3D Apple Games by Tutorials Updated for Swift 3 and iOS 10
We’re excited to announce 3D Apple Games by Tutorials is now updated for Swift 3 and iOS 10! By Chris Belanger.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
3D Apple Games by Tutorials Updated for Swift 3 and iOS 10
15 mins
In 3D Apple Games by Tutorials, you’ll learn how to make 3D games in Swift, using Apple’s built-in game framework: SceneKit. You’ll learn how to make games similar to Fruit Ninja, Breakout, Marble Madness, and Crossy Road.
To celebrate the book launch, this week we’ll be posting a few chapters to give you a taste of what’s in the book.
Keep reading to watch a video trailer for the book, learn how to enter the giveaway, and how to get your launch discount!
This will be a free update for existing 3D iOS Games by Tutorials PDF customers — our way to say “thanks” to our readers for their support.
Don’t own 3D Apple Games by Tutorials yet? Read on to see how you can get a copy!
What is 3D Apple Games by Tutorials?
The trailer below gives you a good, fast overview of what the book’s about:
You’d be forgiven for thinking that making 3D games is far more complicated than creating a classic 2D game. 3D games have a reputation for being notoriously difficult to program, usually involving a lot of complicated math.
However, that is no longer the case, thanks to the advent of SceneKit. The simplicity of SceneKit lets beginners create simple and stylish games in a short amount of time. Yet it’s also powerful enough to satisfy the needs of advanced developers who want to create the next FPS killer.
- Why SceneKit? Apple’s built-in framework for making 3D games is easy to learn, especially if you already have some SpriteKit and Swift experience.
- Why Swift? Swift is an easy language to get started with, especially if you are a beginner to Apple development. In addition, we believe Swift is the way of the future for Apple development, so take this as an opportunity to develop your Swift skills early!
- Why 3D? As awesome as 2D games may be, 3D games have a greater appeal in the look and feel department. Creating modern artwork such as popular voxel-style graphics is easier than ever. With SceneKit, even the programming is far less complicated than ever before, and you don’t need an advanced math or physics degree! :]
With 3D games and SceneKit, you’re making great choices!
Don’t worry — you can jump right into any chapter in the book, because we’ll always have a starter project waiting for you!
What’s New in 3D Apple Games by Tutorials?
Here’s what’s new in 3D Apple Games by Tutorials:
- Swift 3 and iOS 10: We’ve completely updated the book for Swift 3, iOS 10, and Xcode8.
- Other Platforms: We’ve added an entirely new section showing you how to port your 3D SceneKit games to watchOS, tvOS and macOS.
- Designing your own 3D Art: We’ve even added a brand-new bonus chapter showing you how to create your own voxel art in the style of Mr. Pig!
3D Apple Games by Tutorials is 24 chapters and 466 pages – yeah, it’s pretty huge. :]
Let’s take a look at what’s ahead.
Section I: Hello, SceneKit!
This section covers the basics of making 3D games with SceneKit. You’ll look at the most important techniques used in almost every 3D SceneKit game created, and by the end of this section you’ll know enough to make your very own little 3D game: Geometry Fighter.
This is a Fruit Ninja style game, with colorful geometric shapes thrown up into the air for your pure destructive indulgence. Seek out your inner Darth Vader and use the force to destroy the colorful shapes with a single touch of death! :]
- Chapter 1, Scenes: Start off by creating your very first SceneKit game project, and get to know the basics.
- Chapter 2, Nodes: Learn how to use nodes, primitive geometry shapes and cameras to construct a basic 3D scene from the ground up.
- Chapter 3, Physics: Unleash the power of the built-in physics engine, and learn how to add basic physics to the elements in your game.
- Chapter 4, Render Loop: Learn all about the render loop within SceneKit, and how you can leverage it to update the elements in your game.
- Chapter 5, Particle Systems: Create massive explosions for your game, by learning how to create and use the 3D particle system.
Section II: The SceneKit Editor
Xcode include a variety of standard built-in tools; in this section, you’ll take an in-depth look at them. These tools will make building your 3D games with SceneKit easier, faster and even more fun.
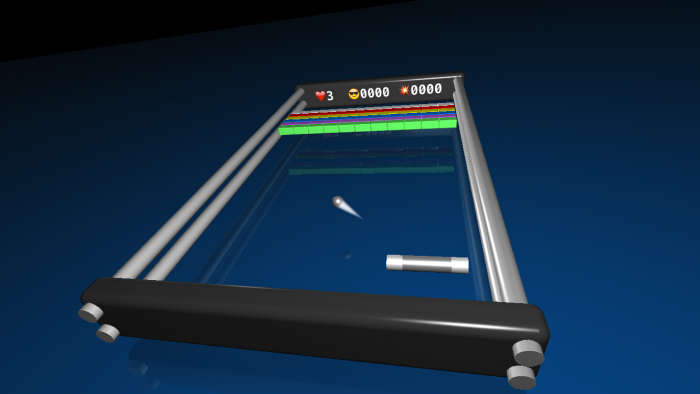
Throughout this section you’ll be making a game called Breaker, which is based on Breakout, but it adds a nice new 3D look and feel. Keep your paddle and ball close by, so you can go bust up some bricks! :]
- Chapter 6, SceneKit Editor: Get a hands-on introduction on how to use Xcode’s awesome built-in SceneKit Editor.
- Chapter 7, Cameras: Learn about the different types of cameras SceneKit has to offer.
- Chapter 8, Lights: Learn all about the different types of lights, and how to properly set them up for your game.
- Chapter 9, Geometric Shapes: Get your hands dirty and construct the entire game scene with just using the built-in SceneKit primitive shapes.
- Chapter 10, Basic Collision Detection: Add physics to your game and learn how to handle basic collision detection.
Section III: Intermediate SceneKit
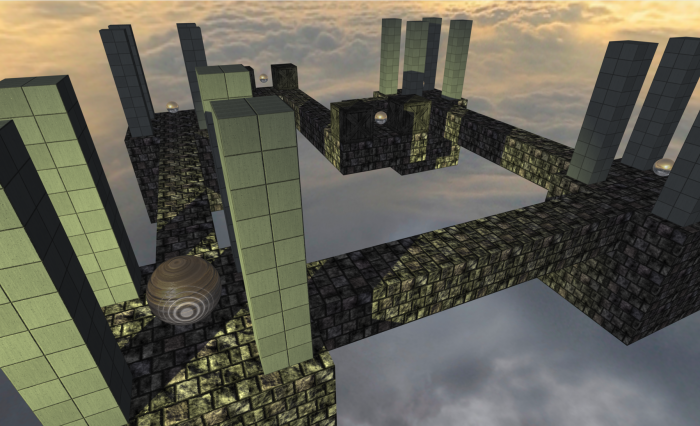
In this section you will create stunning a make belief world, with a shiny wooden relic awaits brave warriors with exceptional balancing skills to guide it through a maze high up in the sky. The game is called Marble Maze, and is somewhat based on the Labyrinth-styled games with a twist.
- Chapter 11, Materials: Learn about the different lighting models and the various material types supported by SceneKit.
- Chapter 12, Reference Nodes: Learn how to start using reference nodes in your game.
- Chapter 13, Shadows: Learn how to use and configure the darker element of light, known as shadows.
- Chapter 14, Intermediate Collision Detection: Learn all about bit masks and how to make use of them for more intermediate collision detection scenarios.
- Chapter 15, Motion Control: Add motion control to your game, and learn how to use the motion data to move the elements in your game.
Section IV: Other Platforms
In this section, you’ll learn how to leverage your iOS knowledge to build games for the other Apple Platforms: macOS, tvOS and watchOS.
- Chapter 16, macOS Games (new!): You’ll take a complete iOS game and add a target for macOS. Along the way, you’ll learn some of the differences between the platforms, such as windows and mouse and keyboard events.
- Chapter 17, tvOS Games (new!): Building from Chapter 18, you’ll add another target for tvOS. You’ll learn concepts such as Focus and parallax icons, Top Shelf and working with the Apple TV Remote.
- Chapter 18, watchOS Games (new!): Lastly, you’ll add a target for watchOS, and you’ll learn about gestures, the Digital Crown and Haptic Feedback. You’ll also discover some of the design considerations when working with a small device.
Section V: Advanced SceneKit
“The SceneKit Force is quite strong within you, young apprentice.” (Read in a deep, heavy, asthmatic breathing voice. :] )
In this section, you’ll learn few more advanced techniques, as well as apply all the skills you’ve learned up to this point, to creating an awesome little voxel style game. By the end of this section, you’ll know enough to take on the big Hipster Whales out there with your very own game: Mr. Pig.
This is a Crossy Road style game with stunning voxel graphics, a catchy tune and some cool sound effects.
The premise: Mr. Pig is out-and-about scouting for lost coins in a nearby park while waiting for his late afternoon tea to heat up on the stove. Unfortunately, some big bad wolf decided to build a massive mall nearby, resulting in a very busy highway straight through his lovely park.
Mr. Pig better watch his step, or he’ll end up as pulled pork in the road. :] Our hero can carry quite a few coins with him, but to score, he has to deposit them at his little house.
No need to get your tail in a twist or ham it up — we’ll walk you through every step of building the game!
- Chapter 19, Transitions: Create multiple scenes and learn how to transition from one to the other.
- Chapter 20, Advanced Reference Nodes: Start building more complex scenes by leveraging the power of reference nodes to make scene-building child’s play.
- Chapter 21, Actions: Learn how to add basic animation to the elements in your game by using Xcode’s built-in action editor.
- Chapter 22, Advanced Collision Detection: Learn how to use more advanced collision techniques to solve certain scenarios.
- Chapter 23, Audio: Harness SceneKit’s built-in sound capabilities to play music, sound effects and ambient sounds.
Section VI: 3D Game Art
We’ve also included a bonus chapter, all about creating your own voxel-style art, à la Mr. Pig!

- Chapter 24, 3D Art for Programmers (new!): Learn how to build your own 3D voxel art made famous by Crossy Road and other retro-styled games, and how to export it for use in your SceneKit games.