How To Change Your App Icon at Build Time
Using Xcode, ImageMagick and shell-scripting, this tutorial demonstrates how to generate app icons at build time based on the current build configuration. By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Change Your App Icon at Build Time
25 mins
Beta ribbon and build number.
So, you’ve finished a beta version of your app, and finally there are some fresh eyeballs and brains helping you test and perfect the app that’s going to make you rich…or at least fatten your portfolio.
But wouldn’t it be helpful if testers had an easy way to check which build version of the app they have?
This tutorial will show you how to do that, and perhaps introduce you to a few lesser-known features of Xcode.
Would you believe you aren’t going to write a single line of Swift in this tutorial? No, seriously, and you won’t be writing any Objective-C either. :]
This tutorial will have you writing only bash shell scripts. You’ll use a tool called ImageMagick, Terminal and Xcode to write a script that will automatically overlay the build version and a “debug” or “beta” ribbon to your app’s icon.
This tutorial assumes you have some basic knowledge of Unix scripting. You can probably follow along without being a shell scripting guru, but you can also look up what you need at Bash Beginners Guide or Advanced Bash Scripting Guide .
So, do you want get going?
Getting Started
First things first, you’ll need ImageMagick installed, which is a powerful image processing software suite that you interact with exclusively via Terminal.
You can easily install ImageMagick with Homebrew.
If you don’t have Homebrew installed or perhaps don’t know what it’s, you can learn about it and how to install from the tools homepage.
If you already have Homebrew installed, it’s still a good idea to launch Terminal and enter
brew update
This will make sure that you’re getting the latest version of any package you install from Homebrew. It will also inform you if you don’t have Homebrew installed.
OK cool, you’re all set to use Homebrew to install the packages you need. Now run the following command:
brew install ImageMagick
You should see a monologue from Homebrew that explains the installation of ImageMagick, so follow the steps to install the program.
You’ll also need to install the software suite Ghostscript, because the text functions you’ll need in ImageMagick depend on it. Ghostscript is a software suite designed for rendering PDF and PS files. You need it because it provides the font support for ImageMagick.
Install Ghostscript by running the command:
brew install ghostscript
If you encounter any difficulties later on, run this command:
brew doctor
If anything has gone awry, you’ll get a message about it, along with instructions for how to fix it.
And that’s all you need to install to be able to work through this tutorial.
Hello Llama
ImageMagick has many commands, but the two you need for this tutorial are convert and composite.
- convert takes an image, modifies it, and then saves the result as a new image.
- composite takes an image, overlays it on another image, and outputs the result to a third image.
This tutorial provides some sample icons for you to use. Of course, you may use your own, but you’ll need to adapt the file names accordingly. Download the sample icons, and for the purposes of this tutorial, place them on the desktop.
One of the goals here is to overlay the build version on the app’s icon. So you’ll see how to use ImageMagick to overlay text on an image by putting Hello World on one of these icons. Open Terminal and navigate to the app icon folder:
cd ~/Desktop/AppIconSet
Now type:
convert AppIcon60x60@2x.png -fill white -font Times-Bold -pointsize 18 -gravity south -annotate 0 "Hello World" test.png
I’ll break this command down for you, parameter by parameter, so you understand what’s going on:
- AppIcon60x60@2x.png is the input image’s file name;
- fill white sets the text’s fill color to white;
- font Times-Bold instructs ImageMagick to use the bold variant of the Times typeface for any text;
- pointsize 18 sets the font size to 18 pixels;
- gravity south means any text generated by the command will be aligned at the bottom of the image
- annotate 0 “Hello World” tells ImageMagick to annotate the image with the text Hello World at an angle of 0 degrees;
- test.png is the name of the output file, and ImageMagick will overwrite the existing file if it already exists.
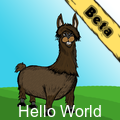
If you didn’t see any errors on the screen, you will now see a file named test.png in the AppIconSet folder, and it will look like this:
Note: If you get error messages or the script simply doesn’t work, it’s possible that you don’t have the necessary fonts installed. To find out which fonts are available to you, run the following command in Terminal:
If you don’t have the Times font, choose one from the list and use that instead.
Note: If you get error messages or the script simply doesn’t work, it’s possible that you don’t have the necessary fonts installed. To find out which fonts are available to you, run the following command in Terminal:
convert -list font
If you don’t have the Times font, choose one from the list and use that instead.
convert -list font
OK, now that you’ve done that, you’ll put a beta ribbon on it. In Terminal type:
composite betaRibbon.png test.png test2.png
This takes betaRibbon.png and places it on top of test.png, and then saves the composited image to test2.png.
Open test2.png. Wait, It looks just like the original test.png!
So here’s what’s going on:
test.png is 120 x 120 pixels in size. However, betaRibbon.png is 1024×1014 pixels, so only the transparent parts of betaRibbon.png are applied to test.png, and the rest is cropped.
Don’t believe me? Try running the same command, but swap the places of betaRibbon.png and test.png:
composite test.png betaRibbon.png test2.png
You’ll now see a much larger image with the ribbon where it’s always been and the test.png image aligned at the top left:
For this to work correctly, you need to resize betaRibbon.png to be 120 x 120. This is very easy in ImageMagick – just type:
convert betaRibbon.png -resize 120x120 smallBetaRibbon.png
This command resizes betaRibbon.png to 120 x 120 pixels and saves the result as smallBetaRibbon.png.
Now, execute the following:
composite smallBetaRibbon.png test.png test2.png
Open test2.png, and you’ll see it now looks like it’s supposed to:
So that’s all of the ImageMagick functionality you’ll need for this tutorial, but know that it’s just the tip of the iceberg as far as what ImageMagick can do. Check out ImageMagick’s home page to learn more.