Announcing 3D iOS Games by Tutorials Week!
Today marks a special celebration and release of a brand new book: 3D iOS Games by Tutorials! Check out the book trailer and what’s inside. By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
For the past 9 months, tutorial team member Chris Language has been working on a secret project: 3D iOS Games by Tutorials.
Today, we have some exciting news – the book is now 100% complete and is available today!
In 3D iOS Games by Tutorials, you’ll learn how to make 3D games in Swift, using Apple’s built-in game framework: Scene Kit. You’ll learn how to make games similar to Fruit Ninja, Breakout, Marble Madness, and Crossy Road.
To celebrate the book launch, this week we’ll be posting a few chapters, and giving away a few free copies of the book.
Keep reading to watch a video trailer for the book, how to enter the giveaway, and how to get your launch discount!
Book Trailer
The best way to understand the book is to watch our official book trailer:
Pretty cool, eh? :]
Introducing 3D iOS Games by Tutorials
3D iOS Games by Tutorials is 20 chapters and 378 pages, split into four sections and moves from beginning to advanced topics. In each section, you will create a complete mini-game from scratch!
Let’s take a look at what’s ahead.
Section I: Hello, SceneKit!
This section covers the basics of making 3D games with SceneKit. You’ll look at the most important techniques used in almost every 3D SceneKit game created, and by the end of this section you’ll know enough to make your very own little 3D game: Geometry Fighter.
This is a Fruit Ninja style game, with colorful geometric shapes thrown up into the air for your pure destructive indulgence. Seek out your inner Darth Vader and use the force to destroy the colorful shapes with a single touch of death! :]
- Chapter 1, Scenes: Start off by creating your very first SceneKit game project, and get to know the basics.
- Chapter 2, Nodes: Learn how to use nodes, primitive geometry shapes and cameras to construct a basic 3D scene from the ground up.
- Chapter 3, Physics: Unleash the power of the built-in physics engine, and learn how to add basic physics to the elements in your game.
- Chapter 4, Render Loop: Learn all about the render loop within SceneKit, and how you can leverage it to update the elements in your game.
- Chapter 5, Particle Systems: Create massive explosions for your game, by learning how to create and use the 3D particle system.
Section II: The SceneKit Editor
Xcode include a variety of standard built-in tools; in this section, you’ll take an in-depth look at them. These tools will make building your 3D games with SceneKit easier, faster and even more fun.
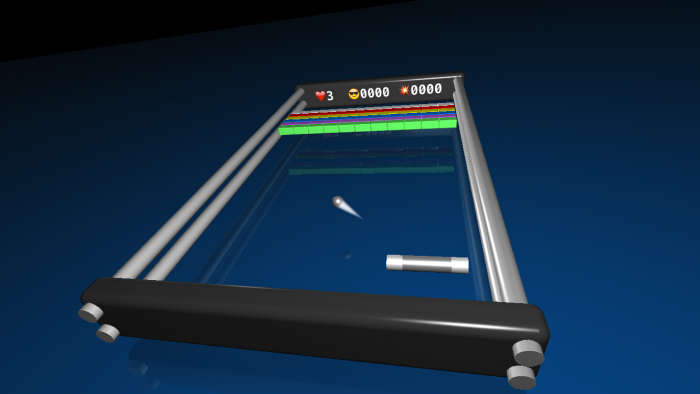
Throughout this section you’ll be making a game called Breaker, which is based on Breakout, but it adds a nice new 3D look and feel. Keep your paddle and ball close by, so you can go bust up some bricks! :]
- Chapter 6, Scene Editor: Get a hands-on introduction on how to use Xcode’s awesome built-in SceneKit Editor.
- Chapter 7, Cameras: Learn about the different types of cameras SceneKit has to offer.
- Chapter 8, Lights: Learn all about the different types of lights, and how to properly set them up for your game.
- Chapter 9, Primitives: Get your hands dirty and construct the entire game scene with just using the built-in SceneKit primitive shapes.
- Chapter 10, Basic Collision Detection: Add physics to your game and learn how to handle basic collision detection.
Section III: Intermediate SceneKit
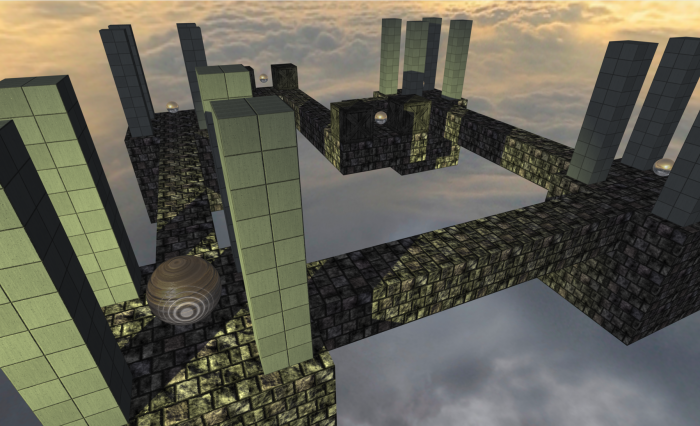
In this section you will create stunning a make belief world, with a shiny wooden relic awaits brave warriors with exceptional balancing skills to guide it through a maze high up in the sky. The game is called Marble Maze, and is somewhat based on the Labyrinth styled games with a twist.
- Chapter 11, Materials: Learn about the different lighting models and the various material types supported by SceneKit.
- Chapter 12, Reference Nodes: Learn how to start using reference nodes in your game.
- Chapter 13, Shadows: Learn how to use and configure the darker element of light, known as shadows.
- Chapter 14, Intermediate Collision Detection: Learn all about bit masks and how to make use of them for more intermediate collision detection scenarios.
- Chapter 15, Motion Control: Add motion control to your game, and learn how to use the motion data to move the elements in your game.
Section IV: Advanced SceneKit
“The SceneKit Force is quite strong within you, young apprentice.” (Read in a deep, heavy, asthmatic breathing voice. :] )
In this section, you’ll learn few more advanced techniques, as well as apply all the skills you’ve learned up to this point, to creating an awesome little voxel style game. By the end of this section, you’ll know enough to take on the big Hipster Whales out there with your very own game: Mr. Pig.
This is a Crossy Road style game with stunning voxel graphics, a catchy tune and some cool sound effects.
The premise: Mr. Pig is out-and-about scouting for lost coins in a nearby park while waiting for his late afternoon tea to heat up on the stove. Unfortunately, some big bad wolf decided to build a massive mall nearby, resulting in a very busy highway straight through his lovely park.
Mr. Pig better watch his step, or he’ll end up as pulled pork in the road. :] Our hero can carry quite a few coins with him, but to score, he has to deposit them at his little house.
No need to get your tail in a twist or ham it up — we’ll walk you through every step of building the game!
- Chapter 16, Transitions: Create multiple scenes and learn how to transition from one to the other.
- Chapter 17, Advanced Reference Nodes: Start building more complex scenes by leveraging the power of reference nodes to make scene-building child’s play.
- Chapter 18, Actions: Learn how to add basic animation to the elements in your game by using Xcode’s built-in action editor.
- Chapter 19, Advanced Collision Detection: Learn how to use more advanced collision techniques to solve certain scenarios.
- Chapter 20, Audio: Harness SceneKit’s built-in sound capabilities to play music, sound effects and ambient sounds.