Adding a Like Button to your Facebook Fan Page
One last thing to discuss. These days as app developers, a lot of us are trying to start up Facebook Fan Pages, so maybe we want to add a like button to our apps!
After learning about the Graph API you might start looking for some kind of ability to POST to the user’s likes somewhere. That would make a lot of sense, wouldn’t it? But unfortunately, Facebook has decided not to allow custom like buttons.
However, luckily that doesn’t mean we can’t use like buttons in our apps – we just have to use Facebook’s like button. And to do that, we have to embed it in a webview in our app. And we have one standing by just for that!
All you have to do is visit Facebook’s Like Box Maker and fill out the values to create the Like button for your Facebook Fan page the way you like it. For the space we’ve given it in this Facebook tutorial, you should set connections to 0 and stream and header off.
Then add the following method above getFacebookProfile, replacing the likeButtonIframe with your own likebox code (don’t forget to escape out the quotes):
- (void)showLikeButton {
NSString *likeButtonIframe = @"<iframe src="http://www.facebook.com/plugins/likebox.php?id=122723294429312&width=292&connections=0&stream=false&header=false&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:282px; height:62px;" allowTransparency="true"></iframe>";
NSString *likeButtonHtml = [NSString stringWithFormat:@"<HTML><BODY>%@</BODY></HTML>", likeButtonIframe];
[_webView loadHTMLString:likeButtonHtml baseURL:[NSURL URLWithString:@""]];
}
Then just add this at the end of accessTokenFound:
[self showLikeButton];
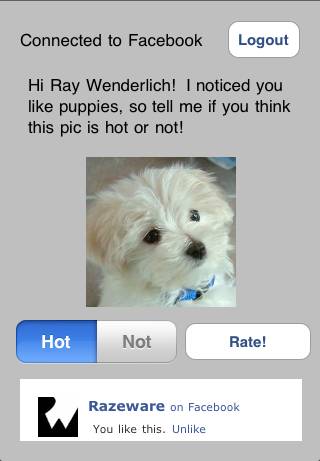
And if all works well, your like button should appear in the window!

Where To Go From Here?
Here is a sample project with all of the code we’ve developed in this Facebook tutorial series.
At this point, you should be ready to use Facebook’s Graph API for whatever you need – without having to wait for an update to Facebook Connect! I’d love to hear what you guys plan on using it for.
And while we’re on the topic of Facebook, if you enjoyed this Facebook tutorial I’d love it if you would “like” my own Facebook fan page! Just click the link below (or in the app)! :]