actions, you can see which keys map to which actions. The most important ones to know are:
- Alt + Arrow Right to navigate to the next item.
- Alt + Arrow Left to navigate to the previous item.
- Alt + ENTER to select.
Voice Access
Voice Access is a hands-free way to control a device. By saying commands like “Type Hello World”, “Back” and “Submit”, a user can type in an edit field, close the keyboard and submit a form.
You should have Voice Access downloaded, so go to Voice Access in the Accessibility Settings to turn it on. Go through the tutorial when prompted.
There are three ways to navigate using Voice Access. You can say the text of the element, say the number that’s next to it, or use a grid system to narrow down a view.

This service is mainly used when someone has limited or no mobility. It’s also helpful when you can’t touch the screen, such as when your hands are busy making tacos or soapy from doing dishes afterward.
Adjusting Size
When you live with vision limitations or your device is far away, adjusting the size of what’s onscreen can do wonders. Android has three ways to do this.
Font Size
You can scale the font size across apps. Go to Display size and text in Accessibility Settings. This might also be called “Font size” or “Text and display” depending on your device. Use the slider at the bottom of the screen to scale the text to Largest. Use a few of your favorite apps to see how they look. Text that used to fit on one line might now be on two lines or be truncated.
Display Size
Changing the display size is much like scaling the text. The difference is that it also changes the size of non-text elements, such as icons. Go to Display size and text in Accessibility Settings to try it. This might also be called “Display size” depending on your device.
Magnification
Unlike scaling, which has a universal effect, magnification allows you to zoom in on any screen. Go to Magnification in Accessibility Settings. If you have the option, go to Magnification shortcut. Turn the service on.
Try it out. Tap the shortcut to zoom in then use two fingers to scroll or even zoom in further. Tap the shortcut again to un-zoom.
Note: Your controls might be slightly different. Follow the instructions described on the settings screen.
Modifying Colors
Changing colors can provide a better experience for users with vision disabilities. People may also use these options because of their preferences. Try out each of them, one at a time, turning off one before you move to the other.
Dark Theme
Did you know that the dark theme is also an accessibility feature? Since Android 10, you can activate dark mode from Settings ▸ Display ▸ Dark Theme but you can also set it in Settings ▸ Accessibility ▸ Color and motion ▸ Dark Theme on some devices. Surely, you already know which setting you prefer!
Note: While these options might be availbe on your emulator, there are some emulators where you wont see a change when you turn them on.
Color Inversion
Somewhat related to the dark theme is Color inversion. As the name suggests, this takes all the colors on the screen and inverts them. Unlike the dark theme, it also inverts photos. Try turning on Color inversion at Settings ▸ Accessibility ▸ Color and motion. Note that on some devices this may be under Settings ▸ Accessibility ▸ Color and motion.
High Contrast Text
High contrast text is a setting that increases the contrast between the text color and the background color. Go to Settings ▸ Accessibility, then toggle on High contrast text to see how it makes the text more distinct on the screen.
Color Correction
The color correction setting can help with color blindness. Turn on Color correction in Settings ▸ Accessibility ▸ Color and motion. Try the different types of color correction to see how it changes the colors on your screen.
Simulating Color Space
Rather than being an aid for users with disabilities, this tool is for developers to simulate color blindness. Go to Settings ▸ System ▸ Developer options and scroll (way) down to Simulate color space. Try the different options in multiple apps.
Did you notice any places where low contrast made it more challenging to see something?
Showing Captions
Newer devices come with Live Caption. This feature detects when the device plays audio with speech and displays captions. Like the other services, you enable this in Accessibility Settings. Look for Caption, turn it on then play a podcast or other audio with talking in it.
Disabling Animations
Although some users love animations, for others, they can be distracting or even nauseating. That’s why there’s an option to turn them off. Go to Settings ▸ Accessibility ▸ Color and motion ▸ Remove animations and toggle the switch on. On some devices this may be under Settings ▸ Accessibility ▸ Text and display ▸ Remove animations The change is typically subtle. Notice that when you switch apps, you no longer see the animated transitions.
Accessibility Services
Many of these tools hook into the same accessibility services. These services communicate with app views to understand the content and what actions are possible. They know the bounds of each view and can decipher if something important changed.
You’ll learn more about how to directly communicate with these services in Chapter 10, “Robust”. Until then, you’ll inform the accessibility services about your views in similar ways to the content descriptions from Chapter 2, “Hello, Accessibility!”.
Testing for Accessibility
Now that you know how to use many of these accessibility services, you’ll dig into the best way to test your apps for accessibility. There are many tools available.
Lint Checks
In Chapter 2, “Hello, Accessibility!”, you learned how lint checks help you improve your app. Lint enables you to maximize accessibility by providing feedback from an early development stage, right in your IDE.
Espresso Tests
Espresso, one of the leading libraries used for UI tests on Android, also includes accessibility checks. You don’t even need to write additional tests to use it! It runs alongside your existing Espresso tests.
Open up the Taco Tuesday project in Android Studio. You can either continue where you left off or work with the starter project for this chapter.
There’s a UI test already written for you. Open DiscoverFragmentTest.kt and try running it by clicking the Play button in the gutter next to the class name.
Note: You may need to turn off animations on your device to run these tests.
To add accessibility checks, start by adding the accessibility Espresso add-on library. In the app level build.gradle, add this to the list of dependencies.
Make sure this is all on one line:
androidTestImplementation
"androidx.test.espresso:espresso-accessibility:3.4.0"
Sync the Gradle file. Now, go back to DiscoverFragmentTest and add this code to the bottom of setup():
AccessibilityChecks.enable()
.setRunChecksFromRootView(true)
This enables accessibility checks. It will provide accessibility suggestions on any view where you perform a view action, and setRunChecksFromRootView(true) ensures these checks occur on descendant views.
Another option is to enable these checks in your test runner instead of enabling them for all your tests.
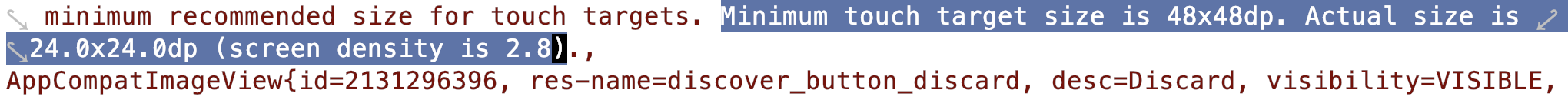
Run the tests. The tests should fail with an AccessibilityViewCheckException:

Below there are details about why a view failed:

You’ll come back to these tests and fix these issues later in the book.
Until then, you’ll instruct the Espresso Accessibility Library to ignore some issues. Add the following to the AccessibilityChecks method chain you have, importing org.hamcrest.Matchers.anyOf:
.setSuppressingResultMatcher(
anyOf(
matchesViews(withId(R.id.discover_button_discard)),
matchesViews(withId(R.id.discover_button_try))
)
)
This suppresses any accessibility errors with the IDs discover_button_discard and discover_button_try. You can use any ViewMatchers here, so it’s possible to match by any view attribute or a collection of views.
You can also suppress a specific type of issue with matchesCheckNames(`is`("TextContrastViewCheck")).
Rerun the tests. There should no longer be any accessibility errors.
Accessibility Scanner
Remember the Accessibility Scanner you downloaded near the beginning of this chapter? Now you get to try it.
Head back to Accessibility Settings and find Accessibility Scanner. Toggle it on and accept all the prompts. A blue check mark will show up on the screen when you exit Settings.

Run the Taco Tuesday app to scan.
Tap the blue check mark to scan the screen. Pick Snapshot to scan what’s currently onscreen or Record to continuously scan as you move through the app. For this exercise, tap Snapshot.
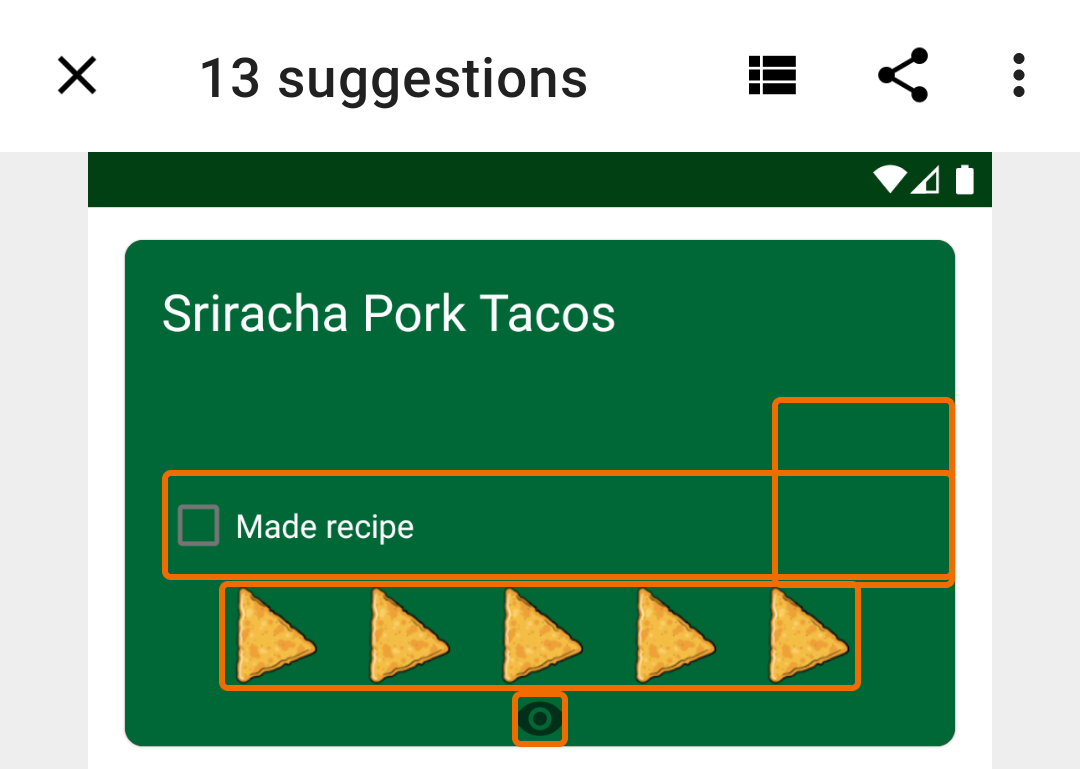
You’ll land on a results screen that shows boxes around all the service’s accessibility suggestions.

Tap one of these boxes to see details about the suggestions.

Throughout this book, you’ll return to this tool to check your improvements. Keep in mind when using this tool that these are suggestions. It’s up to you to determine if it’s an issue. You also have to decide how to resolve it
Note: Other scanners do a similar job. For example, you can download Axe from the Play Store and try it out.
Manual Testing
You’ve already been manually testing in this chapter, and it’s one of the most reliable ways to test your app. Use the tools you learned above, such as TalkBack, to see how your app behaves. Is something hard to see or do with one of these tools? If so, you know there’s a potential issue.
Although tools such as Espresso tests and the Accessibility Scanner adeptly spot potential pitfalls, you don’t want to rely on them. They lack a comprehensive picture of how your app behaves. Only humans can assess your app’s accessibility. Experimentation, QA and user testing are the ultimate accessibility tests.
Knowing How Much To Test
So many tools. Are you feeling overwhelmed? It’s okay to start small. Running these scanners on an existing multi-screen app can be a chore. Don’t run boldly into a testing scenario without developing a strategy first. You need a strategy to define the desired level of conformity and what you need to do to achieve it. Then figure out how much you can spend on time, money and resources. This strategy will look different for each team.
If you’re on a small team, accessibility usually becomes the individual engineers’ and designers’ responsibilities. Although accessibility has to be juggled with other day-to-day tasks, a small team has the advantage of tight feedback loops. You must set standards, boundaries and clear expectations for accessibility. You need to be intentional in your approach.
You have more flexibility if you’re on a larger team — especially if you’re large enough to have designated engineers, contractors and accessibility QA testers. Large teams have the advantage of more resources to dedicate to accessibility. The challenge for large teams is communication. It’s more challenging to keep several people on the same page and to clearly define roles and responsibilities when many hands are involved. In addition to defining roles, you have to establish processes for the team to follow. Each team member must know what to do, when to do it and who needs to sign off on the work.
Regardless of your team size, these questions will help you put together your testing strategy:
- How much time and which resources do you have to put towards this?
- What level of conformity do you want to have? Reference the WCAG standards from Chapter 2, “Hello, Accessibility!” for this question.
- Which screens take priority? Are your highest trafficked or entry screens accessible? Which items from your roadmap require extra accessibility work?
- How can you make accessibility sustainable for your team?
These are questions to get you thinking about how building accessibility into your team’s daily routine might look. They’ll also help you define what’s “good enough” at a given time. There’s much more about this in Chapter 12, “Getting Your Team on Board”.
Key Points
- Download Accessibility Suite and Accessibility Scanner from the Play Store.
- Select to Speak, Switch Access, TalkBack and Voice Access are all ways of viewing and navigating your device.
- Users can change the size of views with magnification and adjust the font size and display size.
- Color settings can change to suit the user’s preferences.
- Captions can make audio accessible for those with hearing impairments.
- Animations can be disabled for users who find them to be unhelpful or distracting. Use lint checks, Espresso tests, Accessibility Scanner and manual testing to measure your app’s accessibility.
- Using the accessibility tools for yourself is the ultimate way to understand your app’s accessibility.
- Strategy is critical to successfully implementing accessibility support in your app.
Now that you’ve explored some accessibility tools, it’s time to dive deeper and learn more about content descriptions and layouts to make the app more perceivable.