Google Maps iOS SDK Tutorial: Getting Started
Learn how to use the Google Maps iOS SDK to retrieve the user’s current location and search for nearby points of interest, such as bars and restaurants. By Ron Kliffer.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Google Maps iOS SDK Tutorial: Getting Started
30 mins
Up to iOS 5, Google Maps was an integral part of iOS and was the mapping engine used by all iOS devices. With the release of iOS 6 in 2012, Apple made a dramatic change and replaced Google Maps with an in-house mapping engine: MapKit.
Just a few months later, Google released its own standalone Google Maps app for iOS, along with the Google Maps iOS SDK for developers.
There are benefits and drawbacks to both MapKit and the Google Maps iOS SDK, but this tutorial will walk you through implementing Google Maps into your apps to see for yourself how well it can work in your geolocating apps.
In this tutorial, you’ll build an app called Feed Me, which gets the user’s current location and searches for nearby places to eat, drink, or even go grocery shopping. The results will be presented in-app using the Google Maps iOS SDK.
This tutorial assumes some familiarity with Swift and iOS programming. If you’re new to Swift, or to iOS programming altogether, you might want to check out some of our other tutorials before continuing.
This tutorial also requires familiarity with CocoaPods. You must have CocoaPods installed in order to follow this tutorial. To learn more about CocoaPods, check out this tutorial by Joshua Greene, published right here on the site.
This tutorial uses Xcode 9.2 and iOS 11.2, and requires knowledge of Auto Layout and Swift of course.
Getting Started
Download the Feed Me Starter Project This project already uses CocoaPods, so open it using the Feed Me.xcworkspace file.
Take a look around to get familiar with the project. The important elements to notice are:
- MapViewController.swift: This is the main view controller of this project, and you’ll only be working with this controller in this tutorial.
- GoogleDataProvider.swift: This is a wrapper class for making Google API calls. You’ll review the methods it contains later in the tutorial.
- GooglePlace.swift: This is a model for place results returned from Google.
-
MarkerInfoView.swift: This is a subclass of
UIViewthat displays details of places. It comes with a matching xib file.
Before you start coding it’s a good idea to see how the app works. Build and run your app; you’ll see the following screen appear:
Right now all you’ll see is a blank screen with a pin in the middle. Press the action button on the right side of the navigation bar to see the TypesTableViewController screen like so:
That’s all there is to see in the app at the moment — it’s up to you to add some magic!
Creating API Keys
The first thing you’ll need are some API keys for the Google Maps SDK and the Google APIs you’ll be using. If you don’t already have a Google account, create one (they’re free!) and log in to the Google Developers Console.
Click on Create Project, name your project Feed Me, and click Create:

If your project doesn’t appear straight away, refresh the page until it does. Select the newly created project to access its settings. Select APIs & SERVICES and then Library from the left pane menu:
Search and enable these APIs:
- Google Maps SDK for iOS
- Google Places API Web Service
Select Credentials under APIs & services in the left pane menu. Click Create credentials, and then click API key to create the key:
Copy the key and click Close:
You’ll use the key in a moment, but first you’ll add the actual Google Maps iOS SDK.
Adding the SDK
Open Podfile (in the Pods project) and add the following, right above end:
pod 'GoogleMaps'
Next, Open Terminal and navigate to the directory that contains your Feed Me project by using the cd command:
cd ~/Path/To/Folder/Containing/Feed Me
Enter the following command to install the Google Maps iOS SDK:
pod install
You should see output similar to the following:
Downloading dependencies
Installing GoogleMaps (2.5.0)
Using SwiftyJSON (4.0.0)
Generating Pods project
Integrating client project
You now have GoogleMaps in your project. Doesn’t CocoaPods make life a whole lot easier? :]
Open AppDelegate.swift and replace it’s contents with the following:
import UIKit
import GoogleMaps
// 1
let googleApiKey = "ENTER_KEY_HERE"
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
//2
GMSServices.provideAPIKey(googleApiKey)
return true
}
}
There are two new elements here:
- A constant to hold your Google API key. Replace
ENTER_KEY_HEREwith the Google API key you created earlier. - Your app will instantiate Google Maps services with the API Key using the
GMSServicesclass methodprovideAPIKey().
Next, open Main.storyboard to bring up Interface Builder. Bring up the Object Library by selecting the third tab in the view toolbar — Utilities — and then select the third tab in the library toolbar — Object Library — as shown in the screenshot below:
Locate the MapViewController scene and drag a simple UIView from the Object Library to the approximate center of the MapViewController’s view. Change the view’s background color to light gray. Next, open the Document Outline using Editor\Show Document Outline and re-order the view hierarchy so that the object tree looks like this:
To turn this simple UIView into a GMSMapView, select the view you just added and open the Identity inspector by selecting the third tab from the left in the Utilities toolbar. Change the view’s Class to GMSMapView, as shown in the screenshot below:
Your MapViewController scene should now look like this:

Next, you’ll need to add some constraints to make the map fill the entire screen. Select Map View in the Document Outline and then choose the second button from the right in the bottom right of the Interface Builder window — the Pin button. Ensure that Constrain to margins is unchecked — this ensures that the map will fill all the available space on the screen — and add 0 (zero) space constraints from the top, left, bottom and right of the superview.
Your Pin editor should look like this:

Click on Add 4 Constraints to add the constraints to the map view.
Your MapViewController scene should look like the following, where the gray area represents the GMSMapView:

Before you build and run the project, add an IBOutlet for the map view. To do that, bring up the Assistant Editor by selecting the second tab in the Editor toolbar:
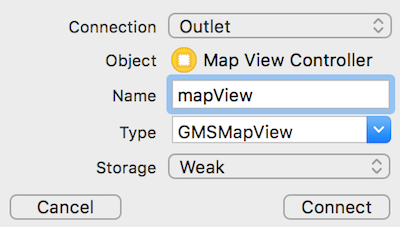
Select the map view in Interface Builder, hold down the Ctrl key and drag a line from the map view to MapViewController.swift. A popup will appear; set the connection type to Outlet and the name to mapView. Keep the Type as GMSMapView, and click Connect:
This will create a GMSMapView property in MapViewController.swift and automatically hook it up in Interface Builder. Before you build and run, add the following to the top of the file, after import UIKit:
import GoogleMaps
Build and run your project; you should now see a map, like so:
You’re now using the Google Maps iOS SDK in your app — but you can do more than show a basic map, right? :]