In-App Updates: Getting Started
Learn how to make an in-app mechanism to notify users of a new version of your app. By Carlos Mota.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
In-App Updates: Getting Started
20 mins
When you create an app, you want to reach the maximum number of users. You want everyone to have the latest version installed, and you want them to use the latest features you’ve developed.
So…how long is this gonna take?
Potentially a while. Many choke points exist between users and the latest version of your app. For example, automatic updates may only validate if the device has a Wi-Fi connection and is not 3G, or the user may have disabled the option.
Both cases require them to go directly to the Play Store and search for updates. Let’s be honest: How many users do you think will take the time?
Thankfully, there’s a better way. You can overcome potential choke points by implementing an in-app update mechanism. This mechanism will notify users when a new version becomes available, so they can download it without any hassle.
Getting Started
To download the project materials, click the Download Materials button at the top or bottom of this tutorial. Open the start project in Android Studio 3.5 or later.
In this tutorial, you’ll build an app to display the weather information for your town. More importantly, the app will feature an option to help users maintain the latest version.

Examining the Project’s Structure
Open the project with Android Studio. After it synchronizes, you’ll see a screen like the one below:

Compile and run. The app works but will also be mum on key information such as temperature and wind speed.

Next, survey the different folders and files of the project. Browsing through the explorer on the left, you’ll see a set of subfolders and classes. Starting from the top, they are:
- api: You’ll use OpenWeatherMap to retrieve the current weather information for your city. These classes provide an abstraction of the entire process.
- model: You’ll use these classes to parse and hold the information received on the response body.
- utils: You’ll use a set of functions to get general information — if the location service is enabled or not, formatting measurements, etc.
- MainActivity.kt: You’ll use this to check if conditions are met to make a weather request. It also updates all the views and is where you’ll write the in-app update logic.
Configuring OpenWeatherMap
You’ll need an API key to request the location to OpenWeatherMap. Don’t worry. It’s free and simple to use.
Follow these steps to create an account:
- Go to the OpenWeatherMap API page.
- Click the Sign up link in the description.
- Create an account.
Then go to API Keys. On this page, you’ll be provided a key. Its value is unique and stored on the account you just created.

Copy the key, and then head back to Android Studio. Open the class OpenWeatherAPI located in the api folder. You’ll see an empty constant called API_KEY. Paste the key there.
private const val API_KEY = "" //Your API key from OpenWeatherMap
The documentation on the openweathermap API can be found at the OpenWeatherMap API section.
Retrieving Weather Data
Enable the location services to retrieve the weather data. Go to the Settings app, and click on Location. Toggle the button to turn it on. It may take a while before your location data is available to the app. So ensure that the app has access to the device location first; otherwise, you will see one of the following messages:
- Location permissions not granted.
- Location not available, please enable it on settings.
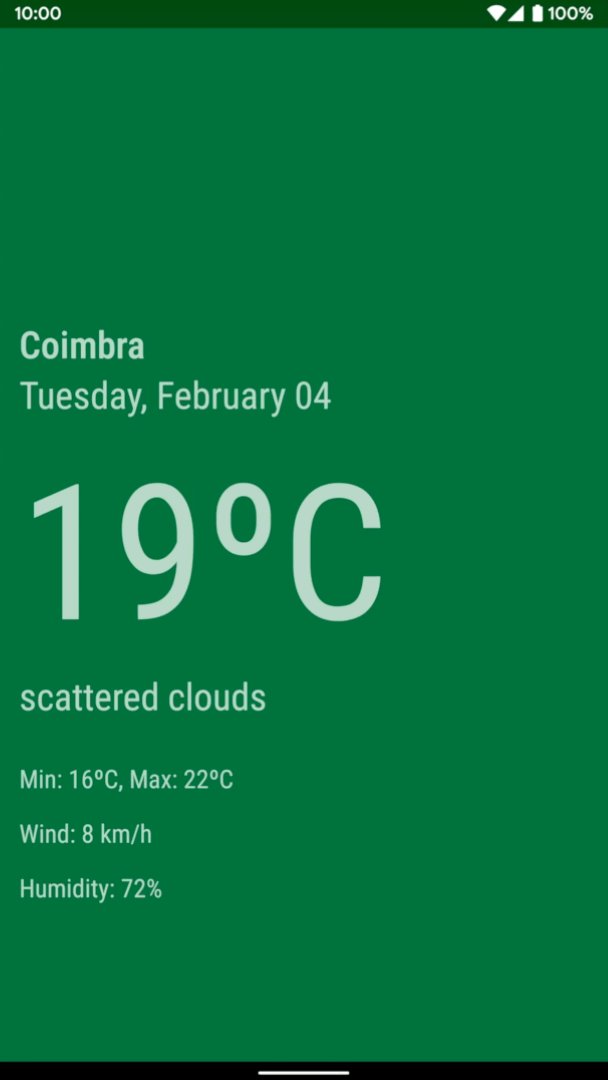
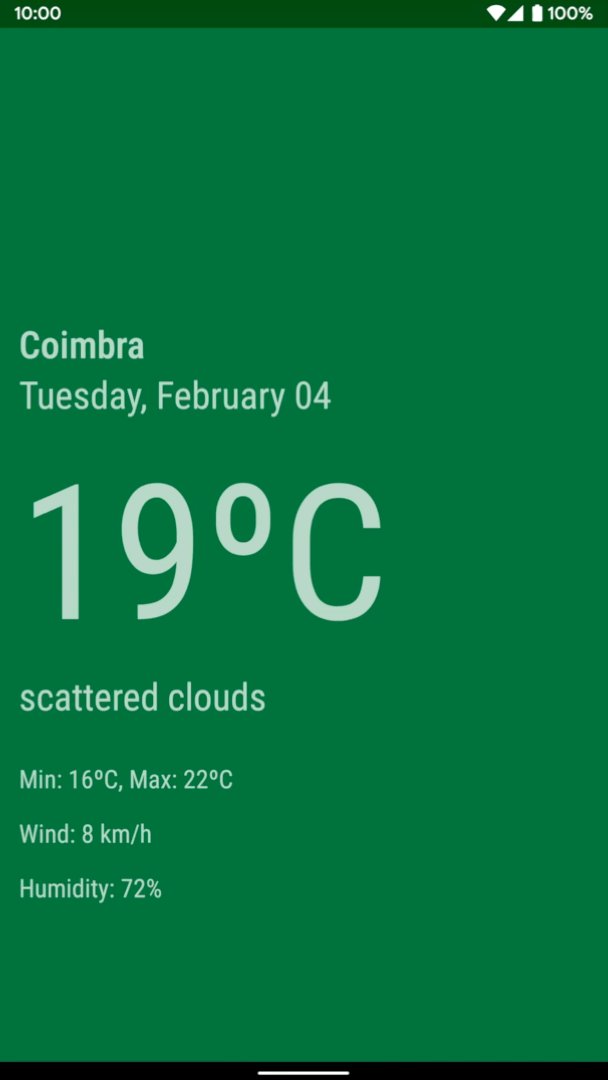
Build and run. If the previous conditions have been met and your device is connected to the internet, you’ll see a screen similar to this one:

What’s the weather like in your city? :]
Implementing In-App Updates
In-app updates are a complimentary feature of Google Play’s auto-update option. They automatically download and install the latest version of your app.
But since the user defines this behavior, scenarios may arise where in-app updates may not be enough. As such, you need to provide support at the app level to inform users when a new update becomes available.
To implement this feature, your app needs to meet the following requirements:
- The device needs to run at least Lollipop (API 21+).
- You need to use Play Core Library 1.5.0 or newer.
At the time of writing, the current version is 1.6.4, so you’ll add this library to the dependencies section of the app’s build.gradle:
implementation 'com.google.android.play:core:1.6.4'
Click Sync Now to download the Google Play Core library.
Time to start using it.
Checking for Updates
Before diving into the different types of updates, you need to find out if one is available.
Add the following to MainActivity after onCreate.
private fun checkForUpdates() {
//1
val appUpdateManager = AppUpdateManagerFactory.create(baseContext)
val appUpdateInfo = appUpdateManager.appUpdateInfo
appUpdateInfo.addOnSuccessListener {
//2
handleUpdate(appUpdateManager, appUpdateInfo)
}
}
Here’s what’s happening in that code:
- To know that a new update is available, you need to create an instance of AppUpdateManager and then register a listener that will be triggered when the app communicates with the Play Store.
- Once executed, you’re going to call
handleUpdatewhich will check if the update can be done or not. You will add that shortly.
Add the checkForUpdates() to onCreate function. It should be the last instruction in this function. If you call it in onResume, your app will ask the user to update every time it goes back to the foreground. Not exactly the user-friendly experience you’re looking for.
In-app updates can be divided into two types: immediate and flexible. Each one has its distinct update flow, so select the one that corresponds to your app’s requirements.
Currently, the Google Play Console offers no support to define the type of update for a new release. As such, this step has to be done on the app side.
In this tutorial, you’ll practice implementing both types of in-app updates. You can easily choose between one or the other. Start by adding the following before the class declaration in MainActivity:
private const val APP_UPDATE_TYPE_SUPPORTED = AppUpdateType.IMMEDIATE
Then after onCreate, add the following:
private fun handleUpdate(manager: AppUpdateManager, info: Task<AppUpdateInfo>) {
if (APP_UPDATE_TYPE_SUPPORTED == AppUpdateType.IMMEDIATE) {
handleImmediateUpdate(manager, info)
} else if (APP_UPDATE_TYPE_SUPPORTED == AppUpdateType.FLEXIBLE) {
handleFlexibleUpdate(manager, info)
}
}
This will verify the type of update that should be done based on that previously defined constant.