Supercharging Your Xcode Efficiency
Boost your XCode efficiency and learn how to become a coding ninja by following this tutorial. By Jack Wu.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Supercharging Your Xcode Efficiency
35 mins
Above and Beyond
Now that you have a functional app and a happy designer, now you just need to do a little code cleanup.
Use Open Quickly to open CTCardCell.m – you should know how by now! Remember to enter Dev Mode as well.
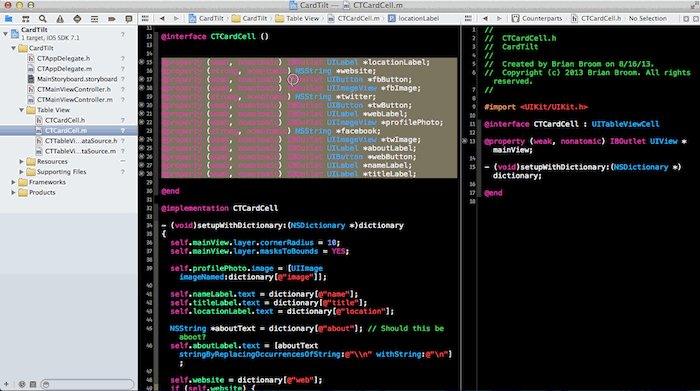
Just look at that messy list of @properties at the top of CTCardCell.m:
@property (weak, nonatomic) IBOutlet UILabel *locationLabel;
@property (strong, nonatomic) NSString *website;
@property (weak, nonatomic) IBOutlet UIButton *fbButton;
@property (weak, nonatomic) IBOutlet UIImageView *fbImage;
@property (strong, nonatomic) NSString *twitter;
@property (weak, nonatomic) IBOutlet UIButton *twButton;
@property (weak, nonatomic) IBOutlet UILabel *webLabel;
@property (weak, nonatomic) IBOutlet UIImageView *profilePhoto;
@property (strong, nonatomic) NSString *facebook;
@property (weak, nonatomic) IBOutlet UIImageView *twImage;
@property (weak, nonatomic) IBOutlet UILabel *aboutLabel;
@property (weak, nonatomic) IBOutlet UIButton *webButton;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
In this section, you’re going to create a custom service to run the shell commands sort and uniq on blocks of code like this.
Note: If you’re not familiar with these shell commands, they’re quite self-explanatory. sort organizes the lines alphabetically, and uniq removes any duplicate lines.
uniq won’t really come in handy here, but is handy when you’re organizing #import lists!
Note: If you’re not familiar with these shell commands, they’re quite self-explanatory. sort organizes the lines alphabetically, and uniq removes any duplicate lines.
uniq won’t really come in handy here, but is handy when you’re organizing #import lists!
Mac OSX allows you to create services you can access throughout the OS. You’ll use this to create a shell script service to use in Xcode.
Follow these steps to set it up:
- In OSX, search for Automator using Spotlight and open it
- Go to File\New and choose Service
- In the Actions filter bar, type in shell and double-click on Run Shell Script
- In the bar above the newly added service, check Output replaces selected text
- Change the contents of the script to
sort | uniq - Press
Command Sand save your new service as Sort & Uniq
Here’s what the final window looks like:

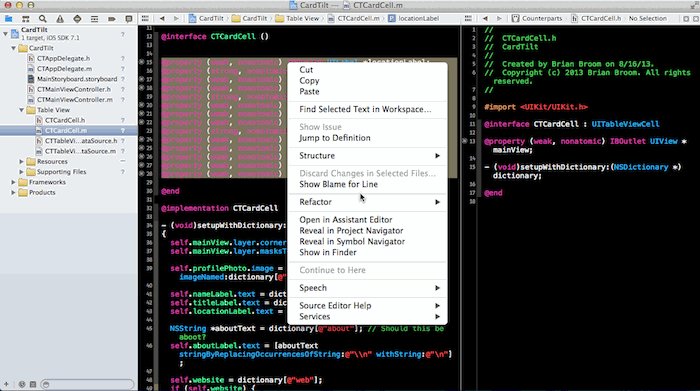
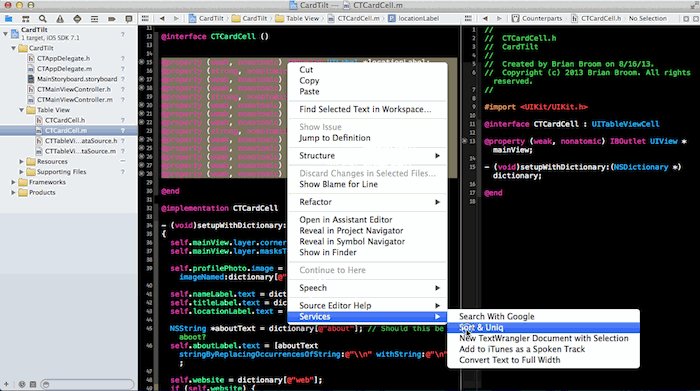
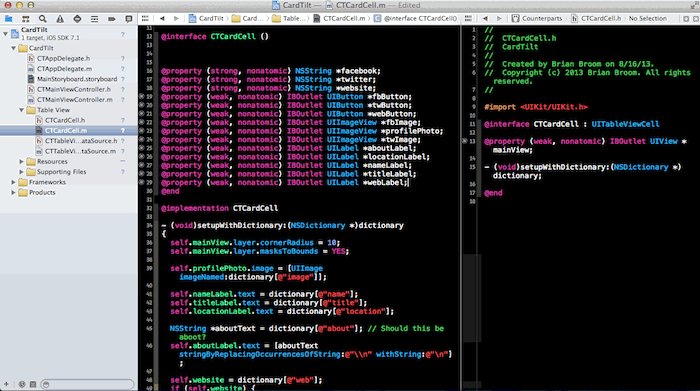
Now Go back to Xcode and select that messy block of @properties in CTCardCell.m. Right click on the selected code and go to Services -> Sort & Uniq and watch how tidy that rowdy list becomes. You can watch the magic on the big screen here:

Now that is worth at least 800 coolness points.
Stats:
Coolness points gained:801
Total Coolness points:2201
Ninja points gained:0
Total Ninja points:400
Stats:
Coolness points gained:801
Total Coolness points:2201
Ninja points gained:0
Total Ninja points:400
Code Snippets
That marks the end of basic ninja training and your task of debugging CardTilt – congratulations on getting here! I hope you’ve learned and feel more cool and ninja-like.
Surely, you’re eager to learn even more tricks. Fortunately for you, there is one last trick to share.
You have likely used Xcode’s Code Snippets before. Some common ones are the forin snippet and dispatch_after snippet.
In this section, you’ll learn how to create your own custom snippets and look extremely cool as you re-use common code blocks.
The code snippet you’ll create is the singleton accessor snippet.
Note: If you’re not familiar with the singleton pattern, you can read all about it in this great tutorial.
Note: If you’re not familiar with the singleton pattern, you can read all about it in this great tutorial.
Below is some boilerplate code you’re likely to use frequently with this pattern:
+ (instancetype)sharedObject {
static id _sharedInstance = nil;
static dispatch_once_t oncePredicate;
dispatch_once(&oncePredicate, ^{
_sharedInstance = [[self alloc] init];
});
return _sharedInstance;
}
What’s also cool is that this snippet includes the dispatch_once snippet.
Create a new class in CardTilt called SingletonObject and make it a subclass of NSObject. You won’t actually it for anything, except for as a spot from which to drag code to create a snippet.
Follow these steps:
- Paste the code above into
SingletonObject.m, just below the@implementationline - Open the Code Snippets Library using
Command Option Control 2. You should see the library of code snippets that are included in Xcode by default - Select the entire
+sharedObjectfunction and drag it into the library
Note: If you’re having issues dragging code, click on the selected code and hold for a second before starting to drag.
Note: If you’re having issues dragging code, click on the selected code and hold for a second before starting to drag.
Your new code snippet will automatically show up at the very bottom of the library. You can use it by dragging it from the library into any file – go try it out!
Now double-click on your newly created snippet and press edit.
The fields that display in this popup are particularly useful; in fact they are so valuable that each deserves and explanation:
- Title and Summary: The name and description of the snippet that displays in the library and during completion.
- Platform and Language: The platform and language that this snippet is compatible with.
- Completion Shortcut: The code completion shortcut you can type in Xcode to this snippet.
- Completion Scopes: The scope in which this snippet should be available via code completion. This is great for maintaining a clean snippet library.
Fill in the properties like this:

Tokens
Snippets become especially powerful when you add Tokens because they allow you to mark code in the snippet that shouldn’t be hard-coded. It makes them very easy to modify using the Tab key, much like as it is with auto-completed methods.
To add a token, simply type in your snippet.
Create a token for the Object part of your sharedObject snippet by replacing sharedObject with shared so it looks like this:
Save the snippet by hitting Done and give it a spin.
Type singleton accessor in the SingletonObject implementation file and use the autocomplete when it shows up.

Custom code snippets like this can become very powerful for frequently used patterns. Learning these last few tricks is definitely worth some extra points!
Stats:
Coolness points gained:50000
Total Coolness points:52201
Ninja points gained:2000
Total Ninja points:2400
Stats:
Coolness points gained:50000
Total Coolness points:52201
Ninja points gained:2000
Total Ninja points:2400

