Creating a Binding
Open WBP_HUD and switch to Designer mode.
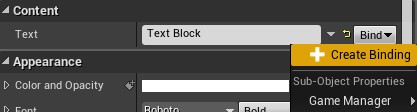
Select TimerText and then go to the Content section in the Details panel. You’ll see that the Text property is bindable. Click the Bind drop-down and select Create Binding.

This will create a new function for you and take you to its graph. Rename the function to UpdateTimerText.
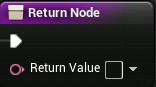
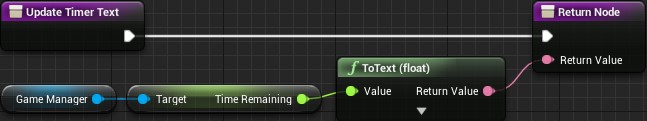
The function will have a Return node with a Return Value pin of type Text. TimerText will display whatever text you plug into this pin.

Drag GameManager into the graph and then get the TimeRemaining variable from it.
Connect the TimeRemaining variable to the Return Value of the Return node. Like last time, Unreal will automatically add a conversion node for you.

Summary:
- The binding will constantly call the UpdateTimerText function.
- The function will get the TimeRemaining variable from BP_GameManager.
- The ToText (float) node will convert the value from TimeRemaining to a Text type.
- The converted value is then outputted to the Return node.
Well done! The HUD is finally complete.
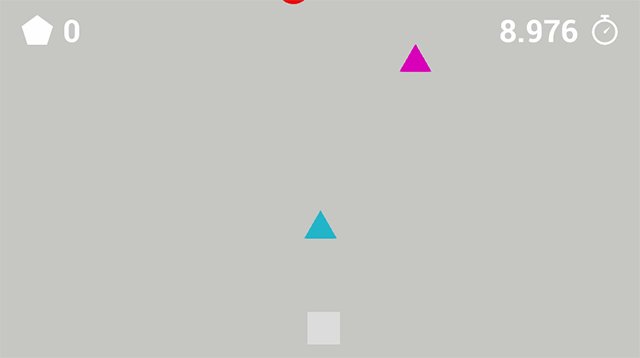
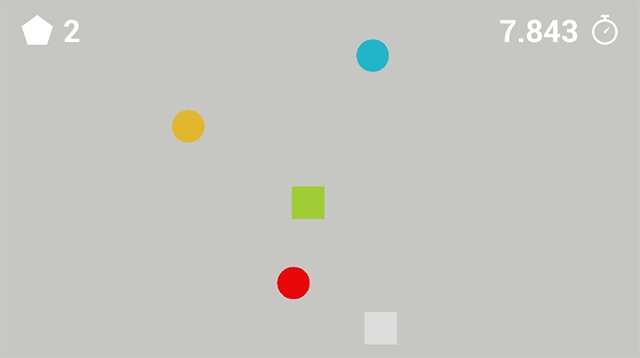
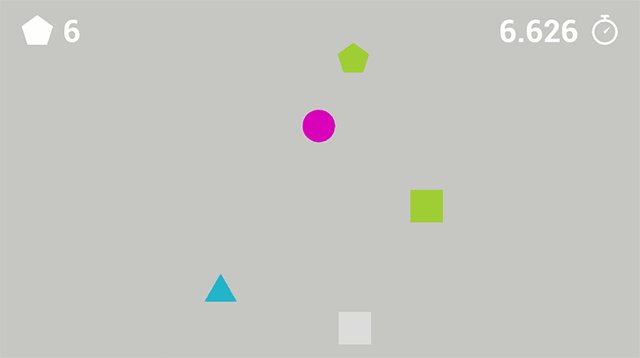
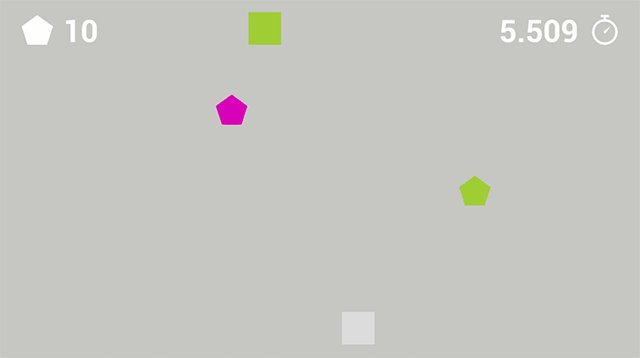
Click Compile and then close WBP_HUD. Press Play to see the final results, it looks great.

Where to Go From Here?
You can download the completed project files by clicking Download Materials at the top or bottom of the tutorial.
Now that you know the basics of UMG, building more complex interfaces is relatively easy. Try to experiment with other widgets and try out the panel widgets. Feeling confident? Why not try building another Widget Blueprint to act as a New Game menu!
For a deeper understanding of the UMG and its resources, you can try the Unreal Engine 5 UMG courses. Here you will find information and complete courses for creating interfaces for your games.