Game Analytics 101
This is a post by Ben Chong, an aspiring iOS game developer living in Indiana. Hi folks! In this tutorial, I’m going to show you how you can easily integrate analytics into your Cocos2D games. By the end of this post, you’ll know how to use analytics to see and understand how players are interacting […] By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
This is a post by Ben Chong, an aspiring iOS game developer living in Indiana.
Learn how to add analytics into your Cocos2D games!
Hi folks! In this tutorial, I’m going to show you how you can easily integrate analytics into your Cocos2D games. By the end of this post, you’ll know how to use analytics to see and understand how players are interacting with your games, in real-time!
Please note that this tutorial begins where the How To Make A Simple iPhone Game with Cocos2D tutorial series left off. I highly recommend that you complete this tutorial series first, or have equivalent knowledge.
If you haven’t been through that series yet, which showed you how to make a game about turrets and ninjas shooting monsters, here are some handy links to Part 1, Part 2, and Part 3.
I love making games, and every day I’m learning something new about Cocos2D. It’s amazing to see the games that people have made with Cocos2D, and in this tutorial I aim help you guys make even better ones – through the power of analytics!
Let’s get started!
Getting Started: Introducing Analytics
Analytics say: this is probably too hard!
Long before the era of the iPhone and iPad, we played very simple games. Remember Prince of Persia, Contra and Super Mario on the console?
Those were the “good old days,” when developers wrote game programs on really old machines, and let their friends test them before release. If the game was terrible, there was no turning back for developers. They wouldn’t know until it was too late, and by that time they had to close shop.
Fast forward to 2011. The game design landscape has changed radically. Because iOS devices are so inseparable from the Internet, it’s possible to gather data about player behavior WHILE they are playing our games, and issue updates on the fly.
As an aspiring iOS developer, you could, for example, release a game to a small amount of users, test their responses, then use that data to improve your game.
Hmm… interesting. But why should you care? There are many reasons. Here are a few:
- If you know where your players are getting stuck, you can change the difficulty so more players can continue playing.
- If you know where players die too easily, you can redesign the level to prevent that from happening.
- If you know that some game items are too expensive, you can change the prices so more players can afford them.
As you can see, it’s all a matter of “knowing” how players are interacting with your game, and responding accordingly.
The buzz word for all this is “analytics.”
Game Analytics & How it Works
Game analytics is simply the use of data generated by players to better understand players’ behavior in the context of a game, allowing calculated improvements to be made to the game.
We use the term metric to describe what is being tracked. A metric could be anything: a button being clicked, a level completion trigger being fired, or a 2d coordinate point where a player gets killed.
The image below is a simple representation of how game analytics typically works these days.
Relationship between our Cocos2D game, the analytics server and its client
By now your head is probably spinning, filled with questions like:
- How do I even “get” the data from my players?
- Do I have to build my own system?
- What if the player goes offline?
- Where do I even start?
Fear not, we’re living in one of the best periods in human history. We have all the resources we need to start. The last I recounted, there are a handful of analytics services out there (Flurry, GamesAnalytics, Playtomic, and others). All of them are free to sign up and use.
For this tutorial, we are going with Playtomic, because i’ve been using it for 3 months already and i’m most comfortable with it. In interest of full disclosure, I am also a developer’s advocate at Playtomic. Feel free to try out others and share your experiences in the comments section.
Initializing the Components
First off, download the source code for the rotating turret game.
Set up the project to the point where you can run the game. If you don’t know how to do this, refer to Part 1, Part 2 and Part 3 of the original tutorial series.
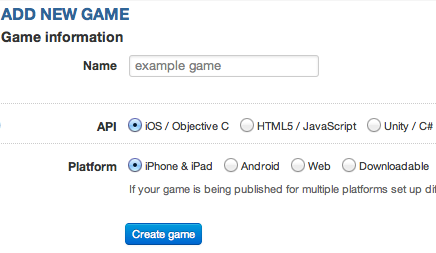
Now let’s set up the analytics client. Sign up with Playtomic for free. In the Playtomic dashboard, click “Add New Game.”
How to add a game
Give your game a name (any will do), choose iOS/Objective C for the API, and choose iPhone/iPod for the Platform.
Choosing a name, API and Platform

Choosing a name, API and Platform
Click on “Create Game.” Once the game has been created, you will be given a SWFID, GUID and API Key.
Now you have the SWFID, GUID and API key
Hooray, you’ve set up the analytics client! Have a chocolate.
Integrating Playtomic into Your Game
Now let’s get your game talking to Playtomic. The following is taken verbatim from Playtomic’s iOS documentation (I’ve added images to help):
Setting up the iOS API
Add these frameworks to your game by clicking the project, then selecting the target -> build phases -> expanding Link Binary with Libraries.
- libz.1.2.3.dylib (for iOS 4.x)
- libz.1.2.5.dylib (for iOS 5.x)
- CFNetwork.framework
- MobileCoreServices.framework
- SystemConfiguration.framework
Example of adding libz.1.2.3.dylib to your project
Download the Playtomic iOS API, or visit this page.
Unzip the file, drag and drop the entire Playtomic subfolder into your iOS project.
The Playtomic folder now resides in our project
Initialize the API
Add the following line to the top of HelloWorldScene.m:
#import "Playtomic.h"
Go ahead and build the project to make sure that all the files are included correctly.
Next we want to initialize Playtomic at the start of the application. Inside the applicationDidFinishLaunching method in Cocos2DAppDelegate.m , insert the following:
[[Playtomic alloc] initWithGameId:SWFID andGUID:@"GUID" andAPIKey:@"APIKey"];
[[Playtomic Log] view];
Be sure to replace the SWFID, GUID, and APIKey with what you got when you created your game entry in Playtomic.
Congratulations, we’ve got our game talking to the analytics server! Have another chocolate ;]






