Best Markdown Editors for OS X
Check out the top 5 best Markdown editors for OS X – including how to install, pros and cons, and how to pick the editor that is best for you! By Bill Morefield.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Best Markdown Editors for OS X
20 mins
- Getting Started
- 5) Visual Studio Code
- Getting Started with Visual Studio Code
- Why Visual Studio Code?
- 4) Sublime Text with MarkdownEditing
- Getting Started with Sublime Text
- Why Sublime Text?
- 3) Marked 2
- Getting Started with Marked
- Why Marked?
- 2) Atom
- Getting Started with Atom
- Why Atom?
- 1) MacDown
- Getting Started with MacDown
- Why MacDown?
- Where to Go From Here?
Markdown is an easy-to-use markup language in a plain text format. For example, you can write some markup like this:
# This is a header This is a main paragraph with some *emphasized* text.
Markdown feels very natural to write, and the best part is once you’re done you can use various tools to rendered your Markdown into richly formatted text files, such as HTML, Word, or PDF. But to do this, you need a editor – and that’s what this article is all about!
For this article, I surveyed the raywenderlich.com team to see what editors we use, what we like about those editors, and what these editors lack. From a initial list of more than twenty editors, I’ve assembled a list of the five top best Markdown editors for OS X.
Here are the top 5 best Markdown editors for OS X as chosen by the raywenderlich.com team!
Getting Started
Before we dive into the top 5 Markdown editors, let’s talk about why you should use Markdown in the first place, and why you need a Markdown editor at all.
Why Markdown?
I discovered Markdown the same way I suspect many developers did — through its use on GitHub, which uses Markdown to format issues, comments, and pull request descriptions.
Markdown quickly became my preferred writing format because it helps me stay focused on recording my thoughts and ideas quickly and efficiently.
Since a Markdown document is just a text document, any text editor can create and edit Markdown documents. I can create a document on my MacBook and edit on my Windows machine or iPad without worrying about cross-platform issues.
You’ll find support for Markdown in many tools, workflows, and web sites. For example, we use it here at raywenderlich.com to create our books, using a custom tool we wrote that converts Markdown into book PDFs.
Once you start using Markdown, you’ll get addicted. The team and I are now officially Markdown junkies! :]
Why a Markdown Editor?
You might be asking, “Do I really need a Markdown editor? Can’t I just use any old plain-text editor?”
Generally, Markdown won’t be the final destination format of your piece of work, so you’ll need a tool that can convert Markdown to a richly formatted document such as HTML, Word, or PDF, which can be customized along the way via CSS or other display formatters.
Some Markdown editors provide a preview of the rendered document in real time when writing or editing, which reduces the number of times you need to render your work externally to proof for markup mistakes. In my initial drafts, I prefer tools that let me hide this preview so I can work in distraction-free text mode.
As well, many Markdown editors offer formatting assistance, such as syntax highlighting and coloration, to point out markup errors or missing markup elements. Some tools provide templates for more complex or rarely-used markup items such as table markup in MultiMarkdown.
Some groups have extended the original Markdown specification to include new formatting options. MultiMarkdown and GitHub Flavored Markdown are two of the most common Markdown flavors; support for these two ubiquitous and highly useful formats in a Markdown tool is pretty much a must-have.
Without further ado, let’s get into the top 5 Markdown editors on OS X!
- You can read through our descriptions and pick the one that seems the best match for you.
- Alternatively, you can follow the instructions to download and install each editor and choose your favorite based on your own experience.
- You can read through our descriptions and pick the one that seems the best match for you.
- Alternatively, you can follow the instructions to download and install each editor and choose your favorite based on your own experience.
5) Visual Studio Code
Price: Free and open source
Pros: Good for ASP.NET and Node.js developers; allows user defined snippets.
Cons: A bigger and heavier tool than others, and not as flexible as Atom.
Getting Started with Visual Studio Code
You won’t find Visual Studio Code on the Mac App Store; it’s still in pre-release and its installation process reflects that. You can download the app from the Visual Studio home page. The site will auto-detect your OS and provide an appropriate download link:

Once you’ve downloaded the install package, double-click the file to unzip it in Finder, and drag Visual Studio Code.app into your Applications folder.
Run Visual Studio Code and close the welcome pane. Then start writing some Markdown (you can use the snippet from earlier in the article if you’d like), and save the file with a .markdown extension to get Markdown syntax highlighting to appear:
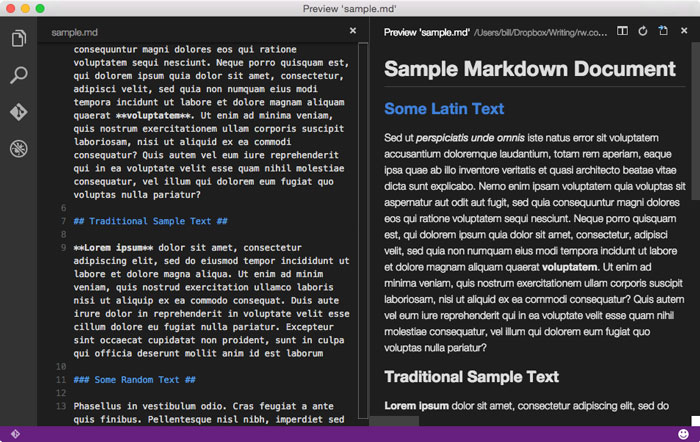
Click the Split Editor button in the upper right to open up another pane:
Finally click the Open Preview button in the upper right to display a rendered version of the Markdown:
You can now edit on the left hand side and see a live preview on the right!
Why Visual Studio Code?
Sample Markdown Document in Visual Studio Code

Sample Markdown Document in Visual Studio Code
I bet you didn’t expect something from Microsoft on this list! :]
Microsoft isn’t the same company it used to be, and neither are their tools. Despite being under the Visual Studio banner, Visual Studio Code is nothing like the bulky IDE you might have seen before. Visual Studio Code delivers a well-thought out, lightweight code editor that’s my personal favorite.
Visual Studio Code targets web developers; it’s not a dedicated Markdown tool. Instead, it focuses on the languages and frameworks used by web developers, especially ASP.NET and Node.js. It still provides solid Markdown support with syntax highlighting and a great HTML preview side-by-side with your Markdown code.
One drawback is there isn’t any way to render Markdown to HTML or PDF directly from Visual Studio Code; you have to create these files as part of a project build.
Overall, Visual Studio Code is a useful Markdown editor, but it’s really designed as tool for web developers working with ASP.NET or Node.js who have a side requirement for Markdown. Once Visual Studio Code is officially released and developers take advantage of the recently added extension support, I think this will become an even better Markdown editor for developers.