Sketch Tutorial for iOS Developers
In this Sketch tutorial for iOS developers, you’ll get a quick tour of how to use Sketch to create iOS app mockups, icons, and more! By Robert Chen.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Sketch Tutorial for iOS Developers
30 mins
- Getting Started
- Templates
- Artboards
- Copy and Paste
- Basic Shapes
- Styling a Shape
- Layer List
- Vector Tool
- Shapes With Straight Lines
- Rotate Copies
- Scissors
- Modes and Handles
- Bezier Curve Theory
- Vector Handles In Action
- Creating Custom Icons
- Combining Shapes
- Union
- Subtract
- Fill vs. Outline
- Round Profile Avatars
- Image Export
- PNG
- Where To Go From Here?
As an iOS developer, I’ve worked on a few projects without a designer, and let me tell you – it can be tough.
But one thing I’ve learned though these types of projects: even if you’re working without a designer, design is important – especially iterating on design.
Let’s face it, clients don’t always know exactly what they want. Jumping straight into Xcode before they figure it out usually ends with massive frustration and lots of beautiful code being thrown away.
The safer approach? Nail down the spec first by iterating on design mockups rather than code.
But how can you design without a designer?! Well, one great option is Sketch.
Sketch is a great tool for creating logos and custom icons. It’s vector-based, which means you can resize without losing quality. Since it includes iPhone device-sized Artboards and a built-in UIKit Template, you can also use Sketch to create mockups for design iteration. Plus, Sketch is simple enough for a busy developer to pick up quickly.
In this tutorial, you’ll learn how to:
- Create a mockup using the UIKit Template.
- Create icons using the Vector Tool.
- Create icons by combining basic shapes.
- Export image assets for Xcode.
And best of all, you’ll be able to follow along even if you’re a developer like me. Get ready to level up your design skills!
Getting Started
First things first, you’ll need Sketch. Download the 14-day trial at www.sketchapp.com. License activation costs $99.
Once you have Sketch installed, open Sketch, and sit back, relax, and get ready for a grand tour!
In the sections that follow, I’ll give you a tour of the various UI elements in Sketch and will challenge you to make various items. Note that everything you make is just for learning purposes; after you make it, you can safely delete it as you won’t need it later in the tutorial.
Let’s begin the tour!
Templates
The iOS UI Design template is a collection of UIKit components in vector format. It has a Tab Bar, Nav Bar, Table View, and more. You can use this as a springboard for creating mockups.
Let’s try this out. Select to File\New From Template\iOS UI Design, and you’ll see the following:
Notice there’s a Material Design option for the Android folks.
You’ll see a huge template with various iOS UI Components. You can move around the canvas by holding space and clicking to drag, and you can zoom by holding command and using your mouse wheeel.
Artboards
You can draw anywhere you want on Sketch’s infinite canvas, but if you’re mocking up an app with multiple screens, you’ll want to use Artboards. An Artboard organizes layers inside a fixed frame. When you export the Artboard, all the layers inside get combined into a single file. Think of them as View Controller Scenes in a Storyboard.
Let’s try this out. Perform the following steps to create a new Artboard:
- Hold space and drag until you have a clear area of canvas on the screen.
- Click the Insert button and select Artboard from the list.
- In the right pane, choose iPhone 6.
You should see a blank Artboard called “iPhone 6” in portrait mode. By default, a newly created Artboard will envelop any free-floating elements it overlaps. If this isn’t your intention, first pan to a clear area of the canvas.
You can add as many Artboards as you like. Sketch has sizes for iPhone, Apple Watch, and even the iPad Pro. If you ever need to get rid of an Artboard, just click on the title and hit delete.
Copy and Paste
Now that you have an Artboard, drag in a few items from the UIKit template. Start with a Navigation Bar, Tab Bar, and a Table View Cell.
Although you can copy and paste (⌘C and ⌘V) with Sketch, it’s hard to predict where the pasted item is going to end up. Instead, Option-Drag an item, and your copy always ends up where you let go of your mouse.
Pro tip: The keyboard shortcut ⌘D duplicates the previous action. Option-Drag with ⌘D is a useful combo for creating multiple copies:
- Option-Drag a Table View Cell directly beneath itself.
- Spam ⌘D to create the rest of the cells.
Pro tip: The keyboard shortcut ⌘D duplicates the previous action. Option-Drag with ⌘D is a useful combo for creating multiple copies:
- Option-Drag a Table View Cell directly beneath itself.
- Spam ⌘D to create the rest of the cells.
Basic Shapes
First, create a new artboard to work with by clicking Insert\Artboard and drawing a square somewhere in the canvas.
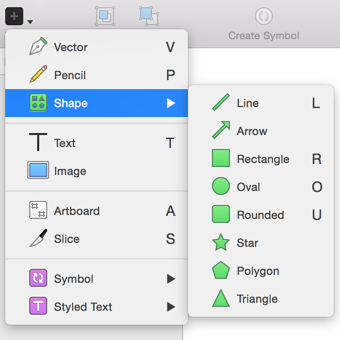
Now, let’s make some shapes! Click Insert\Shape to see a menu of available options.
In practice, it’s a lot easier to use the keyboard shortucts. Create an oval by typing the letter O and dragging your mouse across the screen. Do the same with R and you’ll make a rectangle. The most common shapes have their own keyboard shortcut:
- L: Line
- O: Oval
- T: Text
- R: Rectangle
See if you can use what you’ve learned to make this robot (note you may have to change your font settings to get this same look):
Styling a Shape
Shapes are all well and good, but the client won’t be impressed unless those shapes are pretty! You can use the Inspector on the right to change the properties of a layer, like color and border radius. Think of it like the Attributes Inspector in Xcode.
Here are some options you’ll be using in this tutorial:
- Position/Size: When it’s difficult to drag to the correct spot using the mouse, type in the exact number. Click the lock icon to keep icons proportional.
- Radius: This is a slider for adjusting the corner radius of a rectangle.
- Opacity: This is useful for tracing images. More on this later!
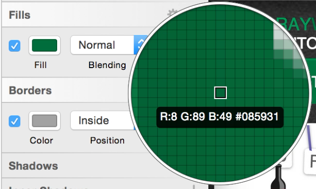
- Fills: Use the color picker to change the layer’s fill color, or uncheck the box for a transparent fill.
- Borders: Set the thickness and color of the border, or disable it entirely.
Pro tip: Sketch has a built-in color dropper you can activate using Control-C. Not only does it work outside of the Sketch window, it will automatically set the color of the currently selected shape.
Pro tip: Sketch has a built-in color dropper you can activate using Control-C. Not only does it work outside of the Sketch window, it will automatically set the color of the currently selected shape.
Two of the icons in this tutorial use a pill shape as a building block. Try creating one for yourself by styling a rectangle:
- Make a rectangle using the R keyboard shortcut.
- Round the corners by setting the Radius to a large value like 100
You can also try changing some of the other settings, as mentioned above.