Beginning Twitter in iOS 5 Tutorial
Update 10/26/12: Check out this new version fully updated for iOS 6! Note from Ray: This is the eleventh iOS 5 tutorial in the iOS 5 Feast! This tutorial is a free preview chapter from our new book iOS 5 By Tutorials. Enjoy! This is a blog post by iOS Tutorial Team member Felipe Laso, […] By Felipe Laso-Marsetti.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Beginning Twitter in iOS 5 Tutorial
20 mins
Update 10/26/12: Check out this new version fully updated for iOS 6!
Note from Ray: This is the eleventh iOS 5 tutorial in the iOS 5 Feast! This tutorial is a free preview chapter from our new book iOS 5 By Tutorials. Enjoy!
This is a blog post by iOS Tutorial Team member Felipe Laso, an independent iOS developer and aspiring game designer/programmer.
These days, social networks are a huge part of our daily lives. Not only do we access social networks via their dedicated websites like twitter.com or facebook.com, but we also find social features in apps, websites, blogs, video games, and more.
Adding some social features into your apps can really help you increase the virality of your app, help you identify and retain customers, and can boost the polish and added value of your app.
Until now, adding social features into apps has been a pain. Not only do you have to use a different API for each social network, but users have to constantly log into each one of them for every app they use.
I can’t remember how many times I’ve had to log into Facebook or Twitter within a game or app. It can get quite tedious both as a developer and as a user to repeat the same thing over and over again for every application, up to the point where users won’t even bother because they don’t want to have to log on again.
Thankfully for us Apple has taken a huge step forward in this regard by having Twitter natively incorporated in iOS 5! Now all a user needs to do is log into Twitter once and each app can make use of your accounts stored on the device.
Keep reading to see how simple it is to use, and an example of integrating it into a simple app!
How Does It Work?
iOS 5 includes several ways to interact with Twitter. The simplest, and possibly the one you will most likely implement, is the TWTweetComposeViewController. That name is quite a handful so we will affectionately call it “Tweet Sheet” just as Apple does.
In this tutorial you will see that the tweet sheet is very easy to implement. With literally just a couple of lines you can have a full tweet composer within your app! You don’t have to worry about contacting the Twitter backend, handling user logins, or anything like that.
Here is a code snippet for creating and presenting the TWTweetComposeViewController:
if ([TWTweetComposeViewController canSendTweet])
{
TWTweetComposeViewController *tweetSheet =
[[TWTweetComposeViewController alloc] init];
[tweetSheet setInitialText:@"Initial Tweet Text!"];
[self presentModalViewController:tweetSheet animated:YES];
}
All you do is determine whether the device can send tweets, create an instance of the tweet sheet, attach any links or images, put some initial text and present it modally, that’s it! All within Xcode and through the use of Objective-C.
In fact it’s so easy, that if you’re an advanced developer you can just skip the rest of this tutorial and implement it yourself! But if you want to see an example of using “simple tweet” capability in a simple project, keep reading!
Overview
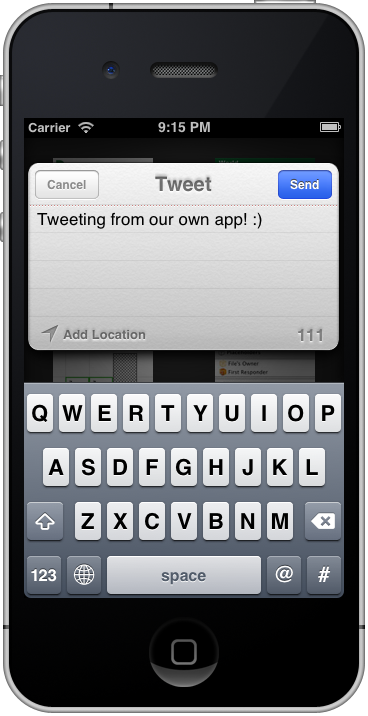
In this introductory Twitter tutorial we’ll cover the use of the TWTweetComposeViewController (i.e. the “tweet sheet”) which will enable us to tweet any text, image or link we want from within our applications. It looks something like this:
The advantage of using the tweet sheet is that it’s built right onto iOS, this means lots of things:
- Standard interface throughout the OS
- Automatic use of the user’s system Twitter account
- Automatic check for a tweet less than 140 characters long
- Easy image and link attachments
- Easy to program, no need to implement OAuth or connect to the Twitter backend
As you can see we have lots of advantages and incentives to use this and, being that it’s so simple, there’s no excuse not to include Twitter functionality in your applications!
Getting Started
Alright fellow programmers, it’s time to get our fingers typing and creating an awesome Twitter enabled app. In this example we’re going to create a simple app that will allow the user to tweet whatever text they like, and even include images or links within their tweet.
Create a new project with Xcode with the iOS\Application\Single View Application template. Enter SimpleTweet for the product name, set the device family to iPhone, and make sure that Use Storyboard and Use Automatic Reference Counting are checked (leave the other checkbox unchecked).
Go ahead and click next one more time and select a location where you want to save your project.
Now that we have our project created let’s discuss a bit of what it’s going to do. Our app will allow the user to enter the text for their tweet as well as show some buttons for including an optional image and link on their tweet.
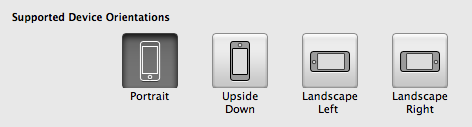
We are only going to support Portrait orientation so we need to set that up within our project settings. In your Project Navigator select the SimpleTweet project and make sure you select the SimpleTweet target inside of it, go to the Summary tab and deselect all orientations except for Portrait:
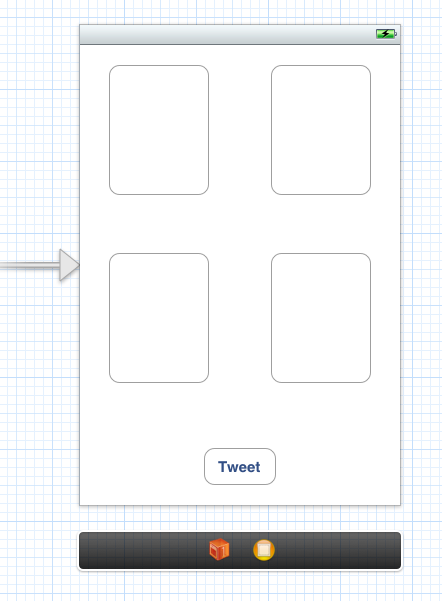
Now open up MainStoryboard.storyboard and add 5 UIButtons to the view controller as follows:
We have four large buttons which the user will be able to toggle in order to add an image and link to their tweet.
We’re going to make the buttons have an image from 4 different tutorials at raywenderlich.com. Drag the images from the resources for this tutorial into your project, and set up the buttons to use the images (and add some labels too) as shown below:
To make this interface, simply:
- Set the background image of the buttons to the appropriate images, and set the buttons type to Custom
- Add 4 labels to show what each button corresponds to, and set their text color to White
- Change the background color to a dark gray
- Make the Tweet button’s text black
Additionally, for looks make the status bar a translucent black by adding the following line in the SimpleTweet-Info.plist file:
Compile and run and make sure everything looks ok so far. Now onto the implementation!