Unreal Engine 5 Tutorial for Beginners: Getting Started
In this Unreal Engine tutorial, you’ll be guided through installing the engine, navigating the interface and creating your first game object. By Matt Larson.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Unreal Engine 5 Tutorial for Beginners: Getting Started
25 mins
- Unreal Engine
- Installing Unreal Engine 5
- Creating a Project
- Navigating the Interface
- Importing Assets
- Create Your First Actor
- The Blueprint Editor
- What is a Component?
- Adding Components
- About Materials
- What is a Material?
- Creating a Material
- The Material Editor
- What is a Node?
- Adding Textures
- Using Materials
- Adding Logic to a Blueprint
- About Blueprint Nodes
- Rotating the Propeller
- Bring an Actor to the Scene
- Just Add Water!
- Where to Go From Here?
- Credits
Unreal Engine
Unreal Engine is a collection of game development tools capable of producing 2D mobile games to AAA console titles. Unreal Engine 5 is used for the development of next-generation games, including Senua’s Saga: Hellblade 2, Redfall — a co-op shooter from Arkane Austin, Dragon Quest XII: The Flames of Fate, Gears of War 6, Ashes of Creation and the next installment of Tomb Raider.
Unreal Engine 5 (UE5) brings fresh tools for realistic environments:
- Lumen, a new technology for lighting.
- Nanite, a system for detailed models and environments.
- World Partitions, which allows streaming large worlds.
- One file per actor, which makes it easier for developers to work on the same project.
- Integrations with the Quixel Megascans library.
- MetaHuman — a technology for realistic avatars.
- And many more!
Developing in Unreal Engine 5 is simple for beginners. Using the Blueprints Visual Scripting system, you can create entire games without writing one line of code! Combined with an easy-to-use interface, you can quickly get a prototype up and running.
This Unreal Engine 5 tutorial focuses on helping beginners get started. This tutorial will cover several points, including:
- Installing the engine.
- Importing assets.
- Creating materials.
- Using Blueprints to create objects with basic functionality.
Download the assets for this project by using the link at the top or bottom of this tutorial. Get ready to dive into the depths of the Unreal Engine!
Installing Unreal Engine 5
Unreal Engine 5 uses the Epic Games Launcher for installation. Head over to the Unreal Engine website and click the Download button in the top-right corner.

You’ll have the option to choose the Publishing or Creators license. If you intend to publish or monetize your projects, choose the Publishing option. Now choose to download the Epic Games launcher.
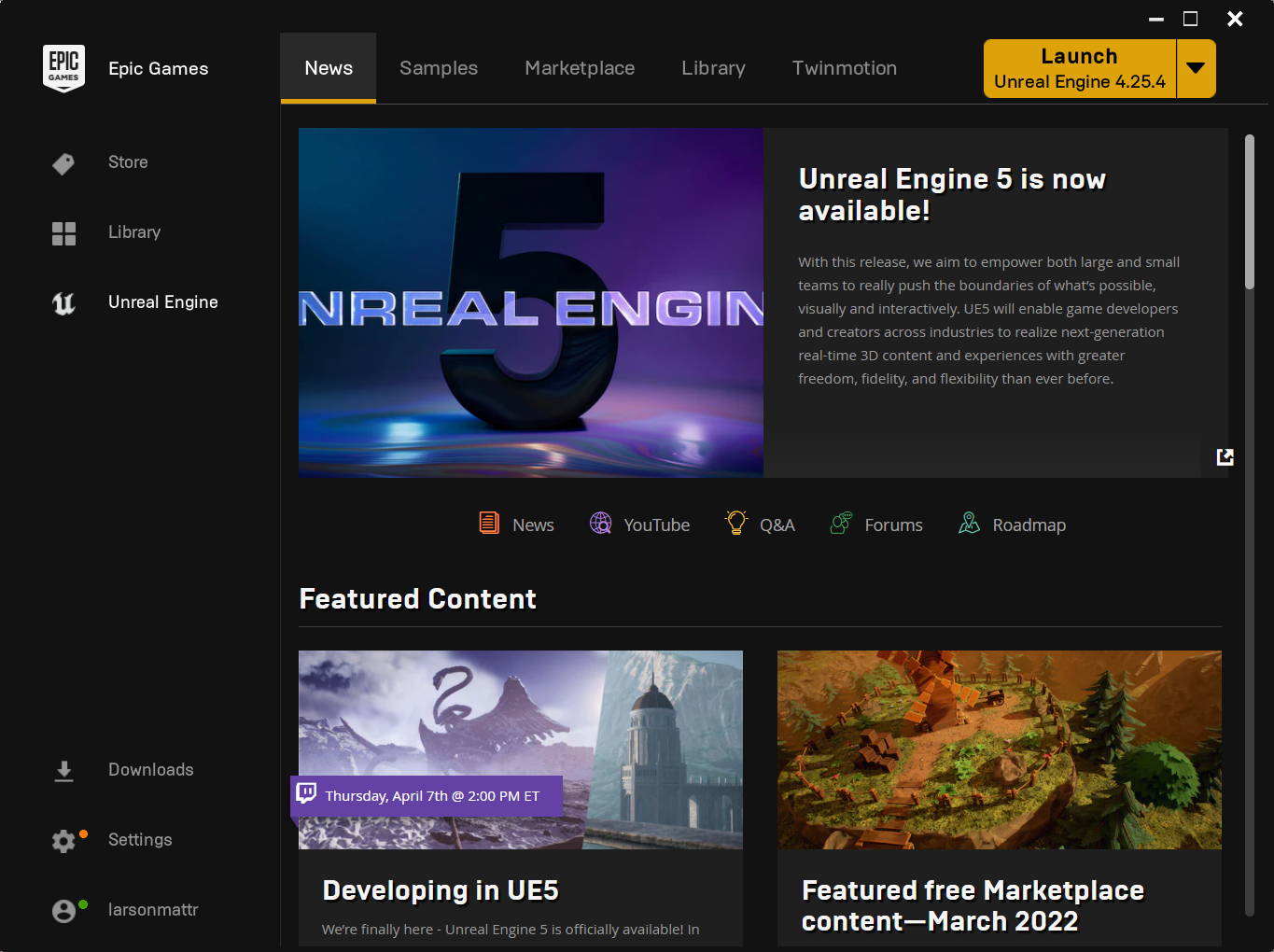
Once you’ve downloaded and installed the launcher, open it. You’ll be prompted to sign in with your Epic account:

Sign in using the same method you used when downloading the launcher. After signing in, click Install Engine in the top-right corner. If you don’t have any versions of Unreal Engine installed, the launcher will take you to a screen where you select where to install it and which components to install.

If you already have a version installed, click the Library tab and then click the Engine Versions + button to choose to install a new version of the Unreal Engine. Choose the Unreal Engine 5.0.0 release to start the installation.

Next, click Install on the icon. You’ll need to choose an installation directory.
![]()
Creating a Project
After the engine is installed, return to the Epic Games Launcher and choose the Unreal Engine tab on the left side.
Click the Launch UE5 button to open the Project Browser. This might take a while, especially for the initial run.

Once the project browser opens, click the Games button on the left side to find templates you can use to start a fresh project.
Here, choose one of the templates. Because you’re starting from scratch, select the Blank template. Under the Project Defaults keep the default setting of Blueprint instead of C++.

Here’s what the next options do:
- Target Platform: Selecting Mobile or tablet will disable some post-processing effects. It will also enable using the mouse as a touch input. Set this to Desktop.
- Quality Preset: Selecting Scalable will disable some post-processing effects. Set this to Maximum.
- Starter Content: This option includes some Starter Content. Uncheck the Starter Content to create a clean project.
- Raytracing: This enables real-time subtle lighting. Leave this option unchecked.
Finally, you must specify the location of your project folder and the name of your project.
The project name does not represent the game’s title, so don’t worry if you want to change the title later. Select the text in the Project Name field and type in Submarine.
Finally, click Create to start your UE5 odyssey!
Navigating the Interface
Once you have created the project, the editor opens. If you have worked with UE4, you’ll see the new editor view has streamlined the controls and sidebars to focus on the game view.
The editor is split into multiple panels:

- Viewport: Unreal Engine 5 makes the view of your level the major focus, while the other panels have reduced footprints. Look around by holding right-click and moving your mouse. To move, hold right-click and use the WASD keys.
- Modes: This panel lets you select between tools such as the Landscape Tool and the Foliage Tool. The Place Tool is the default tool. It lets you place many types of objects into your level, including lights and cameras.
- World Outliner: Displays all the objects in the current level. You can organize the list by putting related items into folders, and you can search and filter by type.
- Details: Any object you select will have its properties displayed here. Use the panel to edit the settings of the object. Changes made will affect only that instance of the object. For example, if you have two spheres and change the size of one, you’ll only affect the selected object.
- Toolbar: Contains a variety of functions. The one you’ll use the most is Play.
- Content Drawer: This panel displays all your project files. Use this to create folders and organize files. You can search for files by using the search bar or filters. Expand to show all assets in your project.
Importing Assets
You’re going to need a vessel to start exploring Unreal Engine, so grab a submarine! Your materials download includes a model of a low-poly submarine. Inside the zip file, you’ll find a 3D model (fbx) submarine-low-poly/submarine.fbx and textures submarine-low-poly/*.png for the model.
Before Unreal can use any files, you must import them. Navigate to the Content Drawer and right-click the Content folder and make a new folder called Models.

Click the Import button. Using the file browser, find the folder where your submarine materials, submarine.fbx and Submarine*.png, are. Select the FBX model and put it into your Models folder.

Unreal will give you some import options for the .fbx file. Change the model’s Import Uniform Scale to 100 to uniformly scale up the submarine model.
Now set Material Import Method to Do Not Create Material and uncheck Import Textures. You’ll be importing the textures and creating the material separately.
Next, click the Import All button. The models included in the FBX will appear in your Content Browser folder. Note that in Unreal, these models are called static meshes.

When you import a file, it isn’t saved into your project until you explicitly do so. Save files by right-clicking the file and selecting Save, or save all files at once by selecting File ▸ Save All. Save often!
Now make a folder in your Content Drawer called Materials, and import the five PNG textures into your Materials folder. Again, save the files after importing the textures.

Next, you’ll reassemble the model components and texture parts to build the full submarine.