Top 5 iOS 7 Animations
Check out the Top 5 iOS 7 animations from the past year – and vote for which one you want a tutorial about! By Evan Dekhayser.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Top 5 iOS 7 Animations
10 mins
We recently had a call for nominees for the best animations introduced by apps in iOS 7.
Well, after tons of great nominations and careful consideration, we have selected our choices for the Top 5 iOS 7 Animations from the past year! The quality of apps nominated for this article were outstanding, making the final decision incredibly difficult.
Because the apps were such great quality, I would like to thank judges Kirill Muzykov, Ricardo Rendon Cepeda, Rocir Santiago, and Tammy Coron who volunteered to collectively decide these top five winners. It was no easy task!
Also, a big thank you to the readers who nominated animations in the first article. Without you all, this article would not have been possible.
Without further ado, here are the Top 5 iOS 7 Animations!
5. Flight
Flight is a utility app that informs you of a variety of information regarding your flights. The developers did a great job at packaging this information in an app that is useful and looks great too.
In this animation, information regarding the flight, such as the type of plane and the duration, protrudes from the bottom of the screen, pushing the main flight label up to the top of the screen. Any other labels fade out, making way for the new information to be presented.
As seen in the first article, the planes gracefully fly in and out of the presented views. Also, if you look closely at views like the flight number and the terminal, the information changes with a great cube-like animation. As the transition begins, the views fold back to show the new information.
Overall, the animations in this app are very high quality and greatly improve the user experience.
4. Taasky
Taasky is a To-Do list that uses animations extensively to engage the user.
In this animation, the four list icons pop in like bubbles. Coming in one after another with the currently selected choice highlighted, this presentation looks great, clearly delivers the content to the user, and makes the app fun to use.
The folding effects in Taasky are also very impressive. When a new task is added, or the navigation bar is revealed, these new views are presented like they are unfolding from a cube. In addition to the 3-D effect, take a look at the top left bar button item while the navigation bar is unfolded. The rotating icon adds clarity to the user interface and adds a nice touch to top off the cube effect.
3. City Guides
City Guides, by National Geographic, is an app for tourists in some of the world’s most famous cities, including New York City, London, Paris, and Rome. It informs the user about places to see, currency conversions, facts about the city and its history, and much more.
The city-picker in this app is a customized collection view. The items rotate 3-dimensionally around the center on their entrance and exit. The effect acts like a carousel rotating around you— notice the items appearing to grow as they exit the screen, like they are actually getting closer.
Here is another very interesting animation. As views go offscreen, you can see the numbers decrease rapidly to 0, and as the views come back to the screen, they return to their original values. This dynamic behavior really looks great and leaves a strong impression on the user. It fits perfectly into the user interface in a non-disruptive way.
Thanks filipzamorsky for pointing out this great app!
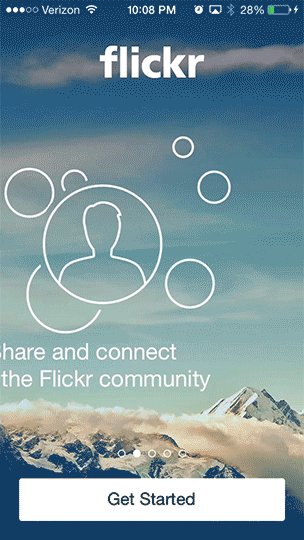
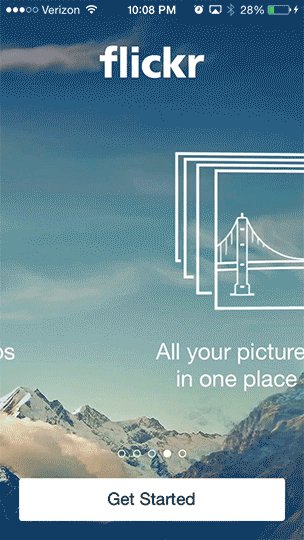
2. Flickr
Flickr, built by Yahoo’s fantastic iOS development team, is a great example of the company’s efforts to become more relevant on mobile platforms.
While many apps have pull-to-refresh controls, Flickr’s animation looks great and changes according to the current user’s profile. When the animation begins, the profile picture rotates with the other sphere, and when the loading is finished, the picture returns to the spotlight. The rotating spheres are eye candy while you are waiting for your content to load.
Lots of apps have tutorials/introductions when they first start, but Flickr’s is the most impressive that I have seen, especially because of the great 3-D effects. Of these effects, the camera stands out the most to me.
1. Paper
Paper claims our title as the Best iOS 7 Animations app. The developers at Facebook clearly put a lot of time and effort into making this app look great – even developing their own open source animation API!
The sections at the top have a fun free-floating animation. When a new section is dragged up to the top row, the other sections make room for the new item while continuing to “float.” The bottom row also has a similar animation to City Guides where the items rotate around a point below the screen.
This paper-folding animation is the most recognizable aspect of Paper. The article folds and unfolds according to how far your finger pans on the screen, and locks into place once you have pulled far enough in either direction. While Paper is not the first to use this animation on iOS, the developers put a lot of effort into perfecting this great paper-like effect.
But Wait! There’s More!
We have received several requests for more tutorials covering animations, especially since the Call for Nominees was announced. Because of this, we are going to cover how you can implement similar animations to the ones listed above.
Starting today, you can vote on one animation from the apps listed above to be featured in a future tutorial. Instead of more generic tools and techniques, the tutorial will focus specifically on the animations from the app.
What are you waiting for? Vote now!
[poll id=”83″]
Where To Go From Here?
If you want to see more interesting animations like these, I recommend looking at capptivate.co. This site has been putting together a very respectable compilation of iOS animations for quite some time.
Next time you are planning to release your app, make sure to think about your user experience. Is there anything in your app that stands out or leaves a good impression? If not, try adding some animation just to spice things up. A little animation can go a long way.
Animation allows these apps to really engage the user and create great experiences. Maybe next time it will be your app that really catches our eyes!