Cómo Crear Una Aplicación Simple para iPhone en iOS 5: Parte 1/3
Update 2/16/12: Completamente actualizado para iOS 5. El iPhone es una plataforma de desarrollo increíble para los programadores independientes. Nunca ha sido tan fácil tener una idea, generar algo de código, y luego tenerlo a disposición de ¡millones de clientes potenciales! Últimamente he estado recibiendo muchas consultas de personas que recién se encuentran con el […] By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Cómo Crear Una Aplicación Simple para iPhone en iOS 5: Parte 1/3
20 mins
Update 2/16/12: Completamente actualizado para iOS 5.
El iPhone es una plataforma de desarrollo increíble para los programadores independientes. Nunca ha sido tan fácil tener una idea, generar algo de código, y luego tenerlo a disposición de ¡millones de clientes potenciales!
Últimamente he estado recibiendo muchas consultas de personas que recién se encuentran con el mundo de desarrollo para iOS preguntándome como empezar. Es por esto que he pensado en la utilidad de escribir una serie de tutoriales diseñados a medida para principiantes.
En lugar de enfocarme exclusivamente en un tema, vamos a adentrarnos en la creación de una aplicación entera y completamente funcional desde el principio. Al finalizar, habrás probado un poco de distintas áreas relacionadas con el desarrollo para iPhone y te encontrarás listo para ir por más.
¿Entonces que aplicación vamos a desarrollar? Bueno, hay una historia detrás de esto..
La otra noche vi una foto de una Niña de la Tierra por primera vez y pensé que iba a enloquecer porque ¡era enorme y espantosa! A raíz de ello empezó mi obsesión por buscar todo tipo de bichos en internet. Entonces para compartir la diversión, vamos a hacer una aplicación precisamente para eso – ¡calificar bichos raros!
Mientras desarrollamos la aplicación, cubriremos algunos de los tópicos más utilizados en el desarrollo para iPhone:
- Lo necesario para comenzar con el desarrollo en iPhone
- Cómo almacenar los datos de tu aplicación en un Modelo
- Cómo utilizar las vistas de tablas (Table Views) – incluyendo añadir y eliminar filas
- Cómo crear una vista de detalles para una fila
- Cómo dar soporte tanto a la orientación vertical (Portrait) como horizontal (Landscape)
- Cómo utilizar controladores de navegación
- Cómo utilizar un selector de imágenes
- Cómo utilizar controles comunes de tipo campo de texto, botones y vista de imágenes
- Cómo añadir iconos e imágenes por defecto
- Bono: cómo gestionar operaciones de larga duración
Parece mucho pero no es necesario asustarse – ¡nosotros no le tememos miedo a los bichos!
En esta primera parte de una serie de tres, cubriremos como cargar el modelo con una lista de insectos y visualizarlos en una tabla. (Ir a Parte 2 o Parte 3)
Este tutorial es para desarrolladores novatos de iOS, sin embargo asume que tienes cierta familiaridad con el lenguaje Objective-C y la programación en general. Si eres completamente ajeno al Objective-C te recomiendo leer primero la guía Objective-C Programming Language Guide de Apple primero.
Lo que necesitas
Primero lo primero – para desarrollar en el iPhone necesitas una Mac. Casi cualquier Mac serviría siempre y cuando pueda ejecutar la última versión del sistema operativo Mac OS, Lion. Si estás buscando una salida económica puedes conseguir una Mac Mini por un muy buen precio y tendrás una máquina perfectamente capacitada para el desarrollo.
Luego, necesitas una copia de Xcode, el IDE de Apple para desarrollo en iOS. Si aún no lo has hecho, regístrate de forma gratuita en el iPhone Dev Center y descarga una copia de Xcode desde la Mac App Store.
Si así lo prefieres puede registrarte en el programa de desarrolladores, que por un pago anual, te permite distribuir tus aplicaciones en la App Store. Por otro lado si de momento lo que te interesa es probar el desarrollo en iOS la cuenta gratuita funcionará perfectamente.
Si todo empieza a tornarse más serio, es probable que te interese disponer de algún dispositivo físico (iPhone/iPhone 4/iPod Touch/iPad) también. Es cierto que puedes realizar muchas de las pruebas con el simulador pero algunas APIs no funcionan en él, y para realizar pruebas de rendimiento, un dispositivo real es necesario.
Eso es todo – si aún no lo has hecho, descarga una copia de Xcode, ejecútalo y ¡continuemos!
¡Hola, vista de tabla (Table View)!
Vamos a comenzar utilizando uno de los controles mas comunes en el iPhone – la vista de tablas. Probablemente has encontrado la vista de tablas en un gran número de aplicaciones, a continuación algunos ejemplos:
En fin, nuestra primera pantalla contará con una de estas vistas para desplegar esos ¡bichos intimidantes!
Comencemos dirigiéndonos a FileNew Project in XCode, select the iOSApplicationMaster-Detail Application, y haciendo click en Next.
En la siguiente página, escribe ScaryBugs como nombre de producto, crea una cadena de texto única como identificador de la compañía (com.yourcompanyname o mejor aún com.yourname), selecciona el iPhone para la familia de dispositivos y asegúrate de activar las casillas para utilizar el Storyboard y la Cuenta Automática de Referencias (ARC). Luego haz click en Next.
Selecciona la mejor ubicación para guardar tu proyecto y haz click en Create. Antes de hacer nada mas, vamos a verificar lo que tenemos hasta ahora. En la barra de herramientas de la parte superior selecciona iPhone Simulator de la lista, luego haz click en el botón Run. Si todo va bien, deberías ver lo siguiente a continuación en tu simulador:
Puedes accionar el botón “+” para crear una nueva entrada y luego seleccionar la nueva fila para ver el detalle:
Como puedes ver, contamos con un proyecto real y funcional. Es una ventaja de haber empleado la plantilla Master-Detail Application.
No vamos a entrar en los detalles de la plantilla ya que eso escapa del alcance de nuestro tutorial, sin embargo es importante destacar que contamos con una vista de tabla vacía y la vista de detalles lista para su uso – ¡sólo tenemos que introducir los datos!
Para hacerlo, vamos a crear una clase que nos permita hacer el seguimiento de los insectos.
Un modelo de bichos: Organización
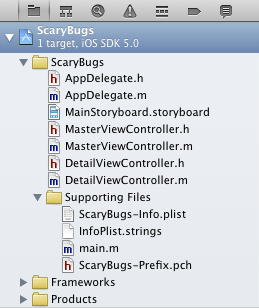
Fíjate en la jerarquía de directorios en la sección del Project Navigator de Xcode:
La plantilla viene configurada con un grupo raíz y un grupo de archivos adicionales (Supporting Files). Estos grupos están presentes sólo como referencia organizacional, por lo que puedes sentirte libre de modificar o cambiar lo que creas necesario. En nuestro caso, ya que vamos a tener una cantidad importante de archivos en el proyecto, procederemos a organizar las cosas un poco.
Primero, crearemos un grupo para almacenar los archivos de la interfaz de usuario. Para realizar este cambio, haz control-click en el grupo Scary Bugs y selecciona la opción New Group. Luego control-click en el nuevo grupo, seleccionar Rename y renombrar el grupo a “GUI”. Arrastra los archivos existentes desde la raíz al grupo GUI (sin incluir Supporting Files). Debe verse como se muestra a continuación:
Ahora vamos a crear un segundo grupo y nombrarlo “Model” ya que vamos a agregar un par de clases para nuestro modelo de datos en él. El árbol debe lucir ahora como sigue:
Antes de continuar, hablemos un poco de como vamos a organizar las cosas:
- ScaryBugData: Contiene el nombre y la calificación del insecto.
- ScaryBugDoc: Contiene una imagen en tamaño real, otra imagen de tipo thumbnail y el ScaryBugData.
La razón por la que configuramos todo de esta forma reside en la forma que utilizaremos para almacenar los datos en disco en los siguientes tutoriales, implementando ficheros compartidos, etc.