
The Future is Now: Integrating AI in Software Development
Generative AI is making a huge difference in software development. Find out how you can use AI to improve your apps and the pitfalls to avoid while coding. By Beau Nouvelle.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
The Future is Now: Integrating AI in Software Development
20 mins
Rubber Ducking With AI
AI will always strive to provide answers, and it would rather provide a wrong answer than none at all. Rarely will it admit when it lacks information. Keep in mind that AI’s effectiveness relies on its training set. Therefore, you’ll encounter challenges when you rely on AI to solve unique or rare coding issues.
When you find yourself in a loop of back-and-forth attempts at making corrections and rewriting code again and again, there’s an alternative approach to asking AI to solve the issue directly: rubber ducking.
Rubber ducking is when you explain your code in natural language to a buddy, or even an inanimate object, like a rubber duck. An AI tool like ChatGPT makes an excellent rubber duck; engaging in a brief chat session with it can lead you to discover your own solution.
Much like a problem-solving session with a colleague or explaining things to pets or plushies, or even a breakthrough shower thought, having someone else asking questions and aiding you can prove immensely beneficial in overcoming obstacles and finding creative solutions.
Here’s a real prompt I tried some time ago that resulted in an incorrect answer and an extensive chat session trying to correct mistakes:
Rather than waste page space on all the generated code, I’ll briefly explain where it went wrong.
In its response, the AI’s advice is to nest `LazyHGrids`s within `LazyVGrid`s within a `ScrollView`. It didn’t even attempt to write code to loop the contents. The code compiles just fine, but to spare those without knowledge of SwiftUI, just know it doesn’t work as intended. So what will work?
Anyone familiar with game programming will know that this problem could be solved with a similar approach to scrolling backgrounds. When one “tile” moves offscreen, its position is updated to the opposite incoming side.
When Code Generation Fails
After not making any progress with code generation, it’s time to have a conversation with ChatGPT:
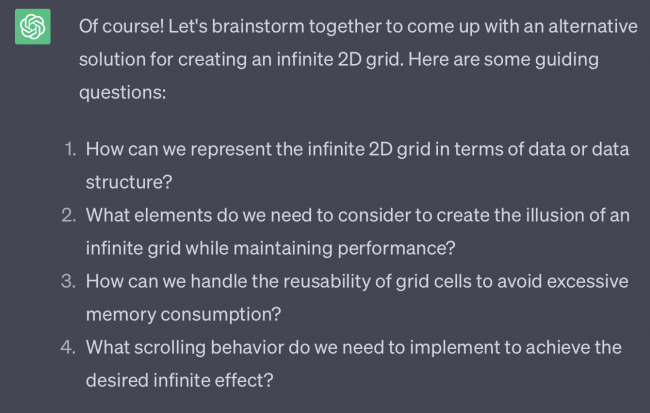
And this is the response:

It came up with some good questions. These are my answers:
2. When images move offscreen, I want to delete them from the data and load new ones in. The views should be relocated from the outgoing side to the incoming side.
3. Already mentioned in number 2.
4. Inertial scrolling would be good.
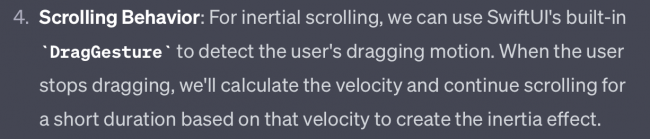
ChatGPT’s response to this is quite large, but one section left a thread to follow.

The mention of `DragGesture` gives me an idea. So I respond with the following:
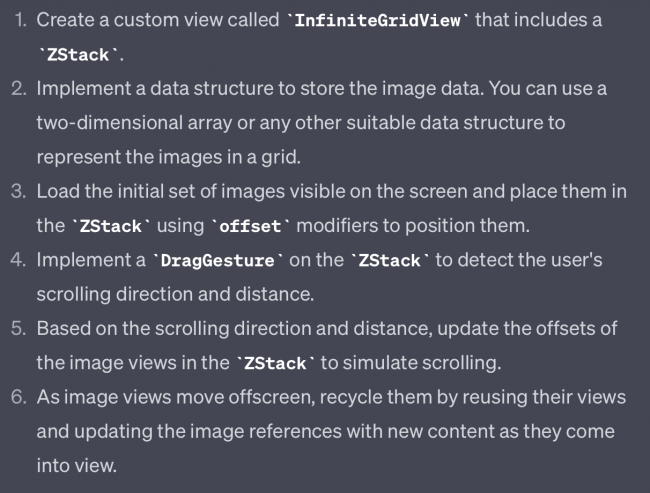
AI finally provides some steps to solve the problem.

There’s no guarantee that following this guide will prove to be successful. The AI could be wrong here, too. But it’s a good start that helped guide my thinking, and it may lead to a true solution in the future.
Using AI to Design Icons and Artwork
Every app needs an icon, but not every developer is a designer. My tool of choice for generating art for my projects is Midjourney, which is only available via Discord.
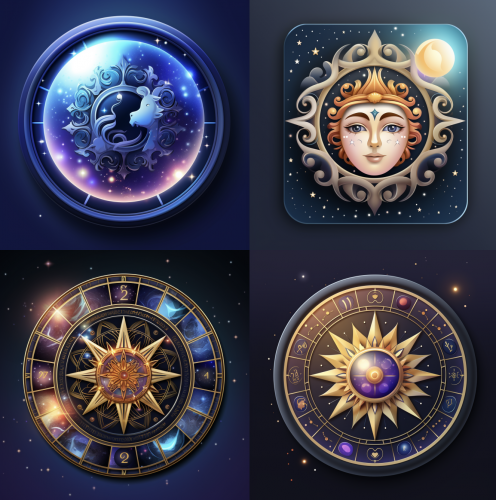
Instructions on how to generate the art may change in the future, but right now, you start a prompt with the `/imagine` command. Midjourney will produce four images for any prompt. You can choose your favorite from among those four options or create a new prompt and try again.
Here’s a prompt I wrote to generate an icon for the astrology app:

I’ve been using AI to generate icons for my own app, Summoning Stone. It features a sound effects board with custom artwork for each button.

I needed over one hundred sound effects for this project. Sourcing them online or manually creating them would have been an extremely time-consuming task. However, thanks to AI art generation, I saved time here that I can now direct toward building other features.
Where to Go From Here?
AI is a versatile tool, much like our trusted IDEs, hardware, project management and design software. Embracing AI empowers us to boost productivity, opening new avenues for creativity and problem-solving. Yet, as we delve into this technology, it is crucial to acknowledge the significance of human involvement. AI should complement our abilities, not replace them.
As you harness AI’s capabilities, approach it with curiosity, caution and the responsibility to share its applications in ways that ultimately enrich and empower humanity.
If you’d like to try these tools for yourself:
Also consider other tasks you could apply AI to, such as:
- Reading code and writing documentation.
- Writing metadata and App Store descriptions.
- Translating your product to other languages.
- Generating in-app content.
- Creating artwork for press kits and other promotional materials.
If you’re interested in leveraging the power of generative AI to create games, check out Unlocking the Power of AI in Game Creation by Eric Van de Kerckhove.
Key Points
- AI has the capability to streamline and revolutionize various stages of app creation.
- Developers should treat AI as a collaborative tool rather than a complete solution provider.
- Breaking down code into smaller segments can yield more accurate AI-generated solutions.
- Iterative discussions with AI can lead to customized solutions tailored to the app’s specific needs.
- AI-driven tools like Midjourney empower non-designers to produce compelling visual assets for their apps.
Have you found any other interesting ways to use AI in your coding efforts? Did you have any interesting fails when using AI in software development? Click the Comments link below to share your experience in the forums!