Visually Rich Links Tutorial for iOS: Image Thumbnails
Generate visually rich links from the URL of a webpage. In this tutorial, you’ll transform Open Graph metadata into image thumbnail previews for an iOS app. By Lea Marolt Sonnenschein.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Visually Rich Links Tutorial for iOS: Image Thumbnails
35 mins
- Getting Started
- Understanding Rich Links
- Understanding Rich Links: Web Page Metadata
- Understanding Rich Links: Open Graph Protocol
- Building the Preview
- Building the Preview: The URL
- Building the Preview: The Title
- Building the Preview: The Icon
- Building the Preview: The Image
- Building the Preview: The Video
- Retrieving the Metadata
- Presenting Your Links
- Adding an Activity Indicator
- Handling Errors
- Handling Errors: Error Messages
- Handling Errors: Cancel Fetch
- Storing the Metadata
- Storing the Metadata: Cache and Retrieve
- Storing the Metadata: Refactor
- Sharing Links
- Sharing Links: UIActivityItemSource
- Sharing Links: View Update
- Saving Favorites
- Using UIStackView Versus UITableView
- Where to Go From Here?
Visually rich links describe beautiful imagery, typography and even video thumbnails used to preview web page content. They’re a significant upgrade from blue text, which was the only thing available before iOS 13.
In this tutorial, you’ll use the LinkPresentation framework to make links better looking, more engaging and more user friendly. Check out this example of a video thumbnail preview:
All a web page has to do is add a couple of special HTML tags to specify the title, icon, image or video and voilà: Your links come alive!
Just imagine how nice it’ll be for your messaging, blog or recipe app to immediately show a preview of the content the user’s about to see. You’d click on the right link much faster than the left, even though they link to the same web page.
With the addition of the LinkPresentation framework, you can easily and quickly showcase links in your apps. Ready to dive in?
In this tutorial, you’ll learn how to:
- Create rich links.
- Handle LinkPresentation errors.
- Store metadata.
- Optimize the share sheet.
- Save favorite links.
Getting Started
In this tutorial, you’ll be working on an app called Raylette. Each time you spin the wheel, Raylette randomly chooses a raywenderlich.com tutorial and presents it to you using the LinkPresentation framework.
Hopefully, it inspires you to check out a topic you might not have come across otherwise!
Use the Download Materials button at the top or bottom of this tutorial to download the starter project. Open it and build and run. You’ll see you already have a Spin the Wheel button and two tabs: Spin and Saved:
Before you dive into the code, though, there’s a bit of theory to cover. So hold on tight!
Understanding Rich Links
Rich links are link previews you see, for example, when users send messages through the Messages app.
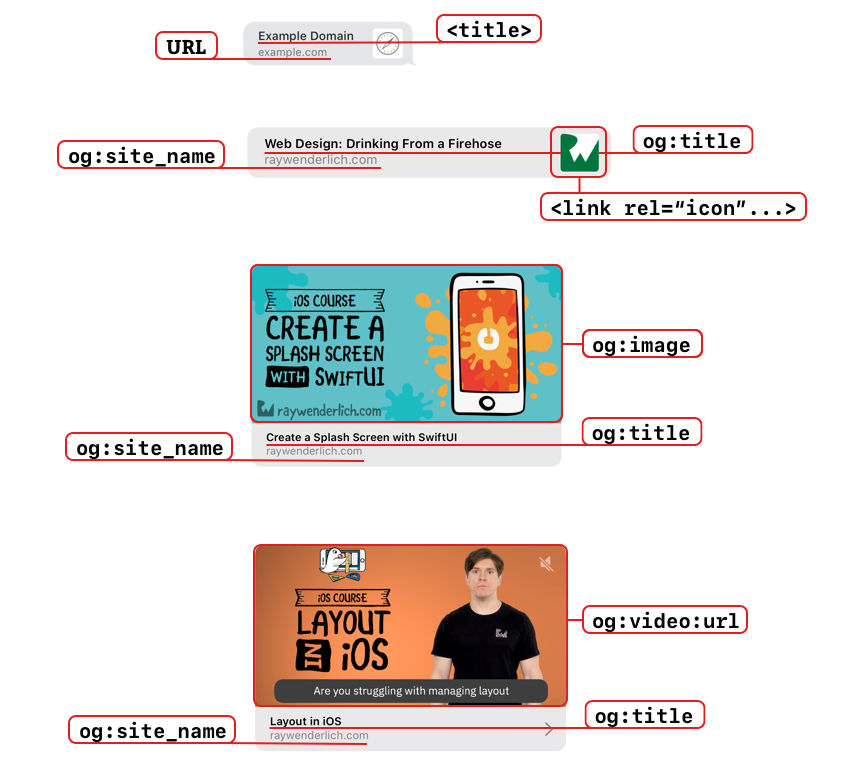
Depending on the information Apple can extract from the web page, a link preview can look one of these four ways:
Understanding Rich Links: Web Page Metadata
The web page’s metadata dictates what you’ll see in the preview. Look at the tags in the <head> section. You can do this in Chrome by right-clicking on a web page and choosing View Page Source.
Here’s an example for the Flutter Hero Animations tutorial from raywenderlich.com:
<head>
<title>Flutter Hero Animations | raywenderlich.com</title>
<meta property="og:title" content="Flutter Hero Animations">
<meta property="og:type" content="video.other">
<meta property="og:image" content="https://files.betamax.raywenderlich.com/attachments/collections/222/0c45fb39-9f82-406f-9237-fc1a07a7af15.png">
<meta property="og:description" content="<p>Learn and understand how to use the Hero widget in Flutter to animate beautiful screen transitions for your apps.</p>
">
<meta property="og:site_name" content="raywenderlich.com">
<link rel="icon" type="image/png" href="/favicon.png">
...
</head>
The metadata that powers rich links consists of both Open Graph meta tags and other HTML tags. The LinkPresentation framework extracts all these tags and uses the most appropriate ones.
Understanding Rich Links: Open Graph Protocol
The Open Graph protocol is a standard of web page meta tags for visually rich links in apps like Facebook, Twitter or Messages:
Conforming to the protocol is pretty simple. You just need to add some special <meta> tags in the <head> of your web page and you’ll be up and running in no time.
The <meta> tags required by the Open Graph protocol are:
- og:title: object title
- og:type: object type, for example music, video, article and many more
- og:image: the object’s image URL
- og:url: the canonical URL of the object
You can easily recognize the Open Graph <meta> tags by their og: prefix.
The majority of raywenderlich.com articles and video courses have code like this. Each web page has the following tags: og:title, og:type, og:image, og:description and og:site_name.
Check out the full specifications of the Open Graph protocol to learn more about how it works and what types it supports.
og:site_name specifies that a particular web page is part of a larger website. In our example, it tells us Flutter Hero Animations is part of the larger raywenderlich.com website.
Check out the full specifications of the Open Graph protocol to learn more about how it works and what types it supports.
Building the Preview
The LinkPresentation framework extracts the metadata from all the web page’s tags and uses the most appropriate ones to display the best preview.
The preview depends on five pieces of information:
Building the Preview: The URL
The URL comes from either:
- The site’s URL
-
og:site_namelike<meta property="og:site_name" content="raywenderlich.com">
When og:site_name is present, it takes precedence over the URL in the link preview. All Open Graph meta tags take precedence over the other alternatives when they’re present.
Building the Preview: The Title
The title comes from either:
<title>Flutter Hero Animations | raywenderlich.com</title><meta property="og:title" content="Flutter Hero Animations">
<title> specifies the title of the web page you see in the browser. But sometimes, the <title> tag duplicates the site’s URL, as in this example. To avoid this duplication in your preview, use og:title instead. It will take precedence over the <title> tag.
- Keep titles unique and informative.
- Avoid duplicating the site name in the title.
- Don’t generate tags dynamically, because the LinkPresentation framework doesn’t run JavaScript.
- Keep titles unique and informative.
- Avoid duplicating the site name in the title.
- Don’t generate tags dynamically, because the LinkPresentation framework doesn’t run JavaScript.
Building the Preview: The Icon
The icon comes from this tag: <link rel="icon" type="image/png" href="/favicon.png">
Building the Preview: The Image
The image comes from this tag: <meta property="og:image" content="image.png">
- Use images specific to your content.
- Avoid adding text. Rich links appear in many sizes across multiple devices; the image text might not scale.
- Specify an icon even when you have an image, as a fallback.
- Use images specific to your content.
- Avoid adding text. Rich links appear in many sizes across multiple devices; the image text might not scale.
- Specify an icon even when you have an image, as a fallback.
Building the Preview: The Video
The video comes from this tag: <meta property="og:video:url" content="video.mp4">
- Keep the size of the icon + image + video to 10MB or less.
- Reference video files directly, rather than YouTube links, which will not autoplay.
- Avoid videos that require HTML or plug-ins; they are not supported.
- Keep the size of the icon + image + video to 10MB or less.
- Reference video files directly, rather than YouTube links, which will not autoplay.
- Avoid videos that require HTML or plug-ins; they are not supported.
All of these, except the URL itself, are optional. The LinkPresentation framework will always choose the “richest” information possible to present the link preview in the best way. The order of “richness” goes from Video > Image > Icon.
And with that, you’re finally ready to jump into the code!