Overview of iOS Crash Reporting Tools: Part 2/2
In this second part of a series on iOS Crash Reporting Tools, you’ll learn how to get started with 5 of the most popular services: Crashlytics, Crittercism, Bugsense, TestFlight and HockeyApp. By Cesare Rocchi.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Overview of iOS Crash Reporting Tools: Part 2/2
50 mins
- Getting Started
- Crashlytics — Configuring the Project
- Crashlytics — Running the App
- Crashlytics — Summing It Up
- Crittercism — Configuring the Project
- Crittercism — Uploading the dSYM
- Crittercism — Running the App
- Crittercism — Summing it Up
- Okay Class — Time for a Break!
- Bugsense — Configuring the Project
- Bugsense — Running the App
- Bugsense — Summing it Up
- TestFlight — Configuring the Project
- TestFlight — Summing it Up
- HockeyApp — Configuring the Project
- HockeyApp — Summing it Up
- Conclusion
Okay Class — Time for a Break!
Okay, it’s time for a short break from your crash reporting studies. Answer the following tricky question.
[spoiler title="Is divide-by-zero an operation that causes a crash on ARM?"]No! Weird, huh? :] Well, it actually depends on the implementation of the ARM ABI (Application Binary Interface). But iOS devices won’t crash just because you divide by zero because of the way the ABI has been implemented.[/spoiler]
Bugsense is another full-stack service, used by big companies such as Samsung, Intel and Groupon. It supports iOS, Android, Windows 8, Windows Phone and HTML5.
Bugsense — Configuring the Project
Once you are logged in to Bugsense, you will end up in the dashboard which should be empty if this is your first time using Bugsense. Click the “Add New Project” button, enter a name for your project, select iOS for Technology, Testing for the stage, then click Submit, as shown below:
The website will then show a dashboard with no data, since you have not yet integrated the framework. When you first visit your project page, a welcoming lightbox will greet you which will contain your API key, as so:

Copy down this key as you’ll be needing it later!
Unfortunately there is no direct link to download the SDK, so you will have to click the Docs item in the top right bar of the dashboard. This will open the generic documentation page, from which you have to select iOS. You will end up at this link. This page should contain a URL to download the iOS SDK (which is version 3.2 at the time of this writing).
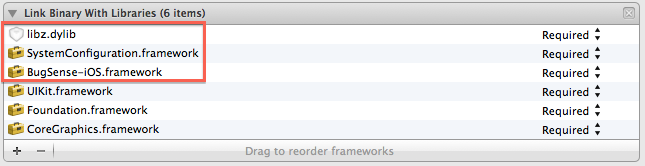
Unzip the downloaded ZIP file and it will create a folder named BugSense-iOS.framework. Next, open a new copy of the starter project and go to the Build Phases tab. As previously, expand Link Binary With Libraries, click the + button, choose Add other, and select the unzipped BugSense-iOS.framework folder. Also add SystemConfiguration and libz.dylib. The link section should now look like the following:
Switch to the Build Settings tab and make sure that “Strip Debug Symbols During Copy” and “Strip Linked Product” are both set to YES as shown here:
Now you just need to insert a few hooks to integrate your app with Bugsense. Insert the following statement at the top of SMAppDelegate.h:
#import <BugSense-iOS/BugSenseController.h>
Next, open SMAppDelegate.m and add the following code to the beginning of application:didFinishLaunchingWithOptions:, using the API key you copied down earlier:
[BugSenseController sharedControllerWithBugSenseAPIKey:@"YOUR API KEY"];
Now you’re ready to test Bugsense with your first bug!
Bugsense — Running the App
Just like in the previous sections, build and archive your project, install the application (.ipa file) on the device, and zip the dSYM file for later upload. Once the application is installed, run it, make it crash by deleting a row, and restart the app. Head over to the dashboard of Bugsense and open your project. You’ll see the following report:

A nice graph shows the number of crashes per day. Underneath is the list of error logs — just one in this case. You can immediately see the generic reason behind this issue; click the issue to open the detailed report as shown below:

The stack trace as shown is complete, but has not yet been symbolicated. Click the Symbolicate link on the top right. In this case, it will fail to symbolicate the trace because the dSYM is not yet on the server, and the button will turn green with a label of “Upload Symbols”.
Click the Upload Symbols button, and you will be redirected to the settings section of the application, where you can upload your zipped dSYM folder, as shown below:

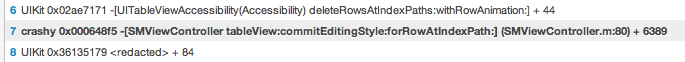
Once you have uploaded your dSYM files, head back to the detailed view of the error log and again click the Symbolicate link. This time you will see that line 7 is decoded, clearly showing the line responsible for the crash:
Below the crash log, there is also a handy table showing lots of details about the crash. This table can be customized using the gear icon on the right to show many more pieces of data like locale, milliseconds elapsed from the start of the application, data about the mobile carrier and WiFi status, as shown below:
Personally, I am a bit concerned about the UDID, which has been deprecated since iOS5.
To mark a crash as resolved, return to the application dashboard, select the crash in question, then press the button labeled Resolve Selected, as below:

You can also provide the number of the release that includes the fix by clicking the Settings link in the navigation bar then selecting Fix Notifications. You can even personalize the message to be sent via push notification like so:
Bugsense also supports breadcrumbs, but they are only accessible in higher paid plans.
Bugsense — Summing it Up
This ends the how-to portion of Bugsense. The platform is quite feature-rich and supports Windows8, Windows Phone and HTML5.
A desktop application to automate the upload of dSYMs would definitely be appreciated, as well as the automatic symbolication of crash logs when they are received on the server.
TestFlight was born as a tool to manage the distribution of beta releases. Over time the developers added many more features, like action logging and crash reporting.
TestFlight has been adopted by companies such as Adobe, Instagram and tumblr to manage over-the-air deployment, tracking and crash reporting. iOS is the only platform supported at the moment.
TestFlight — Configuring the Project
As mentioned in the previous part of this article, TestFlight is a bit more than a crash reporting system, for it also allows you to recruit testers and distribute your test builds. Once you have logged in, head to the SDK download page to download the SDK. The current version at the time of this writing is 1.2.4.
Open a new copy of the starter project, unzip the TestFlight SDK, drag the entire folder onto the root of the project, and make sure “Copy items into destination folder (if needed)” is checked.
In the target settings, select the Build Phases tab and then open the Link Binary With Libraries section. libTestFlight.a should appear in the list of linked libraries. Also click the “+” button and add the libz.dylib as shown below:
Select the Build Settings tab and select “NO” for the following flags:
- Deployment Postprocessing
- Strip Debug Symbols During Copy
- Strip Linked Product
Compile the application using Cmd+B to check if everything is ok. Next you’ll need a particular token to make your app work with TestFlight. To get this token, go to your TestFlight team dashboard and copy the team token displayed. That’s the key you’ll need to initialize the framework in the code.
Open SMAppDelegate.m and add the following import:
#import "TestFlight.h"
Insert the following code at the beginning of application:didFinishLaunchingWithOptions: in SMAppDelegate.m:
[TestFlight takeOff:@"YOUR TOKEN HERE"]; ///< Replacing "YOUR TOKEN HERE" with the token you found on your team dashboard
Now you're ready to test the application against the first bug. I suggest you download and install the companion desktop application before doing this, which you can download from here. This app is smart enough to detect when you have archived an application and offers to upload both the .ipa file and the dSYM. This will save you some pointing and clicking on the TestFlight website.
If you've never set up a binary for adhoc distribution, TestFlight has provided some detailed instructions to get you started.
If you use the desktop application (which I highly suggest you do!), follow the wizard's instructions and at the end you'll be prompted to copy out the share URL. That's the URL of the new build you've just submitted — you can send this link to your testers.
To install the app to your device, simply open that URL on your device. It's that easy! :]. Run the app, crash it by swiping and hitting "Delete", and restart the app. Now check to see if your crash report shows up on the web back-end by heading to the TestFlight dashboard. If all went as expected, you should see something similar to the following:
Note: Crash logs sometimes take a while before showing up on the web interface. TestFlight support indicated that these issues will be resolved in the next release of the SDK.
Note: Crash logs sometimes take a while before showing up on the web interface. TestFlight support indicated that these issues will be resolved in the next release of the SDK.
This view already provides some interesting data about your build - the number of crashes, feedback and total installations. In your case, you should see one install and one crash. Click the Latest build link to get the detailed report, as shown below:
A menu on the left gives you an overview of the data related to the build, such as the number of session and the total number of crashes. In the middle section you can see the list of users and on the far right, a summary of the recent activity performed on the application by users.
Tap on the Crashes tab on the left and expand the log using the little arrow on the right. You'll see the complete stack trace, as below:
Another interesting feature in TestFlight is the ability to add checkpoints. Checkpoints are much like breadcrumbs or events - you spread some log statements in key places in your code to get a better idea of what happened before a crash.
To place a checkpoint in your code, use the method passCheckpoint.
Open SMViewController.m, import the TestFlight framework:
#import "TestFlight.h"
Now insert the following code at the end of viewDidLoad:
[TestFlight passCheckpoint:[NSString stringWithFormat:@"view loaded with %i pizzas", pizzaOrder.count]];
Create a new build and distribute it. Install it on your device, run it, scroll down the table view to make it crash, and restart the app to allow the sending of logs to the server. Now open the dashboard, select the new build and click the Checkpoints tab on the left to see the list of checkpoints. You'll see something similar to the screenshot below:
If you click the Crashes tab, the second bug report will appear:
TestFlight offers a feature which is especially nice during beta testing - collecting feedback from your users directly in your app! Open SMViewController.m, and the following import statement to the top of the file:
#import "TestFlight.h"
Now modify tableView:commitEditingStyle:forRowAtIndexPath: as follows:
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
[TestFlight openFeedbackView];
}
Create a new build and upload it. Open the app, swipe, and tap to delete. Once the delete button is tapped, a view controller like the following will appear:
From here the user can send you direct feedback about the current build. You can see the messages sent by users in the “Feedback” section of your build, as so: