Introduction to Unity UI – Part 2
In this second part of a three-part tutorial, you’ll learn how to incorporate animations into your user interfaces. By Ben MacKinnon.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Introduction to Unity UI – Part 2
30 mins
- Animating Buttons
- Creating Animation and Animator
- Animating a Button Sliding Out of the Screen
- Animating Button Slide In
- Animating the Settings Button
- Triggering Buttons Animation From the Script
- Adding the Settings Dialog
- Creating the Panel
- Setting the Dialog’s Background Image
- Adding the Label
- Animating the Settings Dialog
- Displaying Dialog on Button Click
- Adding a Close Button
- Adding Sound Settings
- Adding Music to the Menu Scene
- Toggling Music On and Off
- Muting the Music
- Using Slider to Regulate the Volume
- Changing the Volume of the AudioSource Component
- Where to Go From Here?
Muting the Music
The good thing about UI elements’ event handlers is that sometimes you can get away without writing any code at all! Instead, you can set the UI element to change the property or directly call a function of the component attached to the object using only Unity’s interface.
Here’s how you can change the mute property of the Audio Source component attached to MainCamera.
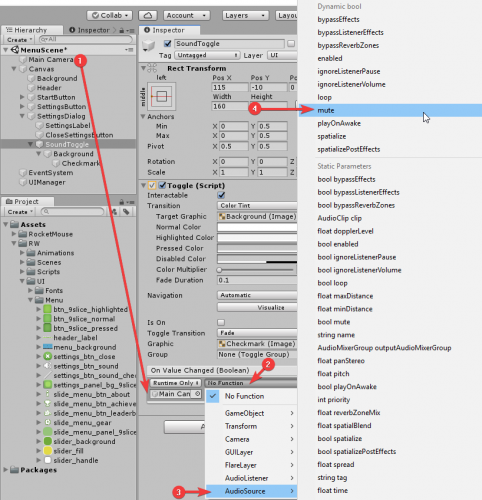
Select SoundToggle in the Hierarchy, and in the Inspector, find the On Value Changed (Boolean) list. Click + to add a new item.

Drag MainCamera from the Hierarchy to the newly added item. Open the function selection dropdown and select AudioSource ▸ mute from the Dynamic bool section at the top.

The difference is trivial. If you select mute in the Dynamic bool section, its value will be set to the current value of the toggle’s Active property each time you toggle it.
If you select the mute property from the Static Parameters section, a new input field will appear and you’ll be able to set its value in the Inspector to a constant value.
Of course, in the Dynamic bool section, there are only properties and methods that take bool values because Toggle’s active property type is bool. Since you can specify any value as the static parameter, the Static Parameters section contains all public properties and methods.
Hence, when the toggle is active (e.g. active equals true), it sets the mute property of AudioSource to true and mutes the music.
Select File ▸ Save to save your work so far and then run the scene. Open the settings dialog and try switching music ON and OFF.

Using Slider to Regulate the Volume
It’s really cool that Toggle can synchronize its On and Off states with some other component’s field, but what if you have a range of values? In this case, you can use the Slider UI element.
Again, right-click on SettingsDialog to add a child object, but this time add a UI ▸ Slider. Rename it VolumeSlider.

Select VolumeSlider in the Hierarchy and set its anchors to middle-right. Then set its Pivot to (1, 0.5) so that you can position it using the middle point of its right edge.
Finally, set its RectTransform to (Pos X:-20, Pos Y:-10, Width:270, Height:35).

This is how the Settings dialog should look now:

The Hierarchy should show that the slider control has more parts than a toggle or button. Here are the main parts:
- Background: Image that shows the bounds of the slider and its inner area when it’s not filled (i.e., when the handle is all the way to the left).
- Handle: Image for the handle. You drag it to change the slider’s value.
- Fill: Image that stretches to show the value of the slider.
The fill image is not the only part that can stretch, so normally it’s better to use 9-scale images for all three parts. You have such images! Lucky you! :]
Open RW ‣ UI ‣ Menu in the Project window and find three images corresponding to each part of the slider: slider_background, slider_fill and slider_handle.
![]()
For each image, open the Sprite editor in the Inspector and set all values for Border to 8. Click Apply.

Now, set the corresponding image for each part of the slider:
- Select Background and drag slider_background to Source Image in the Inspector.
- Select Fill (not Fill Area) and drag slider_fill to Source Image.
- Select Handle and drag slider_handle to Source image.
If you run the scene now and open the Settings dialog, you should see something like this:

Changing the Volume of the AudioSource Component
Changing the music volume using the slider is similar to what you did with the toggle.
Select VolumeSlider in the Hierarchy. In the Inspector, scroll down to see the On Value Changed (Single) list and click + to add a new item.
Drag MainCamera from the Hierarchy to that new item in the list, open the function selection dropdown and select AudioSource ▸ volume in the Dynamic float section.

In addition, set the Slider component‘s Value to 1. This will set the slider to the same value as the volume of the music when the scene starts.
Select File ▸ Save to save your work so far and then run the scene. Open the Settings dialog and change the slider’s value. You should hear the volume go up and down as you drag the slider handle. What a great feature! :]

Where to Go From Here?
As promised in the end of Part 1, in this tutorial, you’ve added more controls, learned how to animate them and made a fully functioning menu scene. You’ve now explored most of the UI controls!
If you’d like to see its final, perfect form, find the final project by using the Download Materials button at the top or bottom of this tutorial.
In Part 3, the final tutorial in this series, you’ll learn advanced techniques, including using the mask component to create a sliding menu. You’ll also create more animations and learn how to migrate legacy GUI code to the Unity UI.
If you have any questions, comments or discoveries to share, please join the conversation below.