How To Synchronize Core Data with a Web Service – Part 1
This is a post by iOS Tutorial Team Member Chris Wagner, an enthusiast in software engineering always trying to stay ahead of the curve. You can also find him on Google+. A lot of apps that store their data in a remote database only work when an Internet connection is available. Think about Twitter or […] By Chris Wagner.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Synchronize Core Data with a Web Service – Part 1
50 mins
Learn how to synchronize Core Data with a web service!

Learn how to synchronize Core Data with a web service!
This is a post by iOS Tutorial Team Member Chris Wagner, an enthusiast in software engineering always trying to stay ahead of the curve. You can also find him on Google+.
A lot of apps that store their data in a remote database only work when an Internet connection is available. Think about Twitter or Facebook – without an Internet connection, they don’t do much!
But it’s a much nicer (and faster) user experience if your app can work even without an Internet connection. And there’s good news – you can do this with caching!
The idea is you create a local cache of your data so you can access it whether the user is online or offline. And then when the user is online, you synchronize the cache and the remote database.
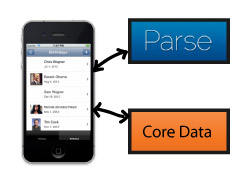
In this tutorial, you’ll learn how to do exactly that. You will create an app that stores its information locally with Core Data, and you will synchronize the records to a remote database when online. You can use the techniques you’ll learn in this tutorial with any web service, but to keep things simple you will use a popular web service platform called Parse to create and host your web service.
This tutorial assumes you have basic familiarity with Core Data and web services. If you are new to these topics, check out some of the other tutorials on this site.
So let’s get synchronized… 3, 2, 1, let’s go!
Getting Started
In this tutorial, you are going to create an app to help users solve a very common problem – remembering important dates! If you have ever forgotten a good friend’s birthday or your anniversary, raise your hand. Yep, thought so!
To keep the focus on the synchronization aspect, I’ve created a starter project for you. This starter project will get you to the point of running the application at a local level, where users can add and remove birthdays and holidays which will be stored locally in Core Data.
Your first order of business is to download run the starter project and get familiar with how it works.
Take a look through the app and make sure you understand how it’s currently working, how the Core Data database is set up, and how the view controllers flow together. Again, if you’re confused by anything here you might want to check out some of the other tutorials on this site first.
Once you feel comfortable with how the app is set up, keep reading to learn how to synchronize this local app to a remote web service!
Setup a free Parse account
Parse is a business that exists to provide the back end for your apps – i.e. the data tier of the servers and storage. Before such services existed, in order to get started with a connected application you would need to configure your own web server, database and probably write a whole lot of code. Not any more!
Parse is free for a rather substantial amount of usage. The free tier provides 1,000,000 API requests and 1,000,000 pushes per month, and provides you with 1GB of file storage. All that and other included services are more than enough to get your app established to the point where it will likely generate more than enough income to pay for the service.
This tutorial uses Parse so you will need to sign up. Parse is actively expanding their service and consistently improving their site. The registration process should be fairly straightforward for new users. Go do that step now before you continue with the rest of the tutorial. Already an existing Parse user? Then go ahead and log in!
Once you’ve created your account and logged in, create a new App for this tutorial from your Dashboard. Note that your App name in Parse can be whatever you want, but it will be referenced as CoreDataSyncTutorial, so you may prefer to use that name.
Once you are logged in and have your Parse App created, you will probably find that the browser is sitting at the Parse dashboard screen with the Overview tab selected. Select the Data Browser tab. The Data Browser will show all of your classes (analogous to the objects or entities that you see when editing your Core Data schema) – but so far there is nothing to see! Time to get busy and get your money’s worth out of this free service!
Press the “+” button to add a new class.
Enter “Holiday” as the name. Parse supports some predefined class types such as “User”, and offers support for common functions like logging in with name and password for those classes, but for now Custom is the default and is the right choice for your app.
Now add six new columns with the “+ Col” button; name, observedBy, image, wikipediaLink, details and date.
Press the +Col button to add a new column
Enter “name” as the name and set the type as String.
Continue adding the other columns using the +Col button. Use the list below to assist in creation of the columns.
- name: String
- observedBy: Array
- image: File
- wikipediaLink: String
- details: String
- date: Date
Just to save some heartbreak later, go back and verify that all of the columns (and their corresponding types) have been added later.
Repeat the above process for another class named “Birthday”. Again, use + to create the new class as “Custom” type and name it “Birthday”. Add the following columns to the new Birthday class:
- name: String
- date: Date
- facebook: String
- giftIdeas: String
- image: File
Add Some Data
Time to get those all important holidays entered! Select the “Holiday” class, and click the +Row button to add a new record.
Let’s see; there’s Pi Day, Programmer’s Day, Towel Day, Talk Like A Pirate Day, Star Wars Day, and countless other incredibly important holidays — but to keep things simple for the sake of this tutorial, let’s stick to the examples below ;]
Fill out the fields with the following values. If the data browser is not letting you hit Return to confirm data entry in a field, it’s probably because you have some invalid data there. Make sure you enter the data exactly as shown, especially the more tricky formats like arrays.
- observedBy: ["US","UK"]
- name: Christmas
- details: Give gifts
- date: 2012-12-25T00:00:00.000Z
- image: Download and upload this file (by fango1)
Any field that isn’t mentioned above you can leave blank, or enter your own value, if you feel daring! :]
Select the Birthday class, and click the +Row button to add a new record.
If you’re anything like the rest of the world, you’re probably always forgetting the birthdays of the cast of Jersey Shore. Hey, it happens to everyone.
Fill out the fields with the following values:
- name: Nichole (Snooki) Polizzi
- date: 2012-11-01T00:00:00.000Z
- facebook: NicoleSn00kiPolizzi
- giftIdeas: A brain
- image: Download and upload this file
It’s highly encouraged to add more records, but what you’ve entered already is enough for a sample set of data for the tutorial.
Okay! You’ve now created some content for your app – but now you need to get that data INTO your app! The next section shows you just how to do that!








