iOS Accessibility: Getting Started
In this iOS accessibility tutorial, learn how to make apps more accessible using VoiceOver and the Accessibility inspector. By Fayyazuddin Syed.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
iOS Accessibility: Getting Started
30 mins
- Getting Started
- Getting to Know the Recipe App
- Behind the Scenes of the Recipe App
- Why Accessibility?
- Enabling VoiceOver
- How to Use VoiceOver
- Trying VoiceOver With the Recipe App
- Accessibility Attributes
- Using the Accessibility Inspector
- Using the Inspection Pointer
- Using Quicklook to Check Audio in Xcode
- Highlighting Problems With the Inspector Audit
- Additional Inspector Settings
- Making the Recipe App Accessible
- Transforming the Difficulty Labels
- Checking for Warnings
- Making the Text Dynamic
- Testing Some Other Options
- Transforming the Recipe Detail Screen
- Improving the Checkboxes
- Where to Go From Here?
People of all walks of life, of all ages, and from different backgrounds use smartphone apps, including people with disabilities. Designing your apps with accessibility in mind helps everyone use them, including people with vision, motor, learning or hearing disabilities.
In this iOS accessibility tutorial, you’ll transform an existing app to make it more accessible for people with visual disabilities. In the process, you’ll learn how to:
- Use VoiceOver.
- Check your app with the Accessibility Inspector.
- Implement accessibility elements with UIKit.
- Build a better user experience for people with disabilities.
This tutorial requires Xcode 11.3 and Swift 5.1. It assumes you already know the basics of Swift development. If you’re new to Swift, you should first check out our book, Swift Apprentice.
Getting Started
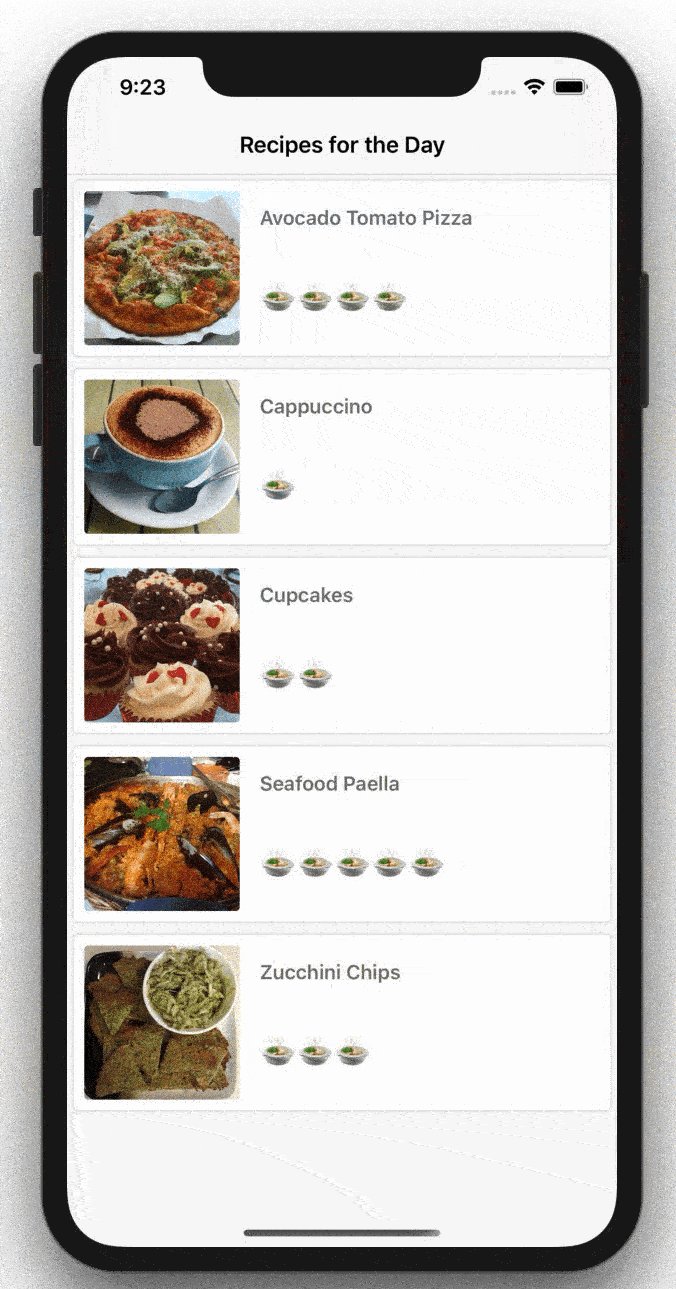
In this tutorial, you’ll work with an already-completed app called Recipe, which contains a list of recipes and their difficulty levels. It also allows you to rate the quality of the dishes you make.
Download everything you need to get started by using the Download Materials button at the top or bottom of the tutorial. Open Recipe.xcodeproj in the begin folder.
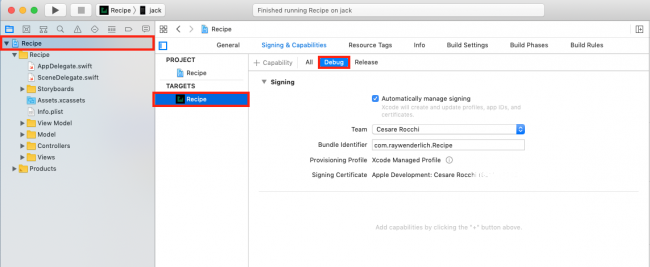
Before you can run the app on a device, you need to configure signing.
To do this, click the Recipe project in the navigator, then select the target with the same name. Select the Signing & Capabilities tab, then make sure you’ve selected Debug at the top. Finally, pick your Team from the drop-down.
Getting to Know the Recipe App
Now, build and run the app to familiarize yourself with its features.
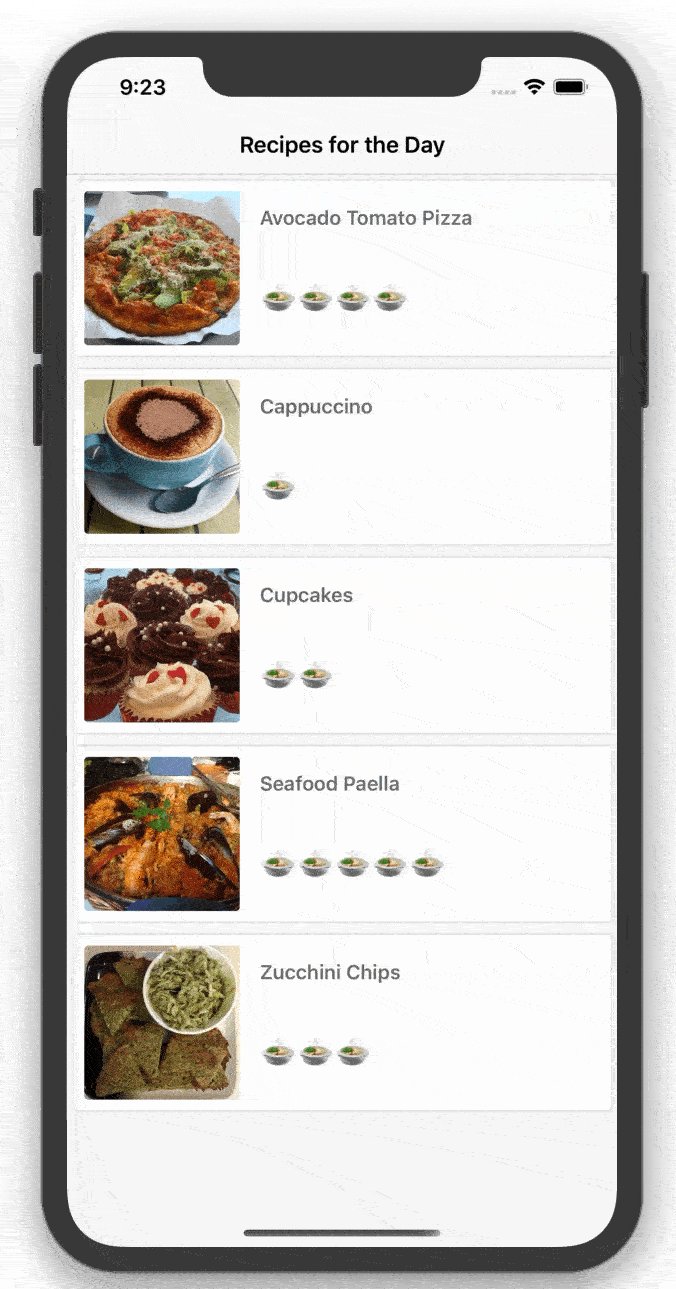
The root controller is a table view of recipes containing an image, description and difficulty rating. Click a recipe for a larger picture with the recipe’s ingredients and instructions.
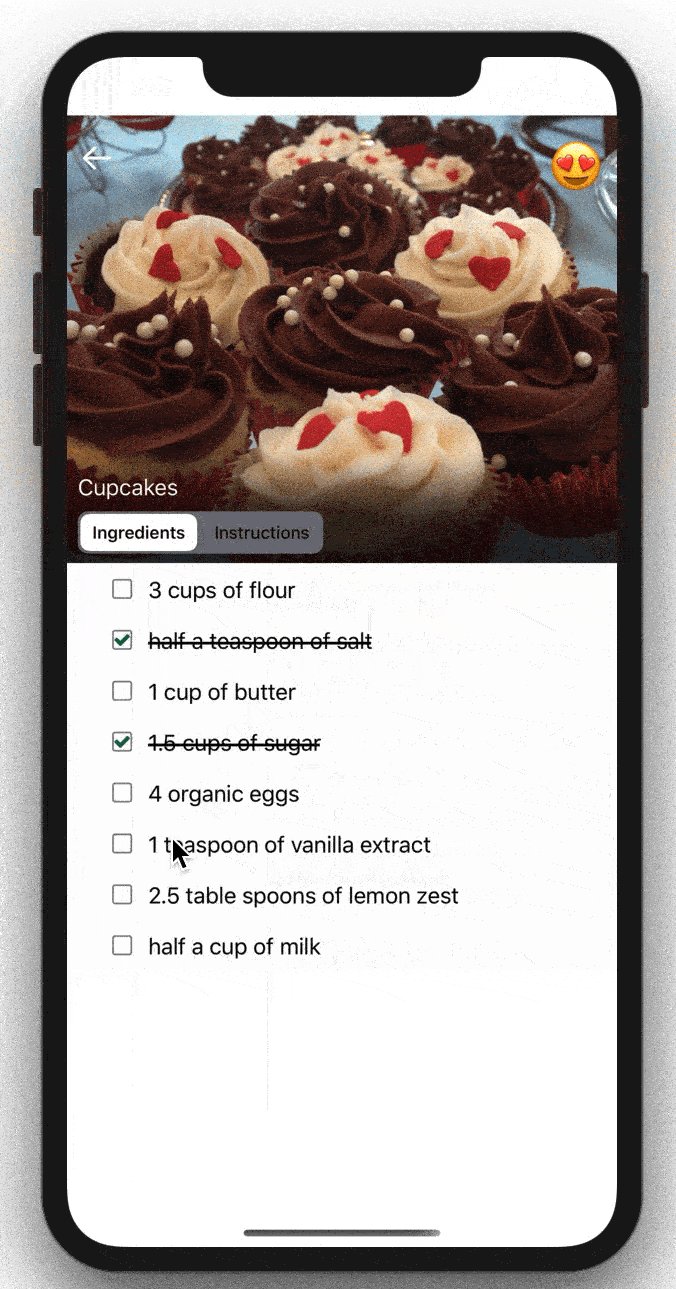
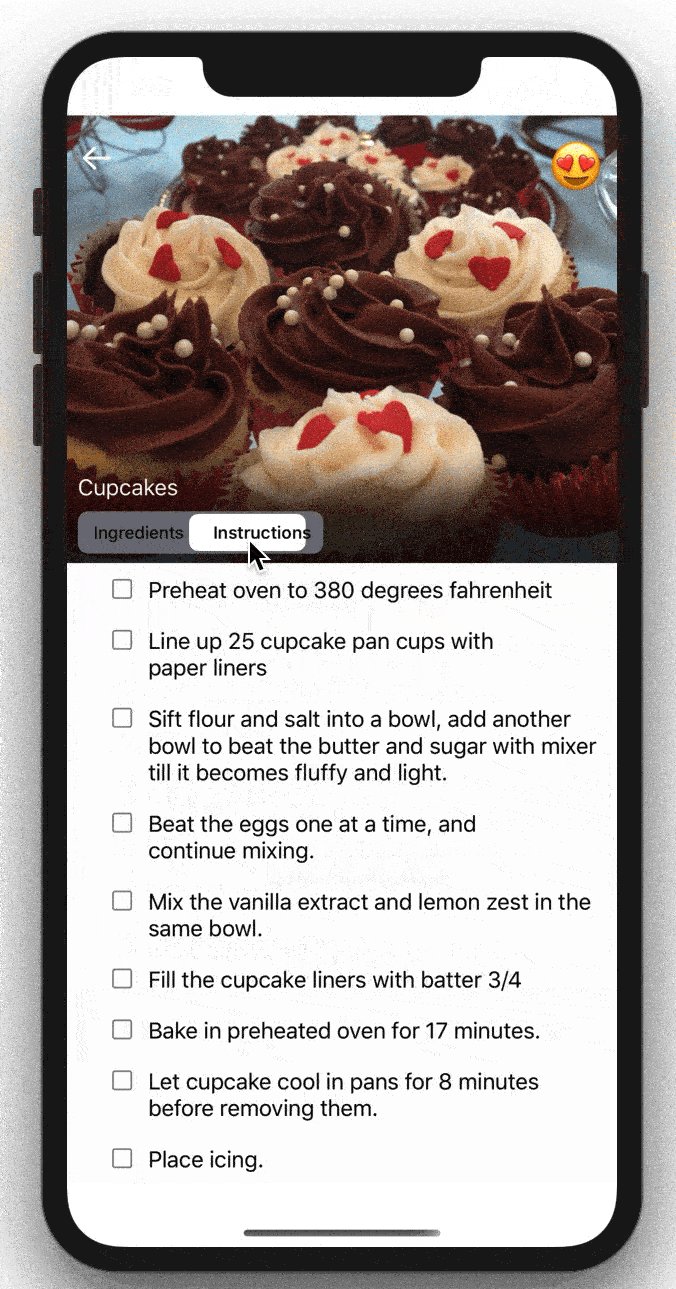
To make things more exciting, you can also cross off the items on the list to make sure you have all the necessary ingredients. If you love or hate what you made, you can toggle the like/dislike emoji.
Behind the Scenes of the Recipe App
Spend a few minutes familiarizing yourself with the code in the begin project. Here are some highlights:
- Main.storyboard contains all the storyboard scenes for the app. You’ll notice all the UI components are standard UIKit controls and views. They’re already accessible, which makes your job easier.
-
RecipeListViewController.swift manages the root table view, which displays the list of all recipes available. It uses an array of
Recipeobjects as the data source. - Recipe.swift is the model object that represents a recipe. It contains utility methods for loading an array of recipes that you’ll use throughout the app.
-
RecipeCell.swift is the cell for the root controller’s recipe list. It displays the recipe’s difficulty level, name and photo based on the passed
Recipemodel object. -
RecipeInstructionViewController.swift contains the controller code for the detail view, which shows a large image of the dish along with its ingredients and cooking instructions. It features a
UISegmentedControlto toggle between ingredients and instructions in the table view, which usesInstructionViewModel. -
InstructionViewModel.swift acts as the data source for
RecipeInstructionsViewController. It includes descriptions for ingredients and instructions as well as state information for the check boxes. - InstructionCell.swift defines a cell that contains a label and a checkbox for use in instructions and ingredient lists. When you check the box, it crosses out the text.
Now you understand how the app works, it’s time to consider how to make it more accessible.
Why Accessibility?
Before you get started with the code, it’s important to understand the benefits of accessibility.
- Designing your app for accessibility makes it easier to write functional tests, whether you’re using the KIF framework or UI Testing in Xcode.
- You’ll also broaden your market and user base by making your app usable by a larger group.
- If you work for any government agency, you’re required to implement 508 compliance, which states any software or technology must be accessible to all users.
- Implementing accessibility in your app shows you’re willing to go the extra mile for every user, and that’s a good thing.
- It feels good to know you’re making a small but noticeable difference in someone’s life! :]
Convinced? Then it’s time to get to know VoiceOver, an accessibility tool for people with visual disabilities.
Enabling VoiceOver
iOS comes with the VoiceOver screen-reading tool, which helps users interact with software without needing to see the screen. It’s specifically designed for people with vision problems.
VoiceOver lets users who are visually impaired hear and interact with what’s visible on-screen. VoiceOver responds to gestures and audibly communicates to the user what’s on the screen or what the user selects. In essence, VoiceOver is the link between the UI and the user’s touch input.
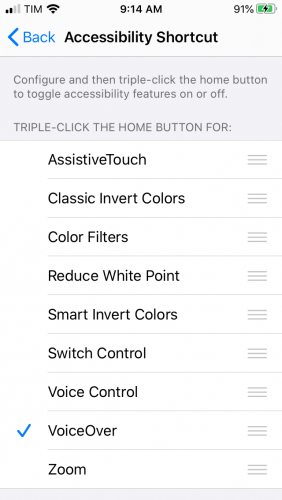
The quickest way to use VoiceOver is to open the Settings app on your iOS device, select Accessibility ▸ Accessibility Shortcut then select VoiceOver.
This creates a shortcut so you can triple-tap the home button — or the side button, for newer phones — on a physical device to toggle VoiceOver on and off.
Now you’ve enabled VoiceOver, it’s time to try it out.
How to Use VoiceOver
VoiceOver comes with some handy gesture presets that make it easy to navigate an app. Here are some of the more common in-app gestures to use with VoiceOver:
- Single-tap anywhere on the screen and VoiceOver will read identifying information from the item’s accessibility attributes out loud.
- Single-swipe left or right and VoiceOver will select the next visible accessibility item and read it out loud. Right-swipes move forward and down, while left-swipes do the opposite.
- Single-swipe down to spell the focused item letter-by-letter.
- Double-tap to select the focused item.
- Three-finger-swipe left or right to navigate forward or backward in a page view.
For the complete list of VoiceOver gestures, check out Apple’s Learn VoiceOver gestures on iPhone. So now you know how VoiceOver works — but how does your app perform with it? You’ll test it in the next step.