How To Make a Table View Drop-In Card Animation
A table view animations tutorial that shows you how to make a drop-in cards animation like in the Google+ app. By Ray Fix.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make a Table View Drop-In Card Animation
15 mins
A Swift Refactor
The original Objective-C version of this tutorial made sure to compute the starting transform once. In the above version of the code it is computed each time animate() gets called. How might you do this in Swift?
One way is to use an immutable stored property that is computed by calling a closure. Replace the contents of TipInCellAnimator.swift with:
import UIKit
import QuartzCore
let TipInCellAnimatorStartTransform:CATransform3D = {
let rotationDegrees: CGFloat = -15.0
let rotationRadians: CGFloat = rotationDegrees * (CGFloat(M_PI)/180.0)
let offset = CGPointMake(-20, -20)
var startTransform = CATransform3DIdentity
startTransform = CATransform3DRotate(CATransform3DIdentity,
rotationRadians, 0.0, 0.0, 1.0)
startTransform = CATransform3DTranslate(startTransform, offset.x, offset.y, 0.0)
return startTransform
}()
class TipInCellAnimator {
class func animate(cell:UITableViewCell) {
let view = cell.contentView
view.layer.transform = TipInCellAnimatorStartTransform
view.layer.opacity = 0.8
UIView.animateWithDuration(0.4) {
view.layer.transform = CATransform3DIdentity
view.layer.opacity = 1
}
}
}
Notice the code that generates the startTransform is now in its own stored property TipInCellAnimatorStartTransform. Rather than defining this property with a getter to create the transform each time its called, you set its default property by assigning it a closure and following the assignment with the empty pair of parenthesis. The parenthesis force the closure to be called immediately and assign the return value to the property. This initialization idiom is discussed in Apple’s Swift book in the chapter on initialization. See “Setting a Default Property Value with a Closure or Function” for more information.
TipInCellAnimatorStartTransform a class property of TipInCellAnimator but as of this writing, class properties are not yet implemented in Swift.
Adding Some Limits to Your Transformation
Although the animation effect is neat, you’ll want to use it sparingly. If you’ve ever suffered through a presentation that overused sound effects or animation effects, then you know what effect overload feels like!
In your project, you only want the animation to run the first time the cell appears — as it scrolls in from the bottom. When you scroll back toward the top, the cells should scroll without animating.
You need a way to keep track of which cards have already been displayed so they won’t be animated again. To do this, you’ll use a Swift Dictionary collection that provides fast key lookup.
Note: A set is an unordered collection of unique entries with no duplicates, while an array is an ordered collection that does allow duplicates. The Swift Standard Library introduced a Set in Swift 1.2 that you can use to keep track of which cells have already animated.
Note: A set is an unordered collection of unique entries with no duplicates, while an array is an ordered collection that does allow duplicates. The Swift Standard Library introduced a Set in Swift 1.2 that you can use to keep track of which cells have already animated.
Open MainViewController.swift and add the following property to the class:
var preventAnimation = Set<NSIndexPath>()
This declares an empty dictionary that takes NSIndexPaths as keys and Bools as values. Next, replace the implementation of tableView(tableView:, willDisplayCell:, forRowAtIndexPath:) with the following:
override func tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) {
if !preventAnimation.contains(indexPath) {
preventAnimation.insert(indexPath)
TipInCellAnimator.animate(cell)
}
}
Instead of animating every cell each time it appears as you scroll up and down the table, you check to see if the cell’s index path is in the dictionary. If it isn’t, then this is the first time the cell has been displayed; therefore you run the animation and add the indexPath to your set. If it was already in the set, then you don’t need to do anything at all.
Build and run your project; scroll up and down the tableview and you’ll only see the cards animate the first time they appear on-screen.
Where To Go From Here?
In this tutorial you added animation to a standard view controller. The implementation details of the animation were kept out of the MainViewController class and instead put into a small, focused, animation helper class. Keeping class responsibilities focused, particularly for view controllers, is one of the main challenges of iOS development.
You can download the final project and check out the finished app.
Now that you’ve covered the basics of adding animation to cells, try changing the values of your transform to see what other effects you can achieve. Some suggestions are:
- Faster or slower animation
- Larger rotation angle
- Different offsets; if you change the rotation angle, you will likely need to change the offset to make the animation look right. What does the animation look like if you drop the offset entirely and use (0, 0) for the parameters?
- Go nuts and create some whacked-out transforms.
- Advanced: Can you get the card to rotate along the horizontal or vertical axis? Can you make it look like it flips over completely?
-
Advanced: Add an
elseclause totableView(tableView:, willDisplayCell:, forRowAtIndexPath:)and perform a different animation when cells are displayed a second time.
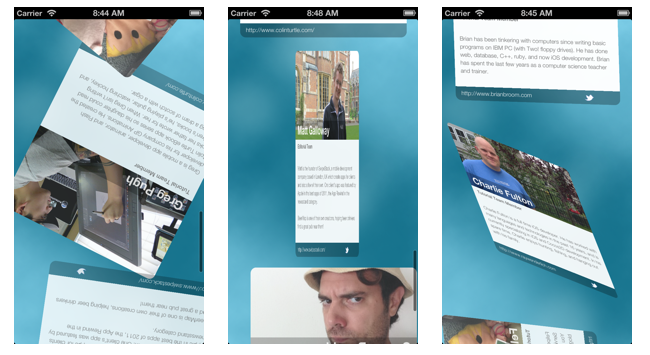
Crazy rotations that you can (but maybe shouldn’t) apply to your cells. See if you can duplicate these!

Crazy rotations that you can (but maybe shouldn’t) apply to your cells. See if you can duplicate these!
A great exercise is to try and identify animations in your favorite apps. Even with the simple animation from this tutorial, there are countless variations you can produce on this basic theme. Animations can be a great addition to user actions, such as flipping a cell around when selected, or fading in or out when presenting or deleting a cell.)
If you have any questions about this table view animations tutorial or this technique in general, please join the forum discussion below!
