2D Apple Games by Tutorials Updated for Swift 3 and iOS 10
We’re excited to announce 2D Apple Games by Tutorials is now updated for Swift 3 and iOS 10! By Chris Belanger.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
2D Apple Games by Tutorials Updated for Swift 3 and iOS 10
15 mins
Three years ago, we wrote a book named iOS Games by Tutorials, covering how to make 2D games with SpriteKit. One year later, we released a second edition fully ported to Swift, as a free update for existing customers. One year after that, we completely revamped it, renamed it and released it as 2D iOS & tvOS Games by Tutorials. This year, we’re doing it again with 2D Apple Games by Tutorials.
At WWDC 2016, Apple announced a lot of cool new features to both SpriteKit and Xcode, including built-in tile map support and the ability to run SpriteKit on watchOS.
These changes were so significant that we decided it would be better to completely revamp the book (again!) — we even included new games!
This will be a free update for existing 2D iOS & tvOS Games by Tutorials PDF customers — our way to say “thanks” to our readers for their support.
Don’t own 2D Apple Games by Tutorials yet? Read on to see how you can get a copy!
What is 2D Apple Games by Tutorials?
The trailer below gives you a good, fast overview of what the book’s about:
There are two ways to use this book, depending on whether you are a complete beginner to Apple game development or an advanced developer with knowledge of other 2D game frameworks.
If you’re a complete beginner to Apple game development, the best way to read this book is from cover to cover. We have arranged the chapters to introduce the material in the most logical manner to build up your skills one layer at a time.
If you’re an advanced developer with knowledge of other 2D game frameworks, you’ll have an easier time adapting to SpriteKit, as the core concepts and syntax will look very familiar.
Our suggestion is to skim through the early chapters and focus more on the later, more advanced chapters, or where you have a particular interest.
Don’t worry — you can jump right into any chapter in the book, because we’ll always have a starter project waiting for you!
Here’s what’s new in 2D Apple Games by Tutorials:
- Zombie Conga: Chapters 1-6 are mostly the same, with some minor updates to support Swift 3 and iOS 10. We also removed the chapter showing how to port the game to tvOS; that’s because we added a brand new section, “Section V: Other Platforms”, which covers this topic — and more — in greater detail.
- Cat Nap: These chapters also remain the same, with some minor updates to support Swift 3 and iOS 10. Just like we did with Zombie Conga, we removed the chapter showing how to port the game to tvOS.
- Pest Control: First introduced in iOS Games by Tutorials, this new and improved version shows you how to use the new tile maps features in SpriteKit (Chapters 12-13), as well as how to save and load game data (Chapter 14).
- Drop Charge: In these chapters, you’ll review previous material in the book and learn about simple state machines, particle systems and juice, all updated for Swift 3 and iOS 10. Because Apple released so many new features for GameplayKit this year, we decided it would be too much to properly cover in this book. As such, the chapters dealing with GameplayKit have been removed, and will be covered elsewhere, at a later date.
- Zombie Piranhas: These new chapters introduce you to a new game specifically designed to teach you how to work with other Apple platforms like macOS, tvOS and watchOS (Chapters 18-20).
2D Apple Games by Tutorials is 29 chapters and 671 pages – yeah, it’s pretty huge. :]
The book is split into six sections, moving from beginning to advanced topics. In each section, you will create a complete mini-game, from scratch! The book also includes a bonus chapter at the end that we think you’ll enjoy.
Here’s a quick look at what’s inside 2D Apple Games by Tutorials.
Section I: Getting Started
This section covers the basics of making 2D games with Sprite Kit. These are the most important techniques, the ones you’ll use in almost every game you make. By the time you reach the end of this section, you’ll be ready to make your own simple game.
Throughout this section you will create an action game called Zombie Conga, where you take the role of a happy-go-lucky zombie who just wants to party!
You will build this game across seven chapters, in stages:
- Chapter 1, Sprites: Get started by adding your first sprites to the game: the background and the zombie.
- Chapter 2, Manual Movement: You’ll make the zombie follow your touches around the screen and get a crash-course in basic 2D vector math.
- Chapter 3, Actions: You’ll add cats and crazy cat ladies to the game, as well as basic collision detection and gameplay.
- Chapter 4, Scenes: You’ll add a main menu to the game, as well as win and lose scenes.
- Chapter 5, Camera: You’ll make the game scroll from left to right, and finally, add the conga line itself.
- Chapter 6, Labels: You’ll add a label to show the zombie’s lives and the number of cats in his conga line.
- Chapter 7, Scene Editor: You’ll begin by creating the first level of the game. By the end, you’ll have a better understanding of Xcode’s level designer, better known as the scene editor.
Section II: Physics and Nodes
In this section, you will learn how to use the built-in 2D physics engine included with Sprite Kit to create movement as realistic as that in Angry Birds or Cut the Rope. You will also learn how to use special types of nodes that allow you to play videos or create shapes in your game.
In the process, you will create a physics puzzle game called Cat Nap, where you take the role of a cat who has had a long day and just wants to go to bed.
You will build this game across five chapters, in stages:
- Chapter 8, Beginning Physics: In this chapter, you’re going to make a little detour in order to learn the basics of creating physics simulations for your games. As a bonus, you’ll learn how to prototype games inside an Xcode playground.
- Chapter 9, Intermediate Physics: You’ll learn about physics-based collision detection and create custom classes for your Sprite Kit nodes.
- Chapter 10, Advanced Physics: You’ll add two more levels to the game as you learn about interactive bodies, joints between bodies, composed bodies and more.
- Chapter 11, Crop, Video and Shape Nodes: You’ll add special new blocks to Cat Nap while learning about additional types of nodes that allow you to do amazing things—like play videos, crop images and create dynamic shapes.
Section III: Tile Maps
In this section, you’ll revisit the game “Pest Control”, first introduced in iOS Games by Tutorials. This new and improved version uses the new tile maps features in SpriteKit and covers saving and loading game data.

- Chapter 12, Beginning Tile Maps: You’ll learn the basics about tile maps in SpriteKit by creating a tile set and a background tile map.
- Chapter 13, Intermediate Tile Maps: You’ll take things a step further by learning how to access tile maps in code and how to create a tile map with randomly placed tiles.
- Chapter 14, Saving and Loading Games: You’ll finish up by adding a winning end state and a heads-up display. You’ll also learn how to automatically save the game when you leave it and then reload it from where you left off.
Section IV: Juice
In this section, you’ll also learn how to take a good game and make it great by adding a ton of special effects and excitement – a.k.a. “juice.”
In the process, you will create a game called Drop Charge, where you’re a space hero with a mission to blow up an alien space ship – and escape with your life before it explodes. To do this, you must jump from platform to platform, collecting special boosts along the way. Just be careful not to fall into the red hot lava!
You will build this game across four chapters, in stages:
- Chapter 15, Making Drop Charge: You’ll put together the basic gameplay using the scene editor and code, flexing the Sprite Kit muscles you’ve developed working through previous chapters.
- Chapter 15, State Machines: You’ll learn what state machines are and how to use them.
- Chapter 16, Particle Systems: You’ll learn how to use particle systems to create amazing special effects.
- Chapter 17, Juice Up Your Game: You’ll trick out your game with music, sound, animation, more particles and other special effects, experiencing for yourself the benefits of mastering the details.
Section V: Other Platforms
In this section, you’ll learn how to leverage your iOS knowledge to build games for the other Apple Platforms: macOS, tvOS and watchOS.

In the process, you’ll create a game named Zombie Piranhas. In this game, your goal is to catch as many fish as possible without hooking a zombie — because we all know what happens when zombies are around.
- Chapter 18, macOS Games: You’ll take a complete iOS game and add a target for macOS. Along the way, you’ll learn some of the differences between the platforms, such as windows and mouse and keyboard events.
- Chapter 19, tvOS Games: Building from Chapter 18, you’ll add another target for tvOS. You’ll learn concepts such as Focus and parallax icons, Top Shelf and working with the Apple TV Remote.
- Chapter 20, watchOS Games: Lastly, you’ll add a target for watchOS, and you’ll learn about gestures, the Digital Crown and Haptic Feedback. You’ll also discover some of the design considerations when working with a small device.
Section VI: Advanced Topics
In this section, you’ll learn how to Game Center leaderboards and achievements into your game and use the ReplayKit API to share your gaming victories with the world.
In the process, you will integrate these APIs into a top-down racing game called Circuit Racer, where you take the role of an elite racecar driver out to set a world record. It would be no problem if it weren’t for the debris on the track!
- Chapter 21, Game Center Achievements: Enable Game Center for your game and award the user achievements for accomplishing certain feats.
- Chapter 22, Game Center Leaderboards: Set up various leaderboards for your game and track and report the player’s scores.
- Chapter 23, ReplayKit: You’ll learn how to allow players to record and share videos of their games with ReplayKit.
Section VI: Bonus Graphics Chapter
We have also included a bonus chapter about making your own game art.

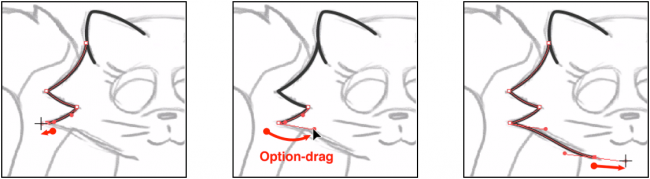
- Chapter 24, Making Art for Programmers: If you liked the art in these mini-games and want to learn how to either hire an artist or make some art of your own, look no further than this chapter! This chapter guides you through drawing a cute cat in the style of this book with Illustrator.



