Top 10 WWDC 2015 Videos
Wondering which WWDC 2015 videos are best to watch? Here are our top picks! By Tim Mitra.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Top 10 WWDC 2015 Videos
15 mins
- 1) Platforms State of the Union
- 2) Protocol-Oriented Programming in Swift
- 3) Building Better Apps With Value Types in Swift
- 4) Advanced NSOperations
- 5) UI Testing in Xcode
- 6) What’s New in Swift
- 7) Introducing GameplayKit
- 8) Mysteries of Auto Layout Series
- 9) Getting Started with Multitasking on iPad in iOS 9
- 10) Layout and Animation Techniques for WatchKit
- Where to Go From Here?
7) Introducing GameplayKit
This session serves as a jam-packed introduction to Apple’s surprise new gameplay framework – GameplayKit.
GameplayKit is a collection of handy components commonly used in games. The presenters describe the seven main components and dive into each set of classes. State Machines manage the state-fullness of the game play, Agents create autonomous moving entities, and Pathfinder manages how they move between nodes.
To me, Agent Goals and Behaviors is the coolest part. This component allows you to give your sprites believable movement and organic behaviors. The demo of this section shows how easy it is to move elements, whether it’s a flock of birds or race cars navigating around a track. I’ve been waiting for these kinds of tools to use in my own apps.
Pathfinder helps entities find a path around obstacles in a realistic fashion. MinMax AI makes turn-based games really smart: it looks at moves, forms a decision tree and maximizes gain and minimizes loss. Chock full of explanation and examples, this is the State of the Union for game developers!
8) Mysteries of Auto Layout Series
“Since Auto Layout is now pretty much a requirement for apps, it’s well worth checking this out – there’s something for everybody to learn.” –Sam Davies
Have I mentioned Auto Layout yet? :] Since its introduction a couple of years ago, adopting Auto Layout has been a challenge for many developers. Some developers love the code-based approach, but last year’s revision to Auto Layout and the additional tools in Interface Builder have made adoption of Auto Layout a little easier.
The two-part Mysteries of Auto Layout session covers 12 mysteries, from best practices to solving some of the most complex layout issues. You’ll cover maintainable layouts, self-sizing TableView Cells, priorities, layout cycle and legacy layouts to name just a few.
In the second part you’ll delve into the complexities of constraining negative space, handling unsatisfiable constraints and resolving ambiguities.
9) Getting Started with Multitasking on iPad in iOS 9
Multitasking on the iPad is a huge new feature and is covered in this video, the first of a three part series.
This video introduces you to the way multitasking works and covers the requisite changes in UIKit. This is important to know because your users will expect your apps to include and support Multitasking; in fact, building a new app with Xcode 7 will have Multitasking enabled by default.
Multitasking builds upon two things you should already be familiar with: Auto Layout and Adaptive Layout. Apple also recommends the use of Launch Storyboards, also introduced last year. Are you detecting a theme here? :]
Since the simple iPad and iPhone size classes are a thing of the past, you need to be flexible. This is both a welcome and a huge change if you’re an iPad developer; this makes this session a must-see. Your app will need to make smart layout decisions as your users resize your apps to fit their whims.
10) Layout and Animation Techniques for WatchKit
Mic Pringle, our esteemed editor of WatchKit By Tutorials, says if you can only watch one WatchKit video, this is the best choice.
This video targets all WatchKit developers as it covers aspects of both the current WatchKit and the new WatchKit 2.0 frameworks.
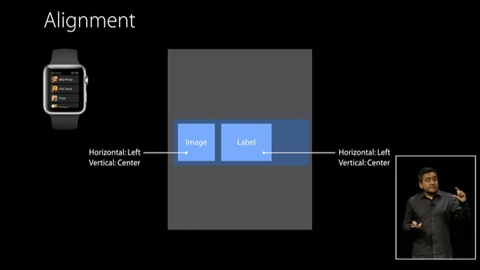
The video explains how you align and size interface objects and how WatchKit 2.0 gives you even finer control of layout and animation:
- Horizontal and vertical alignment along with relative sizing becomes more accessible.
- Sizing can be done relative to an object’s container and adjustments can be applied afterwards.
- Grouping and nesting elements offer finer control and make really complex layouts possible.
The video also shows how animations using timers and functions like insertTableRow aid in creating dynamic presentations, and how you can create really interesting transitions with only a few lines of code. WatchKit 2 also lets you to animate the elements of the interface, such as opacity, width/height, alignment, color and group insets.
To learn more, check out the video, or check out Mic Pringle’s coverage on the new WatchKit at WatchKit for watchOS 2: Initial Impressions.
Where to Go From Here?
In summary, here are our picks of the top 10 WWDC videos to watch:
- Platforms State of the Union
- Protocol-Oriented Programming in Swift
- Building Better Apps with Value Types in Swift
- Advanced NSOperations
- UI Testing in Xcode
- What’s New in Swift
- Introducing GameplayKit
- Mysteries of Auto Layout [Part 1] [Part 2]
- Getting Started with Multitasking on iPad in iOS 9
- Layout and Animation Techniques for WatchKit
Which WWDC Session most impressed you? Feel free to share your own favorites in the discussion below – and happy video watching! :]