Simplifying the Contours
You can use another trick to add an artistic flair to your contour art. You can simplify the contours.
VNContour has a member method called polygonApproximation(epsilon:), which does just that. The method's purpose is to return a similar contour with fewer points. It's an approximation of the contour.
The choice of epsilon will determine how simplified the returned contour can be. A larger epsilon will result in a simpler contour with fewer points, whereas a smaller epsilon will return a contour closer to the original.
Open ContourDetector.swift. At the top of ContourDetector, add the following property:
private var epsilon: Float = 0.001
Next, at the bottom of ContourDetector, add the following method:
func set(epsilon: CGFloat) {
self.epsilon = Float(epsilon)
}
Still within the same class, find postProcess(request:) and replace the return statement at the bottom of the method with the following code:
let simplifiedContours = vnContours.compactMap {
try? $0.polygonApproximation(epsilon: self.epsilon)
}
return simplifiedContours.map { Contour(vnContour: $0) }
This code simplifies each of the detected contours based on the current value for epsilon before returning them.
Before trying out this new feature, you need to connect the epsilon setting to the ContourDetector. You'll just read it from UserDefaults, which the setting screen writes to.
Open ContentViewModel.swift and find asyncUpdateContours once more. Then, just below the line where you define the detector constant, add the following line:
detector.set(epsilon: UserDefaults.standard.epsilon)
This will ensure that the detector gets the latest value for epsilon each time it needs to update the displayed contours.
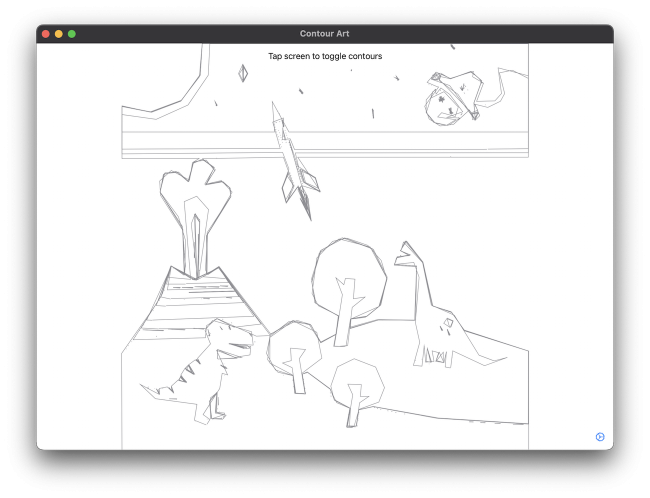
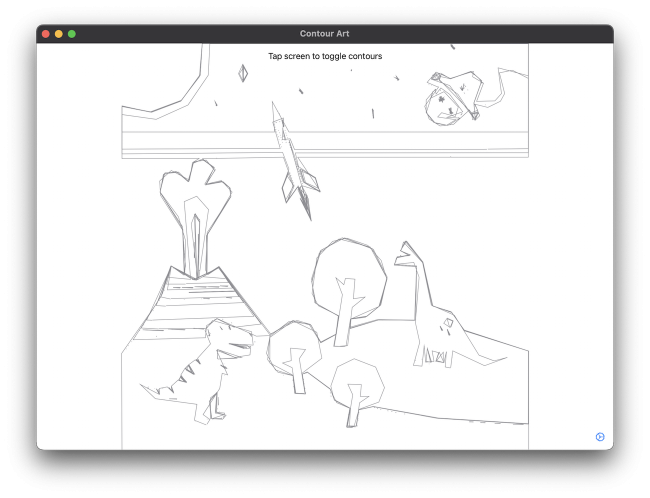
For the final time, go ahead and build and run!

This example used a value of 0.01 for the Polygon Approximation Epsilon setting.
Now that is contour art with style. ;]
Where To Go From Here?
If you've gotten to this point, you've gone through a lot of code and concepts! Pat yourself on the back; you deserve it. You can download the finished project using the Download Materials link at the top or bottom of the tutorial.
By learning how the Vision API pipeline works, you can now use any of the other algorithms provided by Apple within the Vision framework. Think of the possibilities!
We have just the thing if you're interested in more tutorials on Vision APIs; check out:
I hope you enjoyed this tutorial, and if you have any questions or comments, please join the forum discussion below!