Automator for Mac OS X: Tutorial and Examples
Learn how to use Automator for Mac OS X to automate tedious workflows in this tutorial with five complete examples. By Neil North.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Automator for Mac OS X: Tutorial and Examples
40 mins
- What is Automator?
- What You Need
- Getting Started
- Opening Selected Text in Text Editor
- Trying it Out
- Batch Renaming and Resizing Images
- Creating a Folder Action
- Using Automator Variables
- Perform SQL queries on an SQLite file using Automator
- The “View Results” Action
- Making a standalone application to add data from CSV to Database
- Using Variables from your Workflow in AppleScript
- Where To Go From Here?
Using Automator Variables
Have a look at your variables tab, and you’ll see a bunch of standard information which can be collected from the system: date and time, system information, random numbers etc. You can drag each of these onto the workflow so its value is accessed via the output.

Next, you’re going use a variable to store filename of the original image passed into the workflow, so that you preserve the original file.
Back in Automator in your current folder action project, add the Set Value of Variable action to your workflow at the top above Copy Finder Items.
Click New Variable… from the dropdown list and name it Original Input. Your workflow should now look like this:
Now that the original filename is stored in a variable, you need to retrieve it from the variable after finishing with the @2x version.
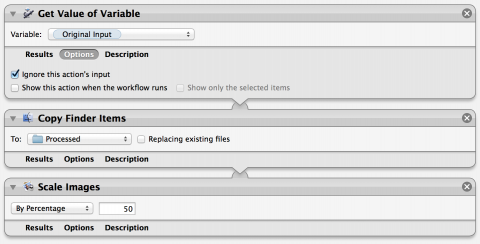
Find Get Value of Variable from the actions list, drag it onto the bottom of your workflow, and make sure the Variable selected is Original Input.
All actions on the workflow return an output. The output of the “Rename Finder Items” step is the array of renamed files. However, in this case you don’t care about those filenames and just want to work with the array of files you squirreled away in the Original Input variable earlier.
To fix this, you can disconnect an action from previous outputs. Simply expand the Options of the Get Value of Variable and select Ignore this action’s input. When you make this change you’ll notice that it’s no longer connected to the output of the above action.
Now you can finish this up by adding another Copy Finder Items action under the Get Value of Variable action and setting it to your Processed folder.
Then add a Scale Images action to your workflow, set it to scale by percentage and adjust the value to 50%.
Go to File, select Save. You’re done – let’s try this out!
Find some images you can try out (such as that LOLcat image from earlier) and drag and drop them into the Prepare Images for iOS folder.
In your Prepare Images for iOS folder you can see the file(s) you dragged in:

Have a look in your Processed @2x folder you’ll find the same images, but renamed with @2x – indicating the kitty is ready for retina. Meow.

In your Processed folder, file names are unchanged. If you look at the dimensions you’ll find they are half the original dimensions:

Well done! You now have full control over your image assets. Besides working with Retina, you can use this same process to prep images for iPad, iPhone and iWhatever. To do this, all you need is the ration or change for each device, and a single high resolution image.
Beyond that, you can even automate actions for photo manipulation. For example, you can add filters, like posterize and vignette. If you’re working on an image-rich project, look into using Automator – it’ll probably save time and sanity!
Perform SQL queries on an SQLite file using Automator
If you need to use a database within your app, the most likely format is SQLite. It’s light and compact, and is commonly used by Core Data. When you’re developing cross-platform apps, SQLite works great on Android. Using Automator can make managing the database more efficient.
Normally, you’d probably need buy an app to do tasks like set up sample data in your SQLite file, run a query to get data out of your SQLite database, or perform table maintenance. But not after you learn to use Automator, which can make performing SQL functions and queries on your SQLite databases easy!
To start, you’ll make a simple workflow which will allow you to run any queries you want on a selected database.
In Automator, select File from the menu bar and then New. This time, select Workflow as the type, as you’ll only be running it from Automator.

Since there is no file passed into the workflow at the beginning, you’ll have to get the file. In this example, you’ll be using the DataStore file from a Core Data project. Note that one is included in the sample files for this tutorial.
Drag the Get Specified Finder Items action onto your workflow, select Add and find the DataStore.sqlite file.
Now that you have the file in your workflow, you can start working with it.
Drag a Execute SQL action onto your workflow. This can run any SQL you want on the database.
Note: If you’re unfamiliar with SQL (Structured Query Language) and plan on using SQLite files a lot, then I would recommend trying w3schools SQL tutorial and our .
Note: If you’re unfamiliar with SQL (Structured Query Language) and plan on using SQLite files a lot, then I would recommend trying w3schools SQL tutorial and our .
In the SQL commands section, you can run as many SQL commands as you want, separated with ;. For now though, you’ll run a query which will work on any Core Data database.
<span style="color: #993333; font-weight: bold;">SELECT</span> <span style="color: #66cc66;">*</span> <span style="color: #993333; font-weight: bold;">FROM</span> Z_PRIMARYKEY; |
<span style="color: #993333; font-weight: bold;">SELECT</span> <span style="color: #66cc66;">*</span> <span style="color: #993333; font-weight: bold;">FROM</span> Z_PRIMARYKEY;
When this action runs, its output will be the result of the query. In this case it should contain one line for each entity model you’ve set up.
Now what you need is to be able to see the results returned by the query.