How To Make a Game Like Doodle Jump with Corona Tutorial Part 2
This is a blog post by iOS Tutorial Team member Jacob Gundersen, an indie game developer who runs the Indie Ambitions blog. Check out his latest app – Factor Samurai! In this tutorial series, you’ll learn how to use the Corona game engine to create a neat game like Doodle Jump. In the previous tutorial, […] By Jake Gundersen.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make a Game Like Doodle Jump with Corona Tutorial Part 2
35 mins
Scrolling the Layer
We want to scroll the layer as the player jumps. At any give time the player should have half a screen worth of level above him. We'll accomplish this by adding a global enterFrame function.
Add the following code after the touchListener funtion, but before the call to 'Runtime:addEventListener("touch", touchListener)':
function runtimeListener(e)
score.text = string.format('%d', worldHeight - 480 + localGroup.y)
if player.y < -localGroup.y + 240 then
localGroup.y = -(player.y - 240)
elseif player.y > -localGroup.y + 480 then
--gameOver()
end
backGroundValue = (localGroup.y + (worldHeight - 480)) / (worldHeight - 480)
blueSky.alpha = math.max(1 - backGroundValue, 0)
--flipMonsters()
end
This function accomplishes a couple of things. The first updates the score based on how far we advanced in our level.
The next if statement first checks to see if the player is above half the height of the screen. If he is, the position of localGroup.y is updated based on the player's position.
If the player isn't above half the height of the screen, the if statement checks if the player is below the bottom of the screen. If so, the gameOver() function is called. We haven't built that yet so lets keep it commented out for now. Double dashes -- denote a single line comment in Lua.
The next two lines calculate how far we are in the level and set the alpha of the blueSky rectangle to the percentage complete. This is to give the impression that we are ascending into outer space. Go back to LevelHelper and remove any background clouds and add stars to the last two or three screens.
Then add the following line of code to call your new runtimeListener function each frame right after the other call to addEventListener:
Runtime:addEventListener("enterFrame", runtimeListener)
If you save and run you'll now be able to climb up the level!
Monsters and Paths, Oh My!
Now that we can shoot and move through the level, we are actually pretty close to being finished. We just need to add some enemies to our level to spice it up!
One great thing about LevelHelper is the ability to add enemies and give them premade paths to follow - with no code required!
Return to LevelHelper and go to the animation pane. Create a new animation and add monster1 and monster2 to it. Make sure loop remains ticked. The standard properties are fine for the rest of the options. Click finish animation.
Double click to rename the animation 'monster.' Drag a monster from the animation pane into the level, I'd place him at the very top. Give him the tag 'MONSTER' and make sure that his physics attributes match those below.
Click on the 'clone and align' button and make copies. I'm gonna make 11 clones, 480 y pixels apart.
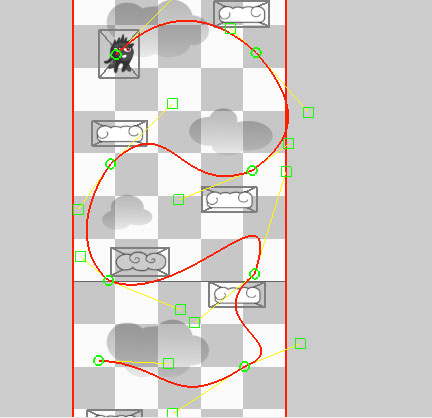
Once you've got your desired number of monsters, we are going to set paths up for each one. Click on the paths pane. Click 'New' to create a new path. Start clicking on the level. Each click will create a new point in our path.
When you've laid out your square path, press 'Finish.' Highlight the first path and tick the 'Is Path' box. It must be a path in order to be assignable to a monster. If your happy with a square path, you can stop here.
But, if you want a smooth curved path, you click the 'Edit' button, control points and path points will show up in your path. You can drag the points around to make the path curvy. If you want to add more points or remove points, click the plus and minus buttons. Each click puts you in a new mode, so you can't move point in the add/subtract modes. When you're happy with your path, click finish.
Now we are going to assign a path to a monster. Click on the monster you want to follow that path. Click the path button in the Sprite Properties pane. Choose the name of the path, the default is BezierShape.
The speed is how long the monster takes to move across the entire path in seconds. This time is divided up evenly across all of the path points, so if you have a five second path with five segments between points, each segment will be traversed in one second, regardless of the length of the segment, creating a monster that can potentially speed up and slow down through its path.
'Is cyclical' will cause the sprite to constantly move along the path, if it's not ticked it will only make the journey once. 'Restart at other end' will cause the sprite to restart each cycle at the chosen end of the path. If this is not ticked it will cycle beginning to end then end to beginning.
You can choose whether the sprite starts at the beginning of the path and moves toward the end or vice versa. Paths are absolute in LevelHelper. Wherever the path is within the level, is where that sprite/monster will be, regardless of the initial placement of the sprite in LevelHelper.
If you assign multiple monsters to the same path, they will move along that path together, unless you assign different values, ie. one monster could move front to back the other back to front, one could move faster than the other, etc.
Go through and give each monster a path.
Any sprite that has a path must be of physics type 'static', so if you don't give a monster a path, it will just float in the air at the initial LevelHelper position.
Once you've got paths for your monsters, save and run. You'll see that your monsters are moving around and you can shoot them with your arrows to destroy them.
We need to give the player some logic when he collides with a monster. Put the following code in after the section for colliding with the clouds. The entire pCollision function should look like this:
function pCollision(self, event)
object = event.other
if event.phase == "began" then
vx, vy = self:getLinearVelocity()
if vy > 0 then
if object.tag == LevelHelper_TAG.CLOUD then
self:setLinearVelocity(0, -350)
audio.play(jump)
end
if object.tag == LevelHelper_TAG.BCLOUD then
loader:removeSpriteWithUniqueName(object.uniqueName)
audio.play(explode)
end
end
if object.tag == LevelHelper_TAG.MONSTER then
gameOver()
end
end
end
This should now understand what is going on here. If the collided object has a tag of MONSTER, we call the game over function. Lets go ahead and write that function now.