Sharing a Playground Link
This powerful feature allows you to share the code you wrote in the playground with others. This is useful in a few common scenarios:
- When you code review a pull request, you can use this feature to comment and explain something to someone with runnable code.
- Others can try your code without installing tools to watch it run.
To share your playground code, press Share:

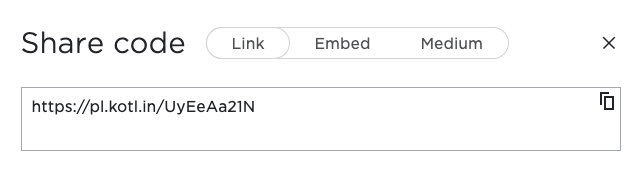
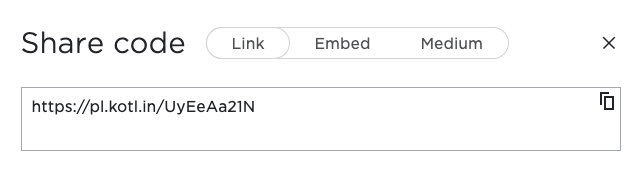
You’ll see the following:

You can share this link with someone else, who will be able to run and check your code.
Embedding a Playground
This next feature lets you embed runnable code directly on your blog or website.
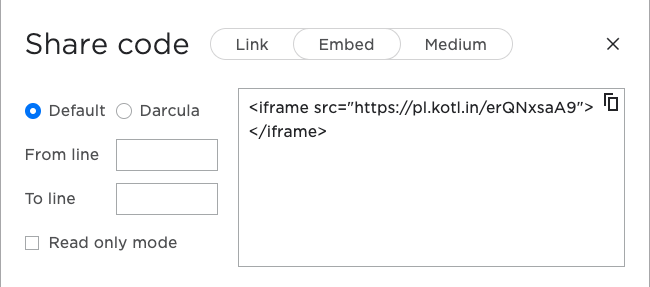
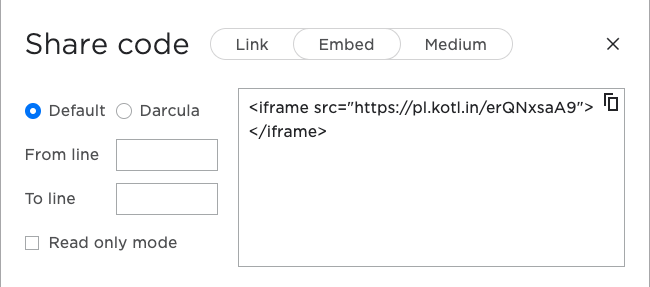
Select Share ▸ Embed to get an iframe that you can paste in your website:

Choose Share ▸ Medium instead and you’ll get a link to use for embedding in Medium.
Note: As of this writing, the iframe, the link in Medium and navigating to that URL in a browser don’t always work. An
issue addressing this problem is open on the
repository.
Embedding With a JS Script
An alternative way to embed a playground is to include a JS script in the HTML.
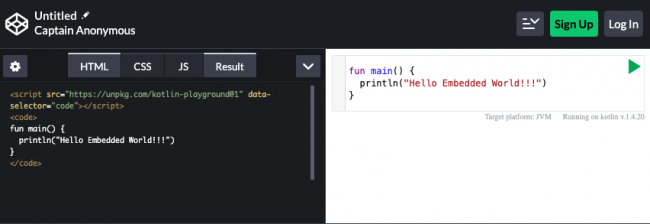
Open a web playground, such as https://codepen.io/pen/, and insert the following:
<script src="https://unpkg.com/kotlin-playground@1" data-selector="code"></script>
Then paste the following code:
fun main() {
println("Hello Embedded World!!!")
}
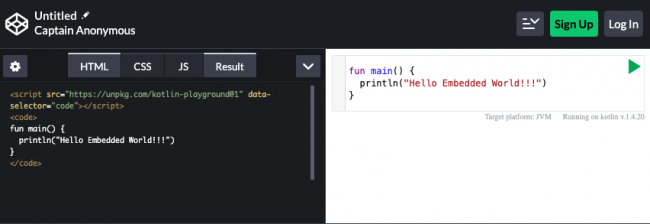
You’ll get the following:

Press the green Play button to run it.
You have options to customize the compiler version, args, the target and other features. For more information, go to the Kotlin Playground documentation.
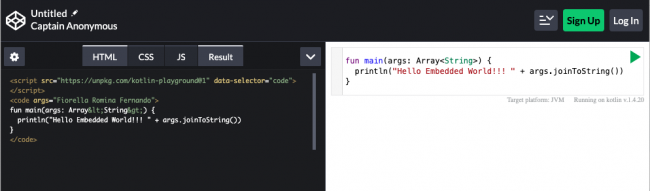
Bear in mind that, because you are writing HTML, you need to escape the HTML entities, including the less-than and greater-than symbols.
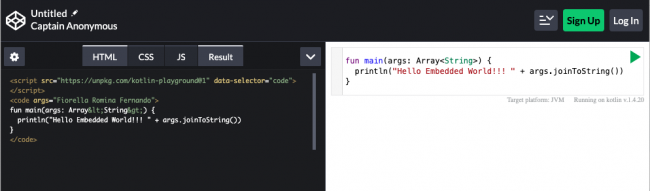
For example, to receive the arguments, add the following to main:
fun main(args: Array<String>) {
println("Hello Embedded World!!! " + args.joinToString())
}
You’ll get the following result:

Congratulations! You now know how to use Kotlin Playground! :]
Where To Go From Here?
In this tutorial, you had the chance to familiarize yourself with Kotlin Playground. However, there’s a lot more you can do with it. To learn more, please use the following references:
To understand how the playground works internally or to contribute to the project, check the Kotlin Playground repository.
To learn more about Kotlin, check out examples and the Kotlin Koans, which use embedded playgrounds.
For more information about Kotlin and JavaScript, visit the official Kotlin/JS Overview, where you will find steps on setting up a project and hands-on labs.
Use this Kotlin’s Canvas examples to play around with the Canvas and this HTML Builder to try an interesting way to build HTML using a Kotlin DSL.
To learn more about Canvas, look at the following Mozilla’s tutorial and examples.
I hope you enjoyed this tutorial. If you have any questions or comments, please join the forum discussion below!