macOS Controls Tutorial: Part 1/2
Learn how to use common macOS UI controls like NSTextField, NSComboBox, NSButton, and more in this two-part series — updated for Xcode 11.3 and Swift 5! By Roberto Machorro.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
macOS Controls Tutorial: Part 1/2
35 mins
- Getting Started with macOS Controls
- NSControl – The Building Block of MacOS Controls
- Set the Value of macOS Controls
- Enable & Disable macOS Controls
- Field of Dreams – NSTextField
- Living in the Past – A Past Tense Verb
- The Value Combo – NSComboBox
- Method 1 – Calling Methods Directly On The Control
- Method 2 – Using A Data Source
- Which Method To Use?
- The Singles Bar – A Singular Noun
- Pop Goes the Weasel – NSPopupButton
- Filling the Spaces – Adding Items To Pop Up Buttons
- The More the Merrier – A Plural Noun
- Text is Next – NSTextView
- The Phrase that Pays – Adding a Text View
- Pushing Your Buttons – NSButton
- Buttoning Things Down – Adding a Button
- Where to Go From Here?
The More the Merrier – A Plural Noun
You’ll now add a pop up button to your Mad Libs application to choose between different plural nouns to populate your comical sentence.
Open Main.storyboard. Drag a label just below the Singular Noun label.
Change the alignment to Right and the title to Plural Noun:. Next, locate the Pop Up Button control and drag it onto the window, placing it to the right of the label.
The content view should look like this:
Now you need to add an outlet to the popup button, which should be fairly familiar by now: open the Assistant editor, make sure ViewController.swift is selected, and then Ctrl-Drag the pop up button to the ViewController class to create a new outlet:
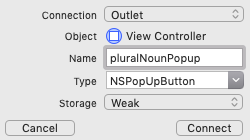
In the popup window, name the outlet pluralNounPopup:
Now you just need some data to populate the control!
Open ViewController.swift and add this property inside the class implementation.
fileprivate let pluralNouns = ["tacos", "rainbows", "iPhones", "gold coins"]
Now, add the following code to the bottom of viewDidLoad():
// Setup the pop up button with plural nouns
pluralNounPopup.removeAllItems()
pluralNounPopup.addItems(withTitles: pluralNouns)
pluralNounPopup.selectItem(at: 0)
The first line removes any existing items from the pop up button. The second line adds the array of nouns to the pop up button using addItems(). Finally, it selects the first item in the list.
Build and run the application to see the result:
Once the app has launched, note that the pop up button shows the initial item, tacos, and if you click on the pop up button, you’ll see all the other items in the list.
Okay, so you now have two macOS controls that allow the user to select from lists, as well as a control that allows the user to enter a single line of text. But what if you need to type more than a few words in a text field?
Read on to learn about text views!
Text is Next – NSTextView
Text views, unlike text fields, are usually the control of choice for displaying rich text. Some implementations even allow for more advanced features such as displaying inline images.
The macOS Control responsible for this is NSTextView.
A great example of an application using all of what NSTextView has to offer is TextEdit:
NSTextView is so feature-rich that to cover everything would warrant a tutorial of its own, so here you’ll just see a few of the basic features in order to get you up and running! (Did you just breathe a sigh of relief?) :]
Here are the basic methods you’ll need to work with text views:
// Get the text from a text view
let text = myTextView.string
// Set the text of a text view
myTextView.string = "Text views rock too!"
// Set the background color of a text view
myTextView.backgroundColor = NSColor.white
// Set the text color of a text view
myTextView.textColor = NSColor.black
Relatively simple – nothing too shocking here.
NSTextView also has built-in support for NSAttributedString. If you pass an attributed string to a text view, the string will be displayed correctly using all the appropriate attributes such as font, font size, and font color.
Note: An attributed string is a special type of string where you can tag subsets of the string with different attributes – such as its font, its color, whether its bolded, and so on. To learn all about attributed strings, check out our TextKit Tutorial. It’s an iOS tutorial, but the information about NSAttributedString applies to Mac development as well.
Note: An attributed string is a special type of string where you can tag subsets of the string with different attributes – such as its font, its color, whether its bolded, and so on. To learn all about attributed strings, check out our TextKit Tutorial. It’s an iOS tutorial, but the information about NSAttributedString applies to Mac development as well.
The Phrase that Pays – Adding a Text View
Looks like you have everything you need in order to add a text view to your Mad Libs application! This text view will allow the user to enter a multi-word phrase that will be used in the final rendered Mad Lib.
Open Main.storyboard and drag a label just below the Plural Noun label (or duplicate an existing label, as mentioned earlier). Change its alignment to Right and its title to Phrase:.
Next, locate the Text View control and drag it onto the window, placing it beside the label you just created.
Your window should now look like this:
Now, if you try to resize the view and make it taller, you’ll notice something quite particular. The text view moves along, and changes its position when you resize the window.
That’s because by default, Xcode adds Auto resizing constraints to the text view, so that it repositions itself when its parent view is resized. Since you want the text view to stay put, you’ll need to disable some of those.
Select the Scroll View – Text View from the Document Outline and go to the Size Inspector.
In the AutoResizing section, you’ll see a rectangle which has four red lines connected to the parent view. Each one of these red connectors represents an Auto resizing constraint. You just need to click on the Right and Bottom red connectors to disable those, the solid red lines will turn to broken lines with a faded red color as shown below:
Now, the text view stays put and aligned with the label even if you resize the window.
Next, add an NSTextView outlet to the view controller. Select the textview, open the Assistant editor and make sure ViewController.swift is selected. Ctrl-Drag from the text view to the ViewController class under the existing outlets.
Important: Text views are contained inside scroll views. It’s important you make sure you’ve actually selected the text view before creating the outlet. To do so, simply click three times on the text view or select it in the Document Outline.
Important: Text views are contained inside scroll views. It’s important you make sure you’ve actually selected the text view before creating the outlet. To do so, simply click three times on the text view or select it in the Document Outline.
In the popup window, make sure the type is NSTextView, and name the outlet phraseTextView.
Now, add the following code to the end of viewDidLoad():
// Setup the default text to display in the text view
phraseTextView.string = "Me coding Mac Apps!!!"
Build and run the application to see the result:
Superb! The Mad Libs application is really starting to take shape now.