Continuous Integration With GitHub, Fastlane & Jenkins
In this tutorial, you’ll learn how to use GitHub, Travis, Jenkins and fastlane to make Continuous Integration part of your daily workflow. By Audrey Tam.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Continuous Integration With GitHub, Fastlane & Jenkins
35 mins
Your First Jenkins Build
Next, you’ll see a welcome page, prompting you to create new jobs:
Click that link, and you’ll need to sign in:
Just use your admin/admin account and check the box Keep me signed in.
On the next page, enter Numero for item name and select Freestyle project:
And here’s your new project page! Select Configure from the side menu to really get started! That is, of course, if Jenkins didn’t automatically take you to the configuration page!
The project configuration page has several tabs. Start with the first — General — all you need to do here is check GitHub project, then paste your repository URL in the Project url field that appears. For simplicity, make sure you use HTTPS and not SSH access to GitHub.
Next, scroll down or click across to Source Code Management: Select Git and paste your Repository URL again.
Scroll down past Build Triggers — you’ll come back to this tab later.
The next section is Build Environment: Sometimes a build keeps going, even after the console log says it’s finished, so check Abort the build if it’s stuck and select No Activity as the Time-out strategy. If you like to know when things happened, also check Add timestamps to the Console Output.
Finally, the Build section is where it all happens! In the Add build step menu, select Execute shell:
In the Command field that appears, paste this shell command:
xcodebuild -scheme Numero -configuration Debug build test \
-destination 'platform=iOS Simulator,name=iPhone 8'
Click the Save button to return to the project page, then select Build Now from the side menu:
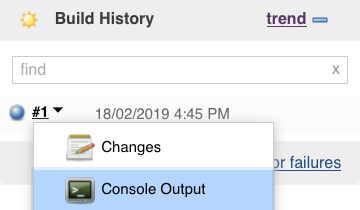
Something starts happening in the Build History section — your first build appears! Hover your cursor over #1 to make the menu button appear, then select Console Output from the menu:
Here are some highlights from my console log:
16:46:07 Test Suite 'ConverterTests' started at 2019-02-18 16:46:07.264
16:46:07 Test Case '-[NumeroTests.ConverterTests testConversionForOne]' started.
16:46:07 Test Case '-[NumeroTests.ConverterTests testConversionForOne]' passed (0.004 seconds).
...
16:46:07 Test session results and logs:
16:46:07 /Users/Shared/Jenkins/Library/Developer/Xcode/DerivedData/Numero-bhnpnysdndqcwobwddhndhxectdi/Logs/Test/Run-Numero-2019.02.18_16-45-19-+1100.xcresult
...
16:46:07 ** TEST SUCCEEDED **
16:46:07
16:46:14 Testing started on 'iPhone 8'
16:46:16 Finished: SUCCESS
SUCCESS indeed!
Notifying Jenkins With GitHub Webhook
Great, Jenkins pulled your project, built it and ran the test. But you had to tell it to Build Now — that’s not very automated. You want Jenkins to pull your project as soon as you push a commit to GitHub, the way Travis CI did. It turns out, Travis CI did something with GitHub automatically that you now have to do manually.
You need to create a GitHub webhook to notify your Jenkins server whenever you push a new commit. A webhook is a GitHub mechanism for POSTing a notification to the webhook’s URL whenever certain events happen in your GitHub repository — for example, whenever you push a commit.
First, set up your Jenkins project to expect notifications from GitHub: Use the Numero menu to get back to Configure:
Select the Build Triggers tab and check GitHub hook trigger for GITScm polling:
Scroll to the bottom and press Save.
Now go to your GitHub page to set up the webhook.
If you’d like to disable Travis-CI on your repository to avoid builds running in both places, you’ll need to uninstall Travis from your repository. This is optional; click Reveal to show the instructions. Or, just leave it running and skip ahead to creating a webhook for Jenkins.
[spoiler]
On your Numero repository page, click Settings, select Integrations & Services, then click Configure in the row for Travis CI.
Scroll to the bottom and click Uninstall. Click OK and GitHub will schedule a job to remove Travis.
[/spoiler]
To add a webhook for your Jenkins server, go to your Numero repository page and click Settings. Select Webhooks from the side menu, then click Add webhook:
The first thing you need is the Payload URL — the URL of your Jenkins server. But, unless you set up your Jenkins with a proper external URL, back at the Instance Configuration step, you’re using localhost while you work through this tutorial. But GitHub needs a real URL to send notifications to — what to do?
ngrok to the rescue! It’s a free app that uses a secure tunnel to expose localhost to the internet. GitHub’s webhooks tutorial uses it, so it must be OK ;]. Go ahead and download ngrok for Mac OS X:
In Terminal, cd to where ngrok is, then run this command:
./ngrok http 8080
Your output will look similar to this:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://4c94cdf1.ngrok.io -> localhost:8080
Forwarding https://4c94cdf1.ngrok.io -> localhost:8080
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Copy your Forwarding URL — mine is http://4c94cdf1.ngrok.io, for the next almost-8 hours.
Back on your GitHub Add webhook page, paste this URL in the Payload URL field, and add /github-webhook/ to the end of the URL. This is the endpoint on your Jenkins server that responds to pushes from GitHub:
Click Add Webhook. GitHub sends a test POST request to the URL, which responds with 302 Found, meaning the URL has been redirected. Don’t worry that GitHub flags this as a failure.
Now, in ConverterTests.swift add this new unit test to Numero, so you have something to push to GitHub, which will notify your Jenkins server:
func testConversionForTwo() {
let result = converter.convert(2)
XCTAssertEqual(result, "II", "Conversion for 2 is incorrect")
}
convert(_:) returns “I”, not “II”.
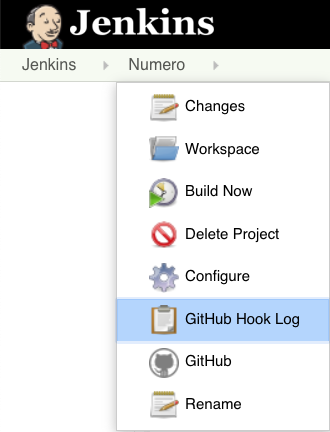
Commit and push to GitHub, then check your Jenkins page — Numero’s menu now has an item for GitHub Hook Log!
Select GitHub Hook Log: An event from your ngrok URL caused Jenkins to poll your GitHub repository for changes, which it found:
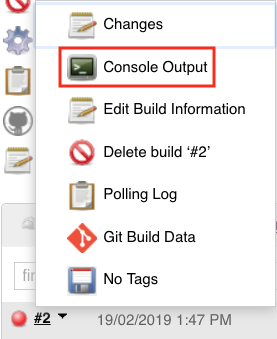
Your push to GitHub triggered build #2 — its light is red, because the unit test failed. Use the pop-up menu to view build #2’s Console Output:
Scroll all the way down to see the test results:
13:48:12 Test Suite 'All tests' started at 2019-02-19 13:48:12.227
13:48:12 Test Suite 'NumeroTests.xctest' started at 2019-02-19 13:48:12.228
13:48:12 Test Suite 'ConverterTests' started at 2019-02-19 13:48:12.228
13:48:12 Test Case '-[NumeroTests.ConverterTests testConversionForOne]' started.
13:48:12 Test Case '-[NumeroTests.ConverterTests testConversionForOne]' passed (0.002 seconds).
13:48:12 Test Case '-[NumeroTests.ConverterTests testConversionForTwo]' started.
13:48:12 /Users/Shared/Jenkins/Home/workspace/Numero/NumeroTests/ConverterTests.swift:32: error: -[NumeroTests.ConverterTests testConversionForTwo] : XCTAssertEqual failed: ("I") is not equal to ("II") - Conversion for 2 is incorrect
...
13:48:15 Failing tests:
13:48:15 ConverterTests.testConversionForTwo()
13:48:15 ** TEST FAILED **
13:48:15
13:48:21 Testing started on 'iPhone 8'
13:48:21 Build step 'Execute shell' marked build as failure
13:48:21 Finished: FAILURE
Congratulate yourself — you’ve set up communication from GitHub to Jenkins! Something that Travis CI did for you auto-magically. Well, Travis CI has a fixed URL, so that made it easier — no need to ngrok.
Travis CI has another useful default behavior: It sends emails to notify you of build results. You can set up Jenkins to do this, but you have to do some work.