Handling Landscape Orientation
When making your app edge-to-edge, remember to check how your app behaves in landscape orientation.
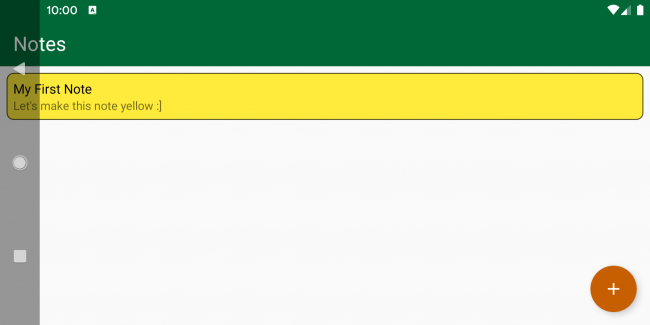
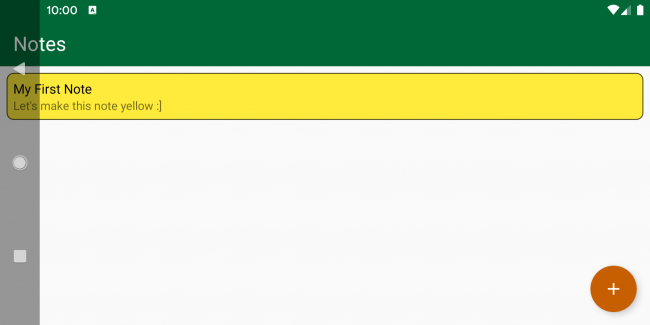
Enable 3-button navigation and remove android:screenOrientation="portrait" for your activities in AndroidManifest.xml. Run the app in the landscape orientation. You’ll get something like this, which obviously isn’t great:

This tutorial doesn’t cover how to handle landscape orientation. You can experiment with landscape yourself by applying the techniques we used for portrait. You’ll have to play some more with the padding in the landscape orientation, but it’s an excellent challenge to practice what you’ve learned. :]
Testing 3-Button Navigation and Gestural Navigation
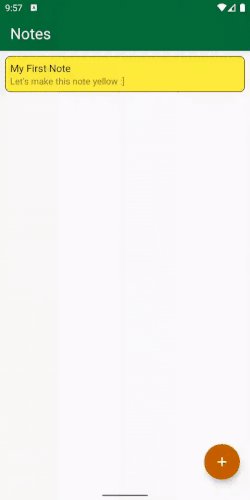
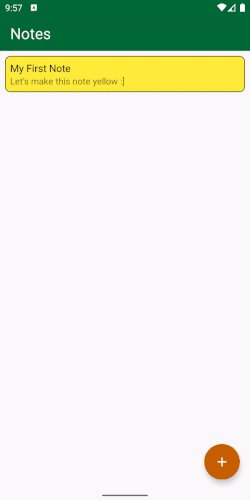
Well done! You’ve adapted your app to be nav-ready. Finally, test your app in both navigation modes.
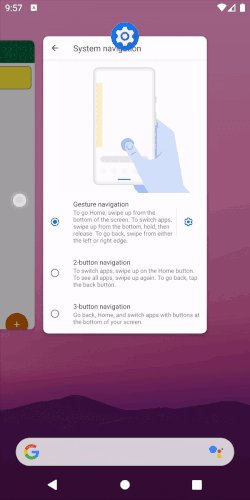
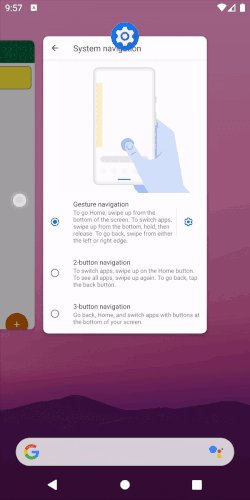
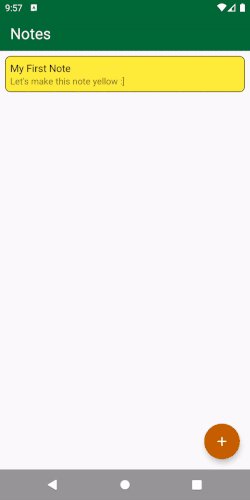
Use the device settings like you did in the previous steps to try each navigation mode and observe how the app behaves in each. When finished, your app will behave like this:

Where to Go From Here?
Wow, that was a lot of work!
You can download the completed project files by clicking on the Download Materials button at the top or bottom of the tutorial.
If you want to check out some more materials on this topic, please check this talk from the Google I/O’19 and Official Android documentation.
I hope you enjoyed this tutorial. If you have any questions or comments, please join the forum discussion below!