Introduction to Unity Animation
In this tutorial, you’ll learn the ins and outs of Unity animation by tossing pies at belligerent clowns. By Barbara Reichart.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Introduction to Unity Animation
30 mins
- Getting Started
- A Moving Target – Your First Animation
- Editing an Animation Clip
- Animating Sound
- Your Turn
- Manipulating Animation Curves
- Switching Between Animations – State Machines 101
- Your First Transition
- Just do it! – The Any State
- Control State Switches Using Parameters and Conditions
- Types of Parameters and Combining Conditions
- Bull’s Eye – Combine Animations and C# Scripts
- Trigger an Animation From Code
- State Machine Behaviors: React to State Changes in Your Scripts
- Animation Events: Trigger Code From Your Animation
- Where to Go From Here?
Your Turn
Ready for a challenge? Of course you are :]
Create another Animation Clip named MoveVertically. In it, make the clown move up to (0, 3, 0), then down to (0, -3, 0), then back to the center. Also adjust the sample rate.
[spoiler]
Select the Clown in the Hierarchy. In the Animation View, click on Hit and select Create new Clip. Save it as MoveVertically.
Activate the record button. In the Time Line, select 0:15. Change the Clown’s position to (0, 3, 0) in the Inspector. Repeat this at 0:45 with a position of (0, -3, 0). Lastly, set Samples to 12.
The result should look like this:

[/spoiler]
Manipulating Animation Curves
The dope sheet offers a compact view for when properties change, but it is difficult to see what value a property has between keyframes. In Curves mode, you can see and control the precise value for each property over time.
Click on Curves at the bottom of the Animation View. For MoveVertically, it should look something like this:
You can see that Unity derived a nice, smooth-looking curve from the keyframes you specified. In Curves mode, you can change this to create great art like those two curves:
Art or Chaos? That’s for the critics to decide :]
With Curves, you get really detailed control over property changes. Experiment with it, and if you want to understand in detail what is going on, have a peek at the documentation.
Switching Between Animations – State Machines 101
Up to this point, you have created Animation Clips. You can run each of them, but you cannot change which animation plays over the course of your game. This is where state machines come in.
Unity already created a state machine for the Clown when you created the first Animation Clip. You can take a look at it in the Animator View. To do so, select the Clown in the Hierarchy and from the menu select Window\Animator. You should now see the Animator tab right next to the Game tab.
There are several states already: MoveHorizontally, MoveVertically, Hit, Entry, Exit and AnyState. Basically, each state corresponds to an Animation Clip that is playing as long as the state is active.
You’ll also see an arrow that points from Entry to MoveHorizontally. This means MoveHorizontally is the Default State, the state that the state machine is in when first activated. It is colored orange.
The layout of the states doesn’t influence behavior, so feel free to arrange the states in a way that suits you — just drag them around.
The layout of the states doesn’t influence behavior, so feel free to arrange the states in a way that suits you — just drag them around.
Your First Transition
So far, so good. Now you want the clown to switch between MoveHorizontally and MoveVertically as soon as the respective animations end. Switching from one state to another is called a transition.
To create your first transition, right-click on MoveHorizontally. Select Make Transition from the drop-down menu, then click on MoveVertically. This creates a transition between the two states. Do the same for the opposite direction, from MoveVertically to MoveHorizontally.
Play the game: the clown now moves from left to right, then up and down, infinitely.
But there’s something weird happening: the clown is cutting corners when switching between the states. You never told it to do that. What’s going on?
To answer the question, select the Clown in the Inspector while the game is running and switch to the Animator View. You will see a progress bar in the currently active state. Look closely and see that there is a short period when both states, MoveHorizontally and MoveVertically, have a progress bar at the same time. This means that Unity runs both states at once, blending one with the other.
Blending states can be useful; when you have a character that transitions from walking to running, for example, this looks more natural. But there are also cases where you do not want to blend two states. Fortunately, Unity provides you with settings that allow you to control the transition.
In the Animator View, click on the transition arrow from MoveHorizontally to MoveVertically. In the Inspector, you can now see the settings that control the transition. Unfold Settings by clicking on the triangle next to it. Set the Exit Time to 1 and the Transition Duration to 0. Do the same for the transition from MoveVertically to MoveHorizontally.
Run the game. Now the clown will move horizontally and vertically, but never both at the same time.
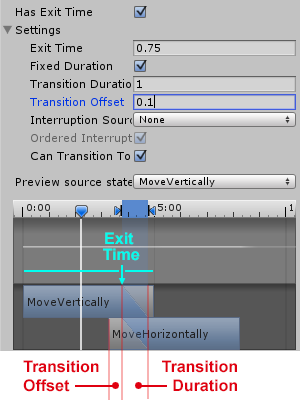
Take another look at the transition settings:
- Has Exit Time determines whether the transition can be triggered at any time, or only after the specified exit time.
- Exit Time is the earliest time after which the transition can start. It is represented in normalised time. An exit time of 0.75 means the transition starts only when the animation is 75% complete.
- Transition Duration and Fixed Duration allow you to specify how long the transition takes. If Fixed Duration is enabled, specify the duration in seconds. Otherwise, specify the duration in normalised time.
- Transition Offset controls the offset of the time to begin playing in the destination state which is transitioned to. For example, a value of 0.5 would mean the target state will begin playing at 50% of the way through its own timeline.
- Interrupt Source controls whether the transition may be interrupted, for example when another transition is triggered.
Sometimes it can be difficult to imagine what those parameters mean. Thankfully, the Transition Graph, which is directly below the transition settings in the Inspector, shows you precisely how each animation is configured:
Just do it! – The Any State
You’ll want to run a Hit animation whenever the clown is hit by a cake, regardless of which state the clown is currently in. How can you achieve this?
From what you’ve learned so far, you’d probably just create two transitions to the Hit state: one from the MoveHorizontally state, and another from the MoveVertically state. While this will work, it doesn’t scale. Imagine you have a game with a more complex monster using ten states. You could create ten transitions, but it would become confusing, and we want to keep everything as simple as possible.
You might already have noticed the turquoise box that says Any State. It is basically a shorthand way for drawing transitions from all states to a single target state. Perfect!
Right-click on the AnyState, select Make Transition, and click on the Hit state. Now your Animator View should look like this:
When the Hit animation is complete, the state should transition to the MoveHorizontally state.
Try to do this by yourself. If you get stuck, have a peek:
[spoiler]
Right-click on Hit, then select Make Transition and click on MoveHorizontally to create the transition. Select it. In the Inspector, set Exit Time to 1 and Transition Duration to 0.
[/spoiler]

![Art or Chaos, let the critics decide :]](https://koenig-media.raywenderlich.com/uploads/2015/10/Curves.png)