Scene Kit Tutorial with Swift Part 5: Particle Systems
In this 5-part Scene Kit tutorial series, you’ll learn how to make your first 3D iOS game: a game like Fruit Ninja called Geometry Fighter! By Chris Language.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Scene Kit Tutorial with Swift Part 5: Particle Systems
30 mins
- Getting Started
- SCNParticleSystem
- Particle System Editor
- Configuring the Trail Particle System
- Emitter Attributes
- Simulation Attributes
- Image Attributes
- Image Sequence Attributes
- Rendering Attributes
- Physics Attributes
- Life Cycle Attributes
- Adding the Trail Particles
- Adding a Heads-up Display
- Adding Touch Handling
- Naming Nodes
- Adding a Touch Handler
- Using the Touch Handler
- Challenge
- Shaping Particle Explosions
- Juice
- Where To Go From Here?
Welcome back to our Scene Kit Tutorial with Swift series!
This tutorial series will show you how to create your first game with Scene Kit, Apple’s built-in 3D game framework.
In the first part of the series, you learned how to make an empty Scene Kit project as a good starting point.
In the second part of the series, you started making your game, learning about Scene Kit nodes along the way.
In the third part of the series, you learned how to make your geometry move through the power of Scene Kit physics.
In the fourth part of the series, you learned how to make your geometry spawn over time through the Scene Kit render loop.
In this fifth and final part of the series, you’ll add some cool particle systems to the game and wrap it up along the way! :]
Let’s dive back in!
Getting Started
Picture yourself in the movie theatre, popcorn in hand; on the screen, a bad guy from The Fast and the Furious smashes his roaring, high-performance dragster into a highly volatile fuel tanker which explodes in a massive fireball of death and carnage. Yeah! :]
Now think of that same scene, but without the massive fireball explosion: you can almost feel the collective disappointment of audiences around the world. :[
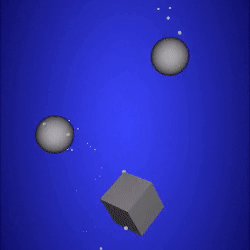
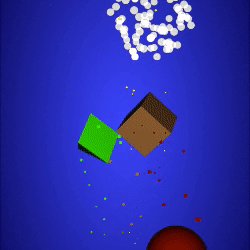
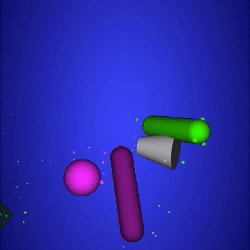
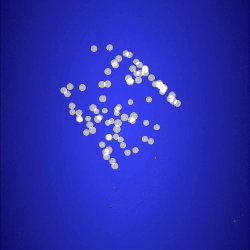
Just like a Hollywood blockbuster, your game needs special effects to amp up the excitement level; these special effects come in the form of what’s known as particle systems. You can use particle systems for a multitude of effects, from moving star fields, to burning rocket boosters, to rain and snow, to metal sparks – and yes, even massive exploding fireballs!
Let’s take a look at how you can add some of these neat special effects to Geometry Fighter.
SCNParticleSystem
In Scene Kit, SCNParticleSystem manages the creation, animation and removal of particles from the scene graph.
A particle is essentially a small image sprite. The particle system doesn’t add the individual particles into the scene graph itself, so you don’t have direct access to each particle – the particle system manages the particles and their look, size, and location.
However, you can influence the particle system by modifying various properties on it, such as:
- Appearance: Each particle of the system can be rendered as a single image, or an animated sequence of images. You can adjust the size, tint color, blending mode and other rendering parameters of the particles generated.
- Life Span: The system uses a particle emitter, which gives birth to each individual particle. The lifespan of the particle determines how long it stays visible in the scene.
- Emitter behavior: You can control various parameters of the emitter, such as where particles spawn and the spawn rate.
- Variation: Introducing variations into your particle system can make it look more, or less, random.
- Movement: You can adjust how particles move once they’ve spawned. Particles use a simplified physics simulation to speed up performance, but the particles can still interact with objects managed by the physics engine.
Particle System Editor
Before you add a particle system to your game world, you’ll need a group to house this particle system to keep your project organized. Right-click on the GeometryFighter group and select New Group, like so:
Name this new group Particles. Right-click on the group and select New File. Select the iOS\Resource\SceneKit Particle System template and click Next to continue:
On the next screen, select Fire for Particle system template then click Next. Save the file as Trail.scnp and click Create. Once you’re done, you should see the following in your scene:
Hot stuff! :] Say “hello” to Xcode’s built-in particle system editor.
Here’s a quick overview of the various sections of the editor as annotated above:
- Center Stage: The center holds a visual representation of your particle system. You can use this to get an idea of what the end result will look like.
- Gesture Controls: You can use gestures to manipulate the camera view; it’s similar to how you’d move the camera around in a scene.
- Pause/Play Button: You can pause your particle system simulation and inspect it in more detail. While paused, the pause button changes to a play button you can use to resume the simulation.
- Restart Button: This lets you restart your particle simulation from the beginning.
- Camera Reset Button: Use this to reset your camera view to its default position.
- Color Button: This lets you set an appropriate background color for your editor; for example, it’s easier to see snowflakes against a black background.
- Particle System Properties: Selecting the Attributes Inspector reveals a host of properties which you’ll learn about in the next section.
Configuring the Trail Particle System
In this section, you’ll take an in-depth look at the particle system attributes on the right-hand side of the editor. As you go through each section, copy the values of each setting in the screenshots into your own particle system.
Keep an eye on the particle system editor as you change each attribute; you’ll see how each parameter affects the behavior of the particle system. Later on, you’ll use this particle effect in your game to create a trail of particles falling from your spawned objects.
Emitter Attributes
The particle emitter is the origin from where all particles spawn. Here’s the emitter attributes:
-
Birth rate: Controls the emitted rate of particles. Set this to
25, instructing the particle engine to spawn new particles at a rate of 25 particles per second. -
Warmup duration: The amount of seconds the simulation runs before it renders particles. This can be used to display a screen full of particles at the start, instead of waiting for the particles to fill the screen. Set this to
0so that simulation can be viewed from the very beginning. - Location: The location, relative to the shape, where the emitter spawns its particles. Set this to Vertex, which means the particles will use the geometry vertices as spawning locations.
- Emission space: The space where emitted particles will reside. Set this to World Space so that the emitted particles are emitted into the world space, and not the local space of the object node itself.
- Direction mode: Controls how spawned particles travel; you can move them all in a constant direction, have them travel radially outwards from the surface of the shape, or simply move them in random directions. Set it to Constant, keeping all emitted particles moving in a constant direction.
-
Direction: Specifies a directional vector to use when direction mode is constant. Set this vector to
(x: 0, y: 0, z:0), setting the direction to nothing. -
Spreading angle: Randomizes the emitting angle of spawned particles. Set this to
0º, thus emitting particles exactly in the previously set direction. -
Initial angle: The initial angle at which to emit particles. Set this to
0ºas this does not matter with a zero direction vector. - Shape: The shape from which to emit particles. Set the shape up as a Sphere, thus using a sphere shape as the geometry.
-
Shape radius: This existence of this attribute depends on which shape you’re using; for an spherical emitter, this determines the size of the sphere. Set this to
0.2, which defines a sphere just large enough for what you need.