How to Make a Game Like Mega Jump With Sprite Kit: Part 1/2
In this two-part tutorial series, you’ll learn how to create a game like Mega Jump using the latest and greatest game framework for iOS: Sprite Kit. By Toby Stephens.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Make a Game Like Mega Jump With Sprite Kit: Part 1/2
35 mins
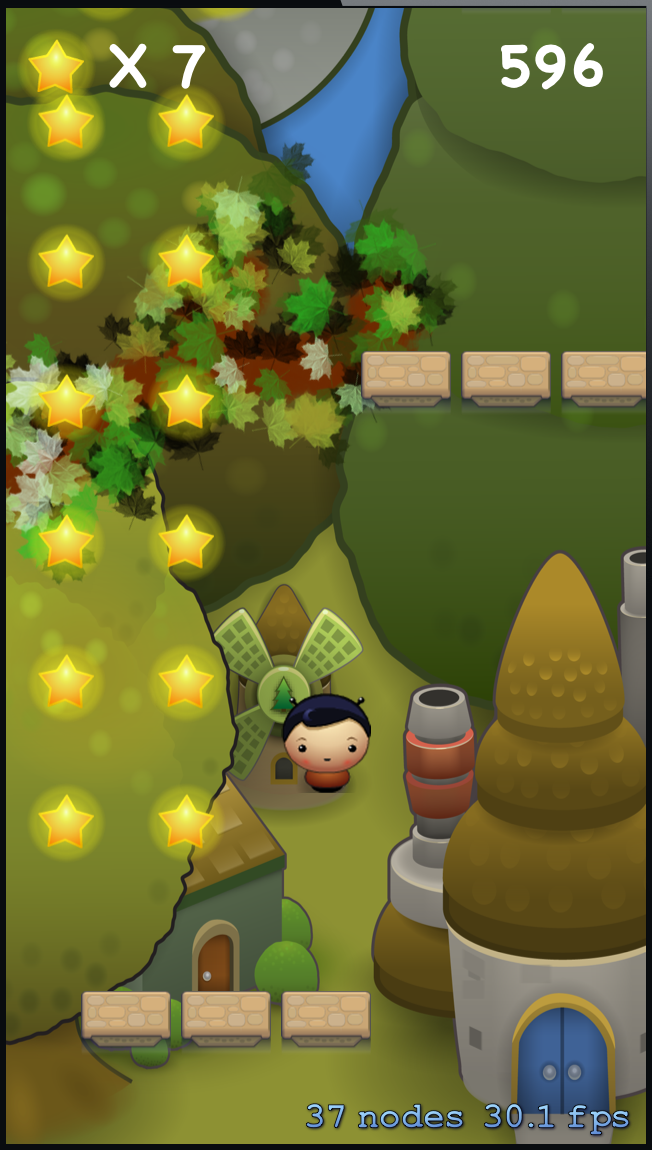
In this two-part tutorial series, you will use Sprite Kit to create a game in the style of Mega Jump. If you’ve somehow missed trying Mega Jump from the App Store, it’s a quite popular vertical jumping game with really nice graphics and addictive gameplay. As you build your game, you’ll learn how to use a number of Sprite Kit’s capabilities, including the physics engine, collision detection, accelerometer control and scene transitions.
If you are new to Sprite Kit, it would be best to work your way through Ray’s Sprite Kit Tutorial for Beginners before starting this tutorial series.
But if you’re comfortable with the basics of Sprite Kit, then—jump right in!
Getting Started
You are going to create a game similar to Mega Jump. Yours will obviously be a truly amazing game and so it needs a truly amazing title. As everyone knows, “uber” is better than “mega,” so let’s call your game “Uber Jump.” ;]
At its heart, a game like Mega Jump is a physics game. The game hurls the player character up the screen and from that point the player must fight against gravity to get as high as they can. Collecting coins boosts the player upward while platforms provide temporary respite along the way.
Uber Jump will take the same model, initially thrusting your player character upward and continuously applying gravity to pull them down. Collecting stars along the way will propel the player further on their journey upward, taking care of the up and down (y-axis) portion of the player’s movement (miss too many stars and you fall down though!). The accelerometer will handle the player’s left and right movement (x-axis).
The result will be a complex, hybrid physics manipulation, as you both apply forces to the player node and also directly change its velocity. It’ll also be lots of fun!

To begin, you need a brand new Sprite Kit Xcode project. Fire up Xcode, select File\New\Project, choose the iOS\Application\SpriteKit Game template and click Next.
Enter UberJump for the Product Name, iPhone for Devices and then click Next.
Choose somewhere to save the project and click Create. Then build and run the fledgling project, and you will see the following in the Simulator:
Before getting down to business, let’s do some preliminary setup. There’s an ugly black-text status bar at the top of the screen. You don’t want that in your game—it will just get in the way of the action.
Open ViewController.m and add the following method to the implementation:
- (BOOL) prefersStatusBarHidden
{
return YES;
}
This is iOS 7’s callback method for a view controller to determine whether or not to show the status bar. You are telling the view controller to hide the status bar.
Build and run again, and—voilà, no more status bar.
You have one last thing to set up. Since your game is going to use the accelerometer, you need to make sure that tilting the device doesn’t flip the game into landscape mode.
With your project selected in the Project Navigator in Xcode, select the UberJump target, go to the General settings tab and look in the Deployment Info section. Ensure that the only available device orientation is Portrait.
Now you are ready to start adding your game’s components. First up: the pretty pictures.
Importing the Art
Before you get down to adding Sprite Kit nodes to your game, you need some art.
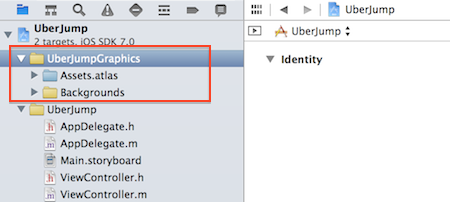
Download the graphics resources for this project, unzip the archive and drag the contents into your Xcode project. Make sure that “Copy items into destination group’s folder (if needed)” is checked and that your UberJump target is selected.
I’ve split the artwork into background tiles and game assets.
Background tiles are large tiles that scroll up and down the screen as the player moves:
The game assets are all of the sprites, such as the player character, platforms and stars:
The game assets are stored in a texture atlas for efficiency. You can learn more about texture atlases in Sprite Kit in this tutorial.
Note: I pieced together the graphics for Uber Jump using the amazing artwork provided by lostgarden.com. This website provides high-quality graphics for devs to use in prototyping their games and is well worth a visit. You can check their exact licensing policy.
Note: I pieced together the graphics for Uber Jump using the amazing artwork provided by lostgarden.com. This website provides high-quality graphics for devs to use in prototyping their games and is well worth a visit. You can check their exact licensing policy.
Building the Scene
In your project, you can see that the Sprite Kit template has already created the MyScene class for you. This is the Sprite Kit scene that is currently showing the “Hello, World!” message when you run the game. Most of Uber Jump’s action will take place here, so open MyScene.m and replace the contents with the following:
#import "MyScene.h"
@implementation MyScene
- (id) initWithSize:(CGSize)size
{
if (self = [super initWithSize:size]) {
self.backgroundColor = [SKColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1.0];
}
return self;
}
@end
Build and run. MyScene now displays a simple white screen. This is the blank canvas onto which you’ll add your game nodes.
Mega Jump uses parallaxed layers to produce a neat visual representation of speed. (Eg. things in front move faster than things in the background.) In Uber Jump, you’re going to produce the same effect by creating the following layers in your scene:
- Background: a slow-moving layer that shows the distant landscape.
- Midground: faster-moving scenery made up of tree branches.
- Foreground: the fastest layer, containing the player character, stars and platforms that make up the core of the gameplay.
- HUD: the top layer that does not move and displays the score labels.
First, add the background node. Open MyScene.m and add the following method:
- (SKNode *) createBackgroundNode
{
// 1
// Create the node
SKNode *backgroundNode = [SKNode node];
// 2
// Go through images until the entire background is built
for (int nodeCount = 0; nodeCount < 20; nodeCount++) {
// 3
NSString *backgroundImageName = [NSString stringWithFormat:@"Background%02d", nodeCount+1];
SKSpriteNode *node = [SKSpriteNode spriteNodeWithImageNamed:backgroundImageName];
// 4
node.anchorPoint = CGPointMake(0.5f, 0.0f);
node.position = CGPointMake(160.0f, nodeCount*64.0f);
// 5
[backgroundNode addChild:node];
}
// 6
// Return the completed background node
return backgroundNode;
}
Let’s take a closer look at what you’re doing here:
- First, you create a new
SKNode.SKNodes have no visual content, but do have a position in the scene. This means you can move the node around and its child nodes will move with it. - You have 20 background images to stack to complete the background.
- Each child node is made up of an
SKSpriteNodewith the sequential background image loaded from your resources. - Changing each node's anchor point to its bottom center makes it easy to stack in 64-point-tall sections.
- You add each child node to the background node.
- Finally, you return the background node.
Now you can add the background node to your scene. Still in MyScene.m, add the following class extension above the @implementation section:
@interface MyScene ()
{
// Layered Nodes
SKNode *_backgroundNode;
SKNode *_midgroundNode;
SKNode *_foregroundNode;
SKNode *_hudNode;
}
@end
You are adding private instance variables for each of the nodes you need for the game. You only need the background node for the moment, but it doesn’t hurt to add the other node declarations now.
To add the background to the scene, insert the following into initWithSize: in MyScene.m, just after the line that sets the background color:
// Create the game nodes
// Background
_backgroundNode = [self createBackgroundNode];
[self addChild:_backgroundNode];
Build and run to see your background node displayed in the scene, as shown below:
Note: Although you added 20 nodes to the background node, you’ll see that the node count in the scene is only nine nodes if you’re running on a 4" display or eight nodes if you’re running on a 3.5" display. Sprite Kit is clever enough to include only the nodes that are actually visible at any given moment in the game.
Note: Although you added 20 nodes to the background node, you’ll see that the node count in the scene is only nine nodes if you’re running on a 4" display or eight nodes if you’re running on a 3.5" display. Sprite Kit is clever enough to include only the nodes that are actually visible at any given moment in the game.