Table View Animations Tutorial: Drop-In Cards
A table view animations tutorial that shows you how to make a drop-in cards animation like in the Google+ app. By Brian Broom.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Table View Animations Tutorial: Drop-In Cards
15 mins
Things Fall Into Place
Core Animation provides a great mechanism to create simple animations in your applications. All you have to do is provide a starting point, as you did above with your initial transform, and an ending point, which you’ll do below, and Core Animation figures out the steps along the way.
To define the end point for your animation, add the following code to tableView:willDisplayCell:forRowAtIndexPath in CTMainViewController.m file just after the point where you set the initial layer properties:
[UIView animateWithDuration:0.4 animations:^{
card.layer.transform = CATransform3DIdentity;
card.layer.opacity = 1;
}];
In the code above, the animateWithDuration parameter represents the length of the transition in seconds. To make the animation run faster or slower, simply change this value.
When you’re debugging animations, it’s helpful to make your animation really long, like four or five seconds; this way you can catch little things that escape your notice when the animation runs at normal speed, such as clipping issues with the cell frame — or perhaps to grab a screenshot when writing a tutorial! :]
Next, you apply the CATransform3DIdentity transformation to bring your cell back to its original position. Finally, you animate the opacity of the cell back to 1.0; this will provide the “fade-in” effect you started earlier when you set the initial opacity to 0.8.
Note: Core Animation provides a block syntax where you declare the final condition of your animation sequence and how long it should take. The framework figures out the details for you. If you are new to blocks, see How To Use Blocks in iOS 5 (part 1 and part 2).
If you’re interested in the “why” and “how” of block syntax, Nils Hayat wrote a really great article which explains how to get from C declarators to Objective-C block syntax.
Note: Core Animation provides a block syntax where you declare the final condition of your animation sequence and how long it should take. The framework figures out the details for you. If you are new to blocks, see How To Use Blocks in iOS 5 (part 1 and part 2).
If you’re interested in the “why” and “how” of block syntax, Nils Hayat wrote a really great article which explains how to get from C declarators to Objective-C block syntax.
Build and run your application; scroll through the list and the cells of your table now rotate into place as they appear on the screen.
Not all properties support animation; the Core Animation Programming Guide provides a list of animatable properties for your reference.
Adding Some Limits to Your Transformation
Although the animation effect is neat, you’ll want to use it sparingly. If you’ve ever suffered through a presentation that overused sound effects or animation effects, then you know what effect overload feels like!
In your project, you only want the animation to run the first time the cell appears — as it scrolls in from the bottom. When you scroll back toward the top of the table, the cells should scroll without animating.
You need a way to keep track of which cards have already been displayed so they won’t be animated again. To do this, you’ll use a collection called a set.
Note: A set is an unordered collection of unique entries with no duplicates, while an array is an ordered collection that does allow duplicates. The Foundation collection classes NSSet and NSArray handle these two collections for you.
In your case, you just need a collection to hold the cells that have already been displayed; using an array leads to a more complicated implementation as you’d need to look up every card to see it it was already in the array, or you’d need to insert cards multiple times as the user scrolled up and down the table.
The general disadvantage of a set is that it doesn’t guarantee an order, but the ordering of your cells is already handled by the table datasource, so it isn’t an issue in this case.
Note: A set is an unordered collection of unique entries with no duplicates, while an array is an ordered collection that does allow duplicates. The Foundation collection classes NSSet and NSArray handle these two collections for you.
In your case, you just need a collection to hold the cells that have already been displayed; using an array leads to a more complicated implementation as you’d need to look up every card to see it it was already in the array, or you’d need to insert cards multiple times as the user scrolled up and down the table.
The general disadvantage of a set is that it doesn’t guarantee an order, but the ordering of your cells is already handled by the table datasource, so it isn’t an issue in this case.
Add the following code to the interface definition section of CTMainViewController.m:
@property (nonatomic, strong) NSMutableSet *shownIndexes;
Next, add the following code to viewDidLoad in CTMainViewController.m:
_shownIndexes = [NSMutableSet set];
Finally, modify tableView:willDisplayCell:forRowAtIndexPath: in CTMainViewController.m as follows:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (![self.shownIndexes containsObject:indexPath]) {
[self.shownIndexes addObject:indexPath];
UIView *card = [(CTCardCell* )cell mainView];
card.layer.transform = self.initialTransformation;
card.layer.opacity = 0.8;
[UIView animateWithDuration:0.4 animations:^{
card.layer.transform = CATransform3DIdentity;
card.layer.opacity = 1;
}];
}
}
In the code above, instead of animating every cell each time it appears as you scroll up and down the table, you check to see if indexPath is contained in the set you defined earlier. If the indexPath is not in the set, this is the first time the cell has been displayed; therefore you transform the initial position, run the animation, then add the indexPath to the set. If it was already in the set, then you don’t need to do anything at all.
Build and run your project; scroll up and down the tableview and you’ll only see the cards animate the first time they appear on-screen.
Where To Go From Here?
Now that you’ve covered the basics of adding animation to cells, try changing the values of your transform to see what other effects you can achieve. Some suggestions are:
- Faster or slower animation
- Larger rotation angle
- Different offsets; if you change the rotation angle, you will likely need to change the offset to make the animation look right. What does the animation look like if you drop the offset entirely and use 0,0 for the parameters?
- Go nuts and create some whacked-out transforms.
- Advanced:Can you get the card to rotate along the horizontal or vertical axis? Can you make it look like it flips over completely?
-
Advanced:Add an
elseclause totableView:willDisplayCell:forRowAtIndexPath:and perform a different animation when cells are displayed a second time.
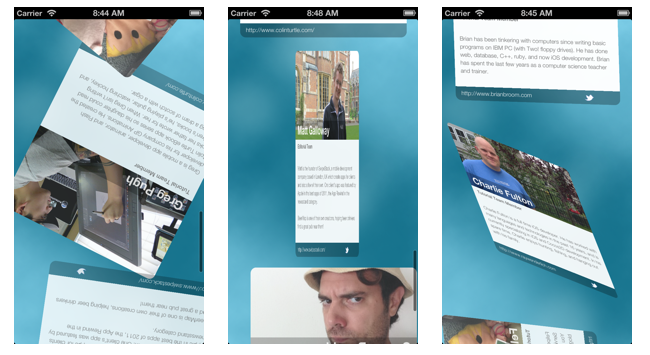
Crazy rotations that you can (but maybe shouldn’t) apply to your cells. See if you can duplicate these!

Crazy rotations that you can (but maybe shouldn’t) apply to your cells. See if you can duplicate these!
A great exercise is to try and identify animations in your favorite apps. Even with the simple animation from this tutorial, there are countless variations you can produce on this basic theme. Animations can be a great addition to user actions, such as flipping a cell around when selected, or fading in or out when presenting or deleting a cell.)
If you want to see this technique in a slightly different context, check out UIView Tutorial for iOS: How To Use UIView Animation.
Again, a big thank you goes to Orta Therox for the original implementation of this code. Anything clever in the animation is from Orta, the sloppy parts are from myself.
If you have any questions about this table view animations tutorial or this technique in general, please join the forum discussion below!
