Beginning Unity 3D for iOS: Part 1/3
A beginning Unity 3D tutorial that shows you how to make a simple game for the iPhone. By Christine Abernathy.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Beginning Unity 3D for iOS: Part 1/3
50 mins
- Getting Started
- Create the Project
- Getting to Know UI…
- Getting a Hand
- Move It Or Lose It
- You Spin Me Right Round
- It All Comes Down to Point of View
- Scale Tool
- Lonely No More: Adding GameObjects
- Get Moving: Event Functions
- The Right Touch
- Get It All On Camera
- Deploying on iOS
- One Finger to Rule Them All
- Where to Go From Here?
It All Comes Down to Point of View
Another key concept worth learning at this point is the difference between the local and global (or world) view.
Reset the Main Camera’s rotation to 0,0,0 through the Inspector\Transform\Rotation fields. Click the button so the toolbar says “Local”. Then select the Move Tool so you can see the Scene Gizmo:
Notice that the Scene Gizmo and the Main Camera’s Gizmo line up, in the sense that the x-axes point in the same direction, as do the y- and z-axes. Now rotate the Main Camera around on the z-axis using the Inspector by setting the Transform\Rotation value to 0,0,-20.
Notice that the Main Camera’s Gizmo is now rotated around the z-axis – this represents the axis of the object in its local coordinates. This is different compared to the Scene Gizmo, which shows the global space orientation. Switch to Global view to see the difference.
Later in the tutorial, you’ll learn about moving GameObjects and find that it matters which space (world or local) you specify for the movement to use.
Taking a look at the rotated Main Camera, if you were to now move it in the x-direction based on its local space view, it would end up in a different place than if you were to move it in the x-direction based on the global space orientation. Keep that nugget tucked in your mind for later use!
Before you move on, reset the rotation to 0,0,0 to get back to a clean slate.
Scale Tool
The Scale Tool allows you to, you guessed it, scale GameObjects up or down in size.
As with the other GameObject manipulation tools, you can make your changes along only one of the three axes, and you have the choice of modifying the Inspector\Transform component instead of using the tool.
Select the Main Camera and note that the Scale Gizmo consists of cube handles at the end of each axis and one at the center.
To scale freely across all axes, select the cube at the center of the object and left-click, then move up to make the GameObject bigger and move down to make it smaller. Take a look at the Inspector\Transform\Scale properties. You should see the numbers go up or down as you grow or shrink the object.
Test scaling along the x-axis by selecting the red gizmo handle for the x-axis, and holding and then moving the handle outward. Verify using the Inspector that the Transform\Scale x-value is the only one that changes. Try this with the y and z axes as well.
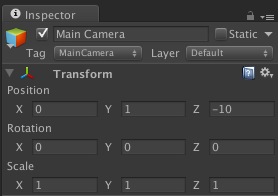
Once you’re done playing around with the controls, reset the Main Camera to the following settings using the Inspector\Transform section:
- Position: 0,1,-10
- Rotation: 0,0,0
- Scale: 1,1,1
Your Transform menu should look like this:
You will learn about the other Editor interface components as you walk through the tutorial. This includes previewing a game using the Play button and using the Unity debugger.
Lonely No More: Adding GameObjects
Now that you’ve run through the basic concepts, you’re ready to begin adding GameObjects to keep the camera company – it’s been pretty lonely all by itself :]
Right now the camera is looking out on a very desolate world. Never fear – get ready to add a cube GameObject that represents the player, as well as a plane GameObject that represents the floor the player will move upon.
When you’re designing a game with Unity, a best practice is to first develop the gameplay without any fancy assets that represent the player. That way, you can concentrate on optimizing gameplay and player movements without being distracted by graphics.
Another point to note is that Unity is a very good game engine, but you don’t want to use it to create graphic assets. There are many tools out there that are wonderful in the graphics department and Unity is adept at importing assets from a wide range of tools.
Often, the typical division of game development labor is that the game developer works on the gameplay using Unity while the graphics designer creates assets in parallel using their favorite graphics tool. The two converge down the line when it makes sense to bring in the graphical assets to polish up the game.
Now that you’ve got that to think about, let’s get shaking! Add the floor GameObject, represented by a plane, by selecting Game Object\Create Other\Plane.
The new plane GameObject should appear in the Hierarchy View. Select the plane in the Hierarchy View and set Transform\Position to 0,0,0 using the Inspector. Also use the Inspector to scale it up to 50,1,50. Your scene should look something like this:
Next you’ll add the player GameObject, which in your game will be represented by a cube. That’s right, the Heroic Cube!
Select Game Object\Create Other\Cube, and the new cube GameObject should appear in the Hierarchy View. Select the cube in the Hierarchy View and set the Transform\Position to 0,0,0 using the Inspector. Your scene should look like this:
Click on the Move Tool, then click the y-axis in the Scene Gizmo to constrain the object’s move to only the y-axis. Move the Heroic Cube up a little so it’s above the plane (floor). You can also set the transform position to 0,1,0 to move the Cube up a little.
Now comes an exciting moment – click the Play button on the Unity Editor toolbar (at the top) to preview your game thus far:
You’re now testing your game using the Unity Editor. The Editor should switch to the Game View and you should see something like this:
What you’re seeing is a view of the game through the Main Camera in your scene. Your player, the Heroic Cube, is shown in the distance, above the floor – alone in the world, but bravely present!
There’s not much going on in the game because you haven’t added any components to modify the player’s behavior. It’s also a little dark in this scene. You can take care of the latter issue first by adding a light source to your scene.
Stop the game preview by clicking on the Play button again. Back in the Scene View, add a light source. Select Game Object\Create Other\Point Light. As usual, move the light to the origin before making further adjustments to its position. Set the transform position to 0,0,0 using the Inspector.
Now adjust the light’s height and brightness so you can see more of the scene. Here’s a hint: use the Move Tool and constrain movement along the y-axis only.
To adjust the brightness, modify the Range and Intensity settings in the Light component. Make use of the Hand Tool to swivel around if you need to get a better view of the scene.
A good way to see if you have enough light is to switch to the Game View using the Game tab (rather than hitting the Play button). Go back and forth until it looks like you can see your player:
After you’ve made your adjustments, hit the Play button again to verify your changes. Your view should be similar to the following when you switch to the Game View:
Congrats, you’ve added all the GameObjects you need for this stage of the tutorial! Remember, as a good practice you are focusing on gameplay first, then adding graphics later.
Since you’ve done something meaningful, go ahead and save your work as a scene in the project. A project can be made up of one or more scenes. You can think of a scene as the equivalent of a level in a game.
In this tutorial, you’ll represent each part of the tutorial as a scene. This is an artificial concept of a game level, but it allows you to reuse assets from one scene in the next.
To save the scene, select File\Save Scene and in the Save Scene dialog, name your scene Level_1. Your Project View should update with the scene you’ve just created.