Auto Layout Tutorial in iOS: Getting Started
In this Auto Layout tutorial, you’ll learn how to use constraints and apply them to making iOS apps. By Naeem Shaikh.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Auto Layout Tutorial in iOS: Getting Started
30 mins
Making apps that look good in any orientation across multiple devices can be a challenge. If you’ve experienced this kind of frustration, despair no longer! Auto Layout makes it easy to support different screen sizes in your apps. In this Auto Layout tutorial, you’ll learn all about constraints and how to apply them.
For new iOS developers, here’s a quick overview of Auto Layout:
At first, Apple made one screen size for the iPhone. Developers didn’t have to create flexible interfaces as they only had to fit that one size. Today, differently sized devices and more emphasis on landscape mode demand user interfaces of different sizes. Auto Layout is Apple’s solution to this problem, enabling UI elements to grow, shrink and move depending on screen size.
Later in the tutorial, you’ll work on a project called Gallery Kit. To access the materials you’ll need, click the Download Materials button at the top or bottom of the tutorial. Before you get into the project, it’s important to get acquainted with Auto Layout.
Getting Oriented to Auto Layout
Before creating a user interface, take a tour of Xcode and Interface Builder. Interface Builder is a graphical tool inside Xcode that allows developers to create UIs using Auto Layout. Here are some of the common features you’ll come across when using Interface Builder:
- The Add New Constraints menu is at the bottom-right of the editor. Use this menu to add new constraints to UI elements like buttons and labels.

- The Align menu is to left of the Add New Constraints menu. This menu creates alignment constraints. Use this menu to vertically align a label relative to another view.

- The Document Outline is on the left side. Use this panel to view the hierarchy of a view’s layout. This is useful when figuring out the relationship of a view.

- The Attributes inspector is in the middle utility pane on the right side of Xcode. Use this panel to customize a view’s attributes, such as when changing the background color of a view or the text of a button.

-
T-bars are Xcode’s way of visualizing constraints on a view. In the image below, there are three T-bars representing the button’s top, leading and trailing constraints. These bars also indicate any warnings or errors by turning yellow or red, respectively.

A Simple Example
To start learning the ins and outs of Interface Builder, first create an empty iPhone application.
Open Xcode, select Create a new Xcode project and select the Single View App template.

Enter Buttons for the Product Name. Leave the other options as their defaults and go through the next steps to create the project.

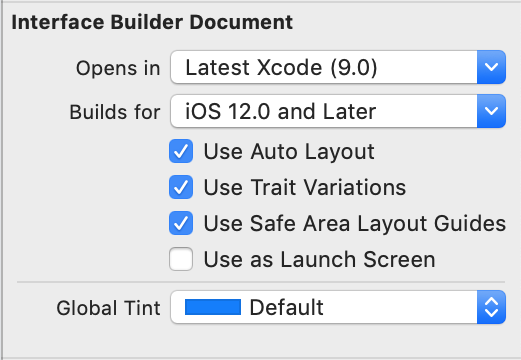
Select Main.storyboard and then View Controller Scene in the Document Outline. Make sure to enable Use Auto Layout, Use Trait Variations and Use Safe Area Layout Guides in the Storyboard’s File inspector:

It’s time to get your hands dirty! The best way to get comfortable with Auto Layout is to create a user interface. Ready? Set? Go!
Dynamic Buttons
Click the Library button in the window bar. Find the Button row – it’s easier to search for the word ‘button’ to do this. Drag a button into the white rectangle representing your view controller in the main window area. Drag in a second button and position it below the first.

Now you’ll change the background colors of the buttons. Making sure the inspectors panel is open, click the Attributes inspector and find the Background option in the View section. Give the upper button a green background and the lower button a yellow background.

Select the green button and use the Add New Constraints menu on the bottom-right and enter 40 to make a 40-point constraint to its nearest bottom neighbor. Notice the red I-bar; clicking this will add or remove a constraint in that direction. Select Add 1 Constraint to actually create the constraint for the button. Now select the yellow button and enter 8 to make an 8-point constraint to the bottom of the view controller. Don’t forget to select Add 1 Constraint.

Open the Align menu with the yellow button selected and check Horizontally in Container, then click Add 1 Constraint. Now, select both buttons at the same time using the Shift key and, in the Align menu, check Leading Edges. Again, actually install the constraint by clicking Add 1 Constraint.

You might see a red circle with an arrow in it on the top-left. Usually, this indicates an issue that you need to fix. Don’t worry about this for now. You’ll fix it later. :]
Now you’ll see how this works at runtime. Add the following method to the class in ViewController.swift:
@IBAction func buttonTapped(_ sender: UIButton) {
if sender.title(for: .normal) == "X" {
sender.setTitle("A very long title for this button", for: .normal)
} else {
sender.setTitle("X", for: .normal)
}
}
This toggles between a long title and a short title for the button that triggered the event. Connect this action method to both of the buttons in Interface Builder. Control-drag from each button to the view controller in the Document Outline and select buttonTapped: in the pop-up.
Build and run the app and tap the buttons to see how they behave. Perform the test in both portrait and landscape orientations.
Regardless of which button has the long or short title, the layout satisfies the constraints you have given it:
- The lower button is center-aligned in the window, horizontally.
- The lower button sits 8 points from the bottom of the window.
- The top button is 40 points above the lower button and aligned with the lower button.
That is the entire specification for your user interface.


