Top 10 WWDC 2018 Videos in Review
We assemble a list of the top 10 WWDC 2018 videos that cover everything you need to know, including Core ML, Siri Shortcuts, ARKit 2 and more! By Tim Mitra.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Top 10 WWDC 2018 Videos in Review
30 mins
- 1) Platforms State of the Union — Session 102
- 2) What’s New in Cocoa Touch — Session 202
- 3) Introduction to Siri Shortcuts — Session 211
- 4) Introducing Create ML — Session 703
- 5) Swift Generics — Session 406
- 6) Advanced Debugging With Xcode and LLDB — Session 412
- 7) Getting the Most Out of Playgrounds in Xcode — Session 402
- 8) Building Faster in Xcode — Session 408
- 9) High-Performance Auto Layout — Session 220
- 10) Embracing Algorithms — Session 223
- Where to Go From Here?
7) Getting the Most Out of Playgrounds in Xcode — Session 402

“Documentation is what our towers of abstraction are built upon and the new Playground execution model helps make playgrounds a compelling form of documentation that can be used for serious play.” — Ray Fix, Software Engineer, Discover Echo, Inc.
This playgrounds session presents an overview of playground fundamentals for users who may be new to them. Speaker Tibet Rooney-Rabdau reviews the support of markup to make your text stand out. She covers text style formatting, lists, navigation, support for links and even the inclusion of video playback within the playground.
Alex Brown demonstrates the new Playground step-by-step feature. With it, you can explore your work one line at a time. He builds up a tic-tac-toe game in stages, stepping through the execution until finally beating the computer player and rewarding himself with a nice particle system effect.
TJ Usiyan provides an overview of the more advanced Playground features. In particular, the new Custom Playground Display Convertible allows you to display your own custom values in the live REPL-like results inline view. He also highlighted how to support your own frameworks in your project. Employing an Xcode workspace, you can import your own frameworks and add a playground to make use of them.
Playgrounds aren’t just for fun. They are serious tools for developing your functions, testing out APIs and working out your own inspirations.
8) Building Faster in Xcode — Session 408

This session is packed with insights on building projects more efficiently. David Owens covers the new features of Xcode 10 to reduce build times. Jordan Rose covers how to optimize your Swift code and mixed-source code for faster compilation. Xcode 10 includes the ability to use parallelizing build processes and also adds detailed measurements to build times. He explains how your projects and dependencies are handled can remove complexity in builds.
Here are some of this session’s highlights:
- There is the dependency of the “nosey neighbors,” which are connected to things they don’t need. The build may include a lot of connections between targets, libraries and even tests. Splitting app parts into separate targets can greatly reduce build time. Some parts must wait on others before building. Moving sections into a codegen target with no other dependencies can move the build task earlier in the timeline and facilitates parallel building.
- Run Script phases let you customize your build process. You could be putting the script into the body or creating a reference to another script in the project. If you put the script into an external file, in an Xcode 10 “file list,” for example, it is read-only and doesn’t get compiled in. Your output files can also be in a file list.
- It’s important to declare your input files. If the input files change, Xcode knows that it needs to run the Run Script phase. Also if an output file in missing, Xcode can regenerate those for you. New in Xcode 10 is documentation about the Run Script phase.
- Xcode 10 now will report and produce an error if you have dependency cycles, where there may be circular dependency references in your project.
- Measurements about build times are also new. Inline tasks will show individual timings. Pro tip: Look at your Recents filter to see what’s in a previous build. Also, look for Phase Script Executions — if these are present on every build, as seen in “Recent.” then you most likely have a configuration issue.
- In your code, try to reduce complex expressions. In some cases move code to a protocol so the compiler doesn’t have to search through a whole file.
- Reduce the interface between mixed-source apps. Use the @private keyword to exclude items in the Swift generated header. Use nameless categories in your Objective-C code to hide things not needed in Swift, or move and hide items into the implementation file.
- Migrate to Swift 4, which is also optimized for faster builds. Watch out for “Swift 3 @objc Inference” as it may be “on.” Delete the entry to put it back to default.
This talk is chock full of tips. You may require repeated viewings. The Xcode build process is pretty involved, especially to a newcomer. Learning about some of its parts will take the mystery out of this daily exercise.
9) High-Performance Auto Layout — Session 220

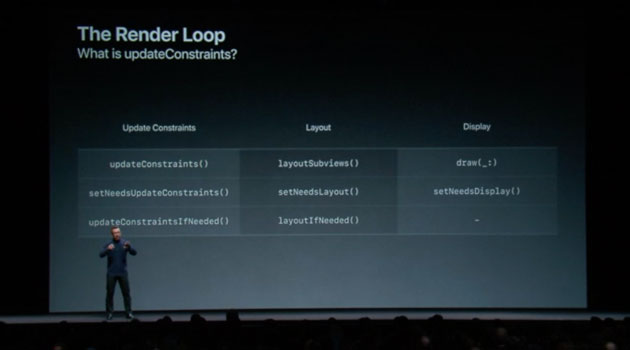
Ken Ferry begins this session demystifying how the Auto Layout engine and constraints really work. The engine caches layout information and tracks dependencies. He dives into the render loop as it deals with the various parts that get views on the screen. First up is updateConstraints, which has established whether constraint updates were needed and set. Second, the subviews are laid out and set. Finally, the display draws the views and refreshes, if required. The render loop updates 120 times per second.
It is important the avoid wasted work that can slow down or stutter the performance. Often, you’d set your constraints in code after clearing the existing constraints and then adding your own. This repeated exercise can produce “constraint churn” and the engine has to do repeat calculation and delivery. Simply using Interface Builder can be better, since it’s optimized and doesn’t overwork the system. In Cocoa, it is said that “simple things are simple and complicated things are possible”: Model the problem more naturally and try not to churn.
Kasia Wawer continues the session by explaining how to build efficient layouts. One trick with an element that doesn’t always appear is to set it to hidden rather than adding or removing it. Think about the constraints that are always present and group the constraints that come and go separately. Put those in an array of constraints and make an array with no constraints. Then you are simply dealing with an array of constraints. Be mindful of the difference between Intrinsic Content Size and systemLayoutSizeFitting, which are actually opposites. The former’s view can be informed about sizing by its content text or image. The latter gets sizing information out of the engine.
Calling systemLayoutSizeFitting creates an engine instance, adds constraints, solves layouts, returns sizing and deletes that engine. This can happen repeatedly, adding to the churn. Other tricks around text measurement and unsatisfiable constraints messages are covered as well. The moral is: Think before you update constraints.