Beginning Unity 3D for iOS: Part 1/3
A beginning Unity 3D tutorial that shows you how to make a simple game for the iPhone. By Christine Abernathy.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Beginning Unity 3D for iOS: Part 1/3
50 mins
- Getting Started
- Create the Project
- Getting to Know UI…
- Getting a Hand
- Move It Or Lose It
- You Spin Me Right Round
- It All Comes Down to Point of View
- Scale Tool
- Lonely No More: Adding GameObjects
- Get Moving: Event Functions
- The Right Touch
- Get It All On Camera
- Deploying on iOS
- One Finger to Rule Them All
- Where to Go From Here?
Learn how to use Unity to make a simple 3D iOS game!
Unity is one of the most popular game engines these days. And for good reason – Unity has a powerful visual editor that makes it very easy to get started, a ton of power and functionality, a great community, attractive pricing, and more!
If you’ve been eager to try out Unity for yourself, look no further than this tutorial! In this tutorial you’ll learn how to create a simple iOS game with Unity – and no prior experience is required! :]
The simple game you’ll create in this tutorial will challenge the player to get to a finish line within a certain time limit while avoiding obstacles along the way.
Along YOUR way, you will be introduced to the Unity development environment and workflow, and learn (or review) the basic concepts of game design.
The tutorial will be split into three parts:
In Part 1, you’ll learn the basics of using Unity by creating a game with a simple player control mechanism. You’ll also learn how to deploy your project on iOS.
In Part 2, you’ll learn how to enhance the player’s movements using pre-built controller objects and some scripts found in the standard packages, how to debug using Unity Remote, and how to customize the scene.
In Part 3, you’ll add gameplay to your project and build on game design concepts that include adding prefabs, timers, menus and sounds to enrich the game experience.
Ready to add a powerful new framework to your skillset? Keep reading on! :]
Getting Started
As you move through this tutorial series, you’ll start to become familiar with the Unity development workflow, which has four basic components:
- Assembling your game scene in the Unity Editor.
- Scripting using the MonoDevelop Editor.
- Remote debugging with Unity Remote.
- Publishing to your iOS device through the Unity Editor.
In this first part of the tutorial, you’ll install Unity, learn the basics of the Editor interface, and create a project that introduces you to the basic game concepts.
By the end of Part 1, your game will have a player that is able to move via touch triggers. You’ll also test your project in the Unity Editor and with an iOS device.
This tutorial uses Unity version 4 – so go ahead and download Unity if you don’t have it already.
Unity’s doffers a free 30-day trial of the full version of Unity Pro. This version of Unity will allow you to develop games and build them to run on iOS. Although Unity is available for both Mac and Windows, this tutorial is written based on the Mac environment.
Note: The Unity software package is a fairly hefty one at close to 1GB and, depending on your Internet connection, it might take a while to download. So download the file in advance if you want to get going immediately. :]
Note: The Unity software package is a fairly hefty one at close to 1GB and, depending on your Internet connection, it might take a while to download. So download the file in advance if you want to get going immediately. :]
Create the Project
Once you’ve downloaded Unity and installed it, launch the Unity application. If this is your first time launching Unity, you will be prompted to activate your copy. Select the option to activate the free 30-day trial of Unity Pro, as shown in the screenshot below:
Then you will need to create a Unity account if you do not have one, confirm your e-mail address, and login to your account via the Unity app.
Once you login, you’ll be asked to answer a few questions. You can skip them if you scroll to the very bottom of the list and tap “Not Right Now.” :] And then, finally, you can start using Unity.
At this point you should be presented with the Unity interface with a default project already in place – something like the following:
Discard that project and create a fresh project by selecting File\New Project from the menu. You’ll be presented with the Project Wizard:
In the Project Wizard, click Set and navigate to the folder where you wish to save your project. Enter DashAndZag for the project name and click Save, then Create Project. (You will be asked whether you want to save the previously open default project, but you can opt not to do so, unless of course you want to save it for some reason…)
Note: The Project Wizard includes some standard packages you can import during the initial project creation. Ignore this for now. You’ll import any packages you need for this tutorial later on.
Note: The Project Wizard includes some standard packages you can import during the initial project creation. Ignore this for now. You’ll import any packages you need for this tutorial later on.
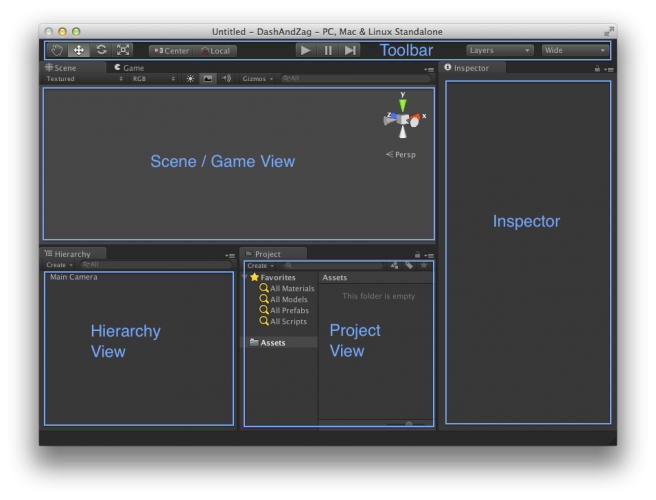
Unity will close the current project and re-launch with your new project:
Ah, a fresh canvas! But what are all these controls, windows and tabs? Where to start?
Getting to Know UI…
It’s worth taking some time to get real cozy with the Unity Editor interface, so take a look around. The first stop on your tour is the Editor Layout tab in the upper-right corner. Change the view to Wide mode:

Here’s a breakdown of what you see, with the various sections highlighted:
- Project View: Your Unity project contains an Assets folder whose contents are shown in this section. This is where the scripts, scenes, prefabs and other Unity objects that you create show up.
- Hierarchy View: This contains the GameObjects that are in the current scene. Every object that shows up in a Unity game is known as a GameObject. These could be simple objects that you create from the GameObject menu or assets you import. Your initial project will contain one GameObject: the Main Camera.
- Toolbar: The toolbar allows you to manipulate objects in the Scene View or Game View, to control how your Editor views are displayed and to control the game preview in the Editor.
- Scene View: This view is where you position your GameObjects to set up your game. The Scene View contains a Scene Gizmo (the thing in the top-right corner with the marked axes) that displays the scene camera’s current orientation.
- Game View: This is the view of your game from the camera(s) in your game. You’ll be brought to the Game View when you hit the Play button in the toolbar. Alternatively, you can switch between the Game and Scene views using the tabs at the top of the window.
- Inspector: This provides further details about a selected GameObject. You can then modify the object’s properties such as its size or position, or attach scripts to modify the GameObject’s behavior.
You’ll want to be very comfortable using the toolbar transform tools to position GameObjects and navigate around in the Scene View. So let’s dive into that next.