Google Maps iOS SDK Tutorial: Getting Started
In this tutorial, you’ll learn how to use the Google Maps iOS SDK to make an app that searches for nearby places to eat, drink or shop for groceries. By Ron Kliffer.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Google Maps iOS SDK Tutorial: Getting Started
30 mins
- Getting Started
- Creating the API Key
- Adding the SDK
- Creating the Map View
- Adding a UIView
- Adding the Constraints for the Map View
- Creating an Outlet for the Map View
- Getting the Location
- Adding MapViewController Extension
- Creating an Instance of CLLocationManager
- Asking for Permission to Get Location
- Showing the Street Address
- Creating the UI for the Address
- Getting Address From a Coordinate
- Updating the Address
- Fixing the Street Address UI
- Finding Places
- Marking Locations on the Map
- Searching for Nearby Places
- Adding a Refresh Map Option
- Showing Additional Place Information
- Tidying up the UI
- Google Maps Versus Apple MapKit
- Advantages of Google Maps iOS SDK
- Advantages of Apple’s MapKit
- Where to Go From Here?
Before 2012, Google Maps was the mapping engine for all iOS devices. That year, Apple made a dramatic change in iOS 6 by replacing Google Maps with an in-house mapping engine: MapKit.
A few months later, Google released its own standalone Google Maps app for iOS, along with the Google Maps iOS SDK for developers.
MapKit and the Google Maps iOS SDK each have their strengths and weaknesses. You’ll have to decide which one best fits your use case. If you decide to use the Google Maps SDK, this tutorial is for you!
In this tutorial, you’ll build an app called Feed Me, which gets the user’s current location and searches for nearby places to eat, drink or shop for groceries. In the process, you’ll learn how to use the Google Maps iOS SDK to:
- Get the user’s location.
- Show street addresses.
- Present nearby search results.
- Provide additional information for the places found.
Getting Started
Use the Download Materials button at the top or bottom of this tutorial to download the project materials. This project already uses CocoaPods, so open Feed Me.xcworkspace.
Take a look around to get familiar with the project. Important things to notice are:
- MapViewController.swift: The main view controller of this project and the only one you’ll modify in this tutorial.
- GoogleDataProvider.swift: Wrapper class for making Google API calls. You’ll review the methods it contains later in the tutorial.
- GooglePlace.swift: Model for place results returned from Google.
-
MarkerInfoView.swift: Subclass of
UIViewthat displays details of places. It comes with a matching .xib file.
Before you start coding, build and run your app. You’ll see the following screen appear:
Right now, all you’ll see is a blank screen with a pin in the middle. Next, press the action button on the right side of the navigation bar to see the TypesTableViewController screen:
That’s all there is to see in the app at the moment. It’s up to you to add some magic!
Creating the API Key
The first thing you’ll need is an API key for the Google Maps SDK and the Google API you’ll use. If you don’t already have a Google account, create one (they’re free!) and log in to the Google Developers Console.
Click Create to create a new project, name your project Feed Me and click Create:
If your project doesn’t appear right away, refresh the page until it does. In the newly-created project, select Enable APIs and services:
Search for and enable these APIs:
- Maps SDK for iOS
- Places API
Select Credentials under APIs & Services in the left menu panel. Click Create Credentials, and then click API key to create the key:
Before you can use the key, you’ll add the actual Google Maps iOS SDK. So keep the window open for the moment.
Adding the SDK
Open Podfile in the Pods project and add the following, right above end:
pod 'GoogleMaps', '~> 3.7.0'
Next, Open Terminal and navigate to the directory that contains your Feed Me project by using the cd command:
cd ~/Path/To/Folder/Containing/Feed Me
Enter the following command to install the Google Maps iOS SDK:
pod install
You should see output like the following:
Analyzing dependencies
Downloading dependencies
Installing GoogleMaps 3.7.0
Generating Pods project
Integrating client project
You now have GoogleMaps in your project. CocoaPods makes life a lot easier! :]
Open AppDelegate.swift and replace its contents with the following:
import UIKit
import GoogleMaps
//1
let googleApiKey = "ENTER_KEY_HERE"
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions:
[UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
//2
GMSServices.provideAPIKey(googleApiKey)
return true
}
}
There are two new elements here:
- A constant to hold your Google API key. Replace
ENTER_KEY_HEREwith the Google API key you created earlier. - The instantiation of Google Maps services with your API Key using the
GMSServicesclass methodprovideAPIKey().
Creating the Map View
Now that you have your API key in place you can log out and close the Google Developers Console window.
Adding a UIView
Start by opening Main.storyboard to bring up Interface Builder. Locate the MapViewController scene and drag a simple UIView from the Object Library to the approximate center of MapViewController‘s view. Use View ▸ Show Library to reveal the Object Library.
Change the view’s background color to light gray. Next, open the Document Outline using Editor ▸ Outline and re-order the view hierarchy so the object tree looks like this:
To turn this simple UIView into a GMSMapView, select the view you just added and open the Identity inspector by selecting the third tab from the left in the Utilities toolbar. Change the view’s Class to GMSMapView, as shown in the screenshot below:
Your MapViewController scene should now look like this:

Adding the Constraints for the Map View
Next, you’ll add some constraints to make the map fill the entire screen.
Select Map View in the Document Outline then choose the middle button in the bottom-right corner of the Interface Builder window. This is the Pin button (also known as the “TIE fighter button”).
Ensure that Constrain to margins is unchecked — this ensures that the map will fill all the available space on the screen — and add 0 space constraints from the top, left, bottom and right of the superview.
Your Pin editor should look like this:
Click Add 4 Constraints to add the constraints to the map view.
Your MapViewController scene should look like the following, where the gray area represents the GMSMapView:
Creating an Outlet for the Map View
Before you build and run the project, add an IBOutlet for the map view. To do that, bring up the Assistant Editor using the keyboard shortcut Command-Option-Control-Return.
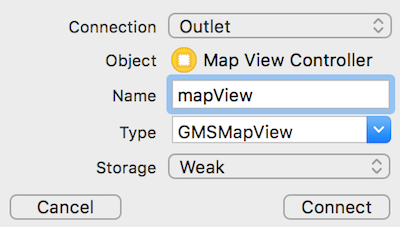
Select the map view in Interface Builder, hold down the Control key and drag a line from the map view to MapViewController.swift. A pop-up will appear. Set the connection type to Outlet and Name to mapView. Keep the Type as GMSMapView and click Connect:
This will create a GMSMapView property in MapViewController.swift and automatically connect it in Interface Builder. Finally, add the following to the top of the file, after import UIKit:
import GoogleMaps
Build and run; you’ll now see a map like this:
You’re now using the Google Maps iOS SDK in your app. But you can do more than show a basic map, right? :] Your next step will be to customize the map for your user’s location.