Smart App Banners Tutorial
Learn how to add a handy link to your app on your website in this Smart App Banners tutorial! By Pierre Rochon.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Smart App Banners Tutorial
15 mins
- Getting Started
- Re-Showing Hidden Banners
- How to Make Them Appear?
- App ID
- Showing a Smart App Banner in Plain HTML
- Showing a Smart App Banner in WordPress
- Installing the Plugin
- Global Site Smart App Banner
- Subpage-specific Smart App Banner
- Using a Contextual URL with Smart App Banners
- Final Notes
- Where to Go From Here?
Note from Ray: This is a brand new tutorial released as part of the iOS 8 Feast. Enjoy!
According to the latest statistics, the Apple App Store boasts over 1.2 million apps.
Let that sink in for a moment. Though there are millions of potential users out there for your apps, it’s harder and harder to get your work noticed.
Of course, there’s an array of marketing strategies you can use to help elevate your app’s status, downloads and ultimately generate more revenue. Unfortunately, most require you to spend money to make money — something a lot of indie developers may not want or cannot afford to do.
There is a free option, though. Since the launch of iOS 6 in 2012, Apple’s allowed developers to add advertising banners, so-called Smart App Banners, to promote your app directly on a website.
For example, try browsing to math-ninja-app.com on your iOS device. You’ll see a Smart App Banner for the Math Ninja App by Razeware, as shown in the screenshot to the upper right.
In this short and sweet Smart App Banners tutorial, you’ll learn how to display a Smart App Banner on a website, by editing the HTML and using a cool WordPress plugin.

Getting Started
Smart App Banners have limited scope and visibility. They only show on the Safari browser on iOS devices. Since the intent is to encourage the user to download or open the app, they display when a user visits a website or subpage that’s usually a landing page for the app.
Smart App Banners are, well…smart, so they only display on devices that support the promoted app. For example, if your app is only compatible with iOS 7 and above, a user on an iOS 6 device will never see the banner.
Likewise, a banner for an iPad-only app will not display on an iPhone or iPod. Finally, if an app isn’t available in the user’s country, the Smart App Banner will not display.
It detects whether the user already has the featured app. If not, the Smart App Banner invites the user to download or purchase the app, and tapping View brings the user to your App Store page.

If the device already has the application, the Smart App Banner recognizes this and loads a slightly different ad with a link to open the app, rather than downloading and/or purchasing it.

Users can easily dismiss a Smart App Banner by tapping the X button on the left. Once dismissed, it doesn’t show itself again for that user on that website, even if the website is reloaded.
The only way to get it to show again is if the user clears some metadata on that iOS device, as described below.
Re-Showing Hidden Banners
On iOS 6, Smart App Banners can reappear only if Safari’s cookies and data are erased by the user in the Settings App. (Open Settings, find Safari and select Delete cookies and data.)
On iOS 7.0, it’s in a similar location, but under Website Data. (Open Settings, find Safari, select Advanced, Website Data and Remove all Website Data).
Alternatively, you can tap the Edit button in the Website Data screen and then tap the minus button next to each website where you want the Smart App Banners.

On iOS 7.1, the only way to have those Smart App Banners reappear, once dismissed, is to reset all settings. (Open Settings, find General, then go into Reset and Reset All Settings.)
Of course, this resets your iOS device to factory settings, which is a pretty radical solution. So the onus is on you to be strategic about where your banner displays; you don’t want to annoy users by peppering them with ads because they’ll just dismiss the banner and never see your app again.
How to Make Them Appear?
Since Smart App Banners are highly specialized marketing agents, you have to make some small modifications to the website where you want to place them.
One best practice is to only employ Smart App Banners on websites dedicated to your application(s). For example on math-ninja-app.com, or on subpages of websites that are all about applications, such as razeware.com/battle-map-2/.
Another important detail to note is that since only one Smart App Banner can display at a time, you must choose — and choose wisely — the perfect app to promote.
App ID
How does the Smart App Banner know what to display? You feed it an App ID, your application’s unique identifier within the Apple mobile ecosystem. There are two common ways to find an App ID.
From the iTunes.apple.com URL
If you view your application’s page on iTunes.apple.com, the URL contains your application’s App ID, as seen below, in the highlighted section of the browser’s address bar.

From iTunes Connect
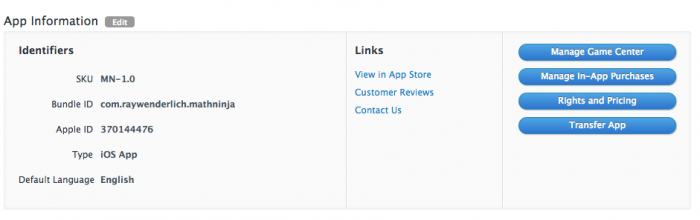
Log in to your account on iTunes Connect, click Manage your apps and then click on the application you plan to promote. From there, you can find your application’s App ID next to the label Apple ID.

Save your App ID number somewhere handy, as you’ll need it to work through the sections below and create your Smart App Banner.
Showing a Smart App Banner in Plain HTML
Adding a banner to your site’s HTML is extremely easy — it requires you to add a single line of code to the head. You can use this method on static pages, as well as those encoded by a CMS, provided you can access and edit each page’s source code.
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
The most important part of this meta tag is the name attribute, which must always be apple-itunes-app. This identifies the type of meta tag, which in turn tells Safari to display your Smart App Banner.
The content attribute contains the following parameters/arguments:
-
app-argument=myAppStoreID(required): replace ‘myAppStoreID’ with your unique App ID -
affiliate-data=myAffiliateData(optional): If you are an iTunes affiliate, replace ‘ myAffiliateData’ with your iTunes affiliate string -
app-argument=myURL(optional): Specifies a context-sensitive URL that passes back to the application, so it can open and load in accordance with the current context. More on that later.
Once you have all the pieces necessary for this meta tag, insert it directly into website’s main page, usually named index.html, index.php, or something similar. Here’s an example of how looks on the Math Ninja website.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Math Ninja iPhone/iPod Touch Game | Making Addition, Subtraction, Multiplication, and Division Fun!</title>
<meta name="apple-itunes-app" content="app-id=370144476"/>
<link rel="stylesheet" type="text/css" href="reset.css"/>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
And this is how that renders in Safari:

If you’re not sure about tinkering with your website’s HTML code, then consult with your webmaster or your favorite web professional.