Implementing Dynamic Type
You’ve shown your progress to your client and they are loving it! But they have one final request. They want the app to support the Larger Text Accessibility feature. The app needs to adjust to the customer’s preferred reading size.
Introduced in iOS 7, Dynamic Type makes this task easy. It gives developers the ability to specify different text styles for different blocks of text (like Headline or Body) and have that text adjust automatically when the user changes the preferred size in device Settings.
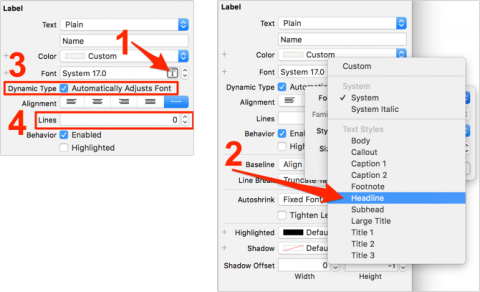
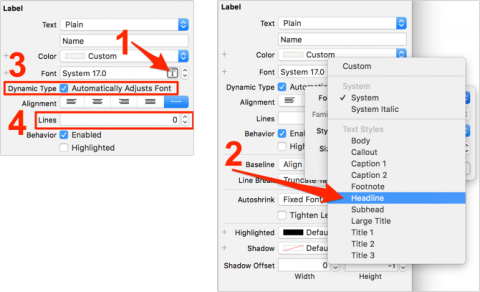
Head back to Main.storyboard and the Auteurs scene. Select the name label and, in the Attributes inspector, complete the following steps:
- Click the “T” icon in Font.
- Select Headline from under Text Styles.
- Check the Automatically Adjusts Font box
- Set the Lines to 0.

Do the same with the bio label, but choose Body under Text Styles instead of Headline.
On the Auteur Detail View Controller scene, take the same steps with the name label, setting its Text Style to Headline. Set the text style of the Text View to Body (there is no Lines adjustment since this isn’t a label).
That’s all you need to do to make the app more accessible. Build and run your app.
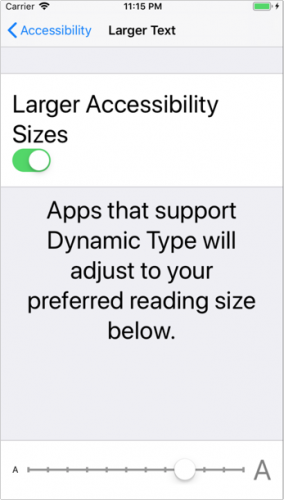
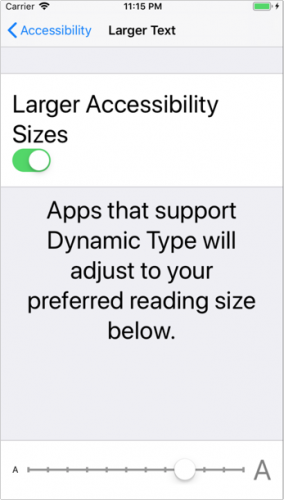
Click the Home button on your simulator and open the Settings app, then click General ▸ Accessibility ▸ Larger Text and drag the slider to the right to increase the text size to a large setting:

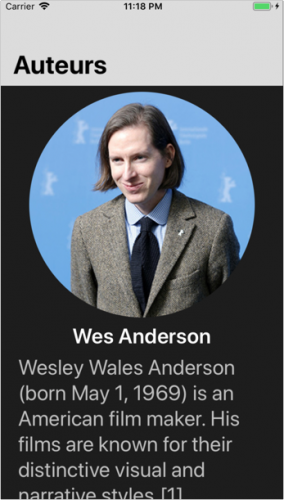
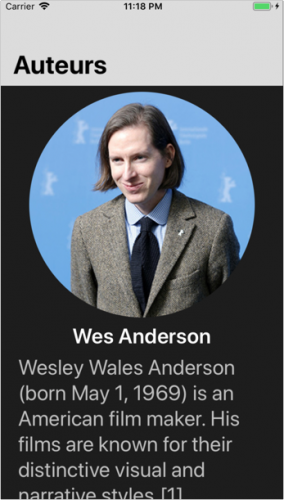
Then, go back to the Auteurs app’ your text should now appear larger. Thanks to your work on getting the dynamically sized cells, the table view still looks great:

Where to Go From Here?
Congratulations on completing this tutorial on self-sizing table view cells!
You can download the completed version of the project using the Download Materials button at the top or bottom of this tutorial.
Table views are perhaps the most fundamental of structured data views in iOS. As your apps get more complex, you’re likely to use all sorts of custom table view cell layouts. You can delve deeply into Auto Layout in the Mastering Auto Layout video course.
If you have any comments or questions, please respond below!