Adding a Back Button to Screen4
Open up screen4.dart. Since this is a new screen that you push on top of the current one, you want to use a Scaffold and a back arrow to go back to the previous page. Replace Center with the following:
PlatformScaffold(
appBar: PlatformAppBar(
title: Text(
'Screen 4',
style: toolbarTextStyle,
),
android: (_) => MaterialAppBarData(),
ios: (_) => CupertinoNavigationBarData(
transitionBetweenRoutes: false,
leading: PlatformButton(
padding: EdgeInsets.all(4.0),
child: Icon(Icons.arrow_back, color: Colors.white),
onPressed: () {
Navigator.of(context).pop();
},
),
),
),
body: Center(
child: Container(
alignment: Alignment.center,
height: 300,
width: 300,
child: Text(
"Screen 4",
style: TextStyle(color: Colors.white, fontSize: 30),
),
color: Colors.amber,
),
),
);
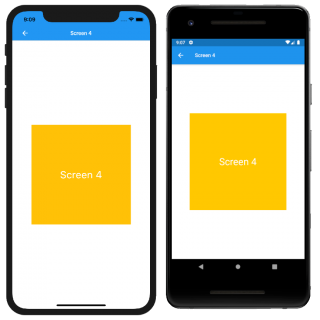
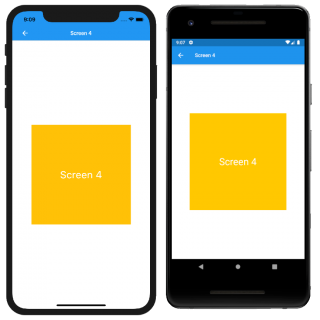
This uses PlatformScaffold and PlatformAppBar. Import any missing files. Notice that you aren’t making any changes for Android as it handles the back button for you. For iOS, you add a back button in the navigation bar that pops your current screen off of the stack.
Your screen should now look like:

Where to Go From Here?
You can download the completed project using the Download Materials button at the top or bottom of this tutorial.
Wow, that was a lot of work, but you learned a lot:
- A Flutter project starts with Material Widgets.
- There are Material Widgets and Cupertino Widgets.
- You can use the flutter_platform_widgets library to use both types for your app.
- Most of the widgets have a Platform version.
- You may have to create your own widgets if some are missing.
You can learn more about Platform widgets by visiting Platform Widgets.
Stay tuned for more Flutter tutorials and screencasts!
Feel free to share your feedback and findings or to ask any questions in the comments below or in the forums. I hope you enjoyed learning about Flutter Platform Widgets!