DocC Tutorial for Swift : Getting Started
Learn how to automatically create documentation for Swift using DocC. By Mina H. Gerges.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
DocC Tutorial for Swift : Getting Started
15 mins
Applying Symbol Links
Open GivenWithLove.xcworkspace, then open CheckoutData.swift. Replace the current documentation above CheckoutData with the code below:
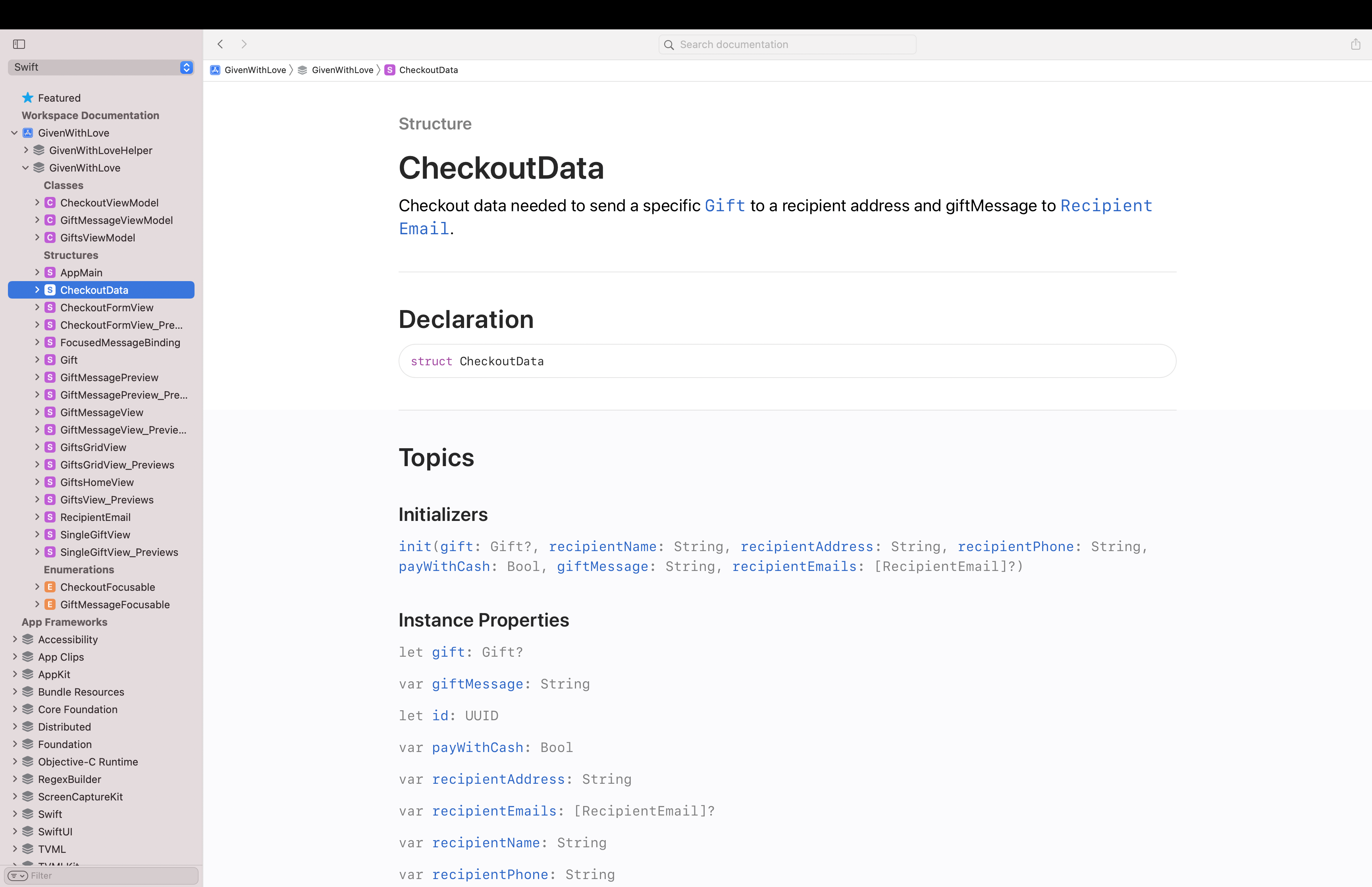
/// Checkout data needed to send a specific ``Gift`` to a recipient address and giftMessage to ``RecipientEmail``.
The double backtick syntax creates a link for both the Gift and RecipientEmail structs. Apple calls these links symbol links.

Build the documentation. Select CheckoutData and check how the above description appears under it. The two symbols appear in documentation as links that open the documentation page for each.

Open GiftMessageView.swift, then add the following comment one line before GiftMessageView:
/// Gift message view including ``CheckoutData/giftMessage`` that user send to ``CheckoutData/recipientEmails``.
This comment adds documentation for the GiftMessageView.
Notice that you refer to a property of a different struct here, so you write it specifically with its struct’s name, like ``CheckoutData/giftMessage``. You can command-click on these links to navigate to the correct file.
Build the documentation. Select GiftMessageView from the side navigator and check how the above symbol appears in its documentation.

Now, you’re familiar with DocC‘s essentials. It’s time to move to the next level.
Enriching App Documentation
The DocC documentation offers many options to make it more interesting. Here are a few:
- Catalog: Add more content to your documentation or customize the organization of symbols.
- Articles: Show the big picture behind your framework to the users. You might use an illustration to show a landing page for your framework that provides a summary of your package using articles.
- Tutorials: Make interactive guides from scratch that introduce users to your framework. These guide the user into your framework step-by-step, deeper than reference documentation or articles.
- Extension Files: Use markup files that help you to arrange any symbol properties and methods or override comments in the source documentation.
It’s time to improve your documentation. In the next section, you’ll learn how to add a Catalog to your DocC documentation.
Documentation Catalog
Right-click the GivenWithLove folder, then select New File…. Choose Documentation Catalog for the template, and click Next. Name the catalog GivenWithLoveCatalog, then click Create. The GivenWithLoveCatalog documentation catalog appears inside the GivenWithLove project.
Select the inner file called GivenWithLoveCatalog.md and check the placeholders that appear in it. Replace the following inside the catalog down to Text placeholder with the code below:
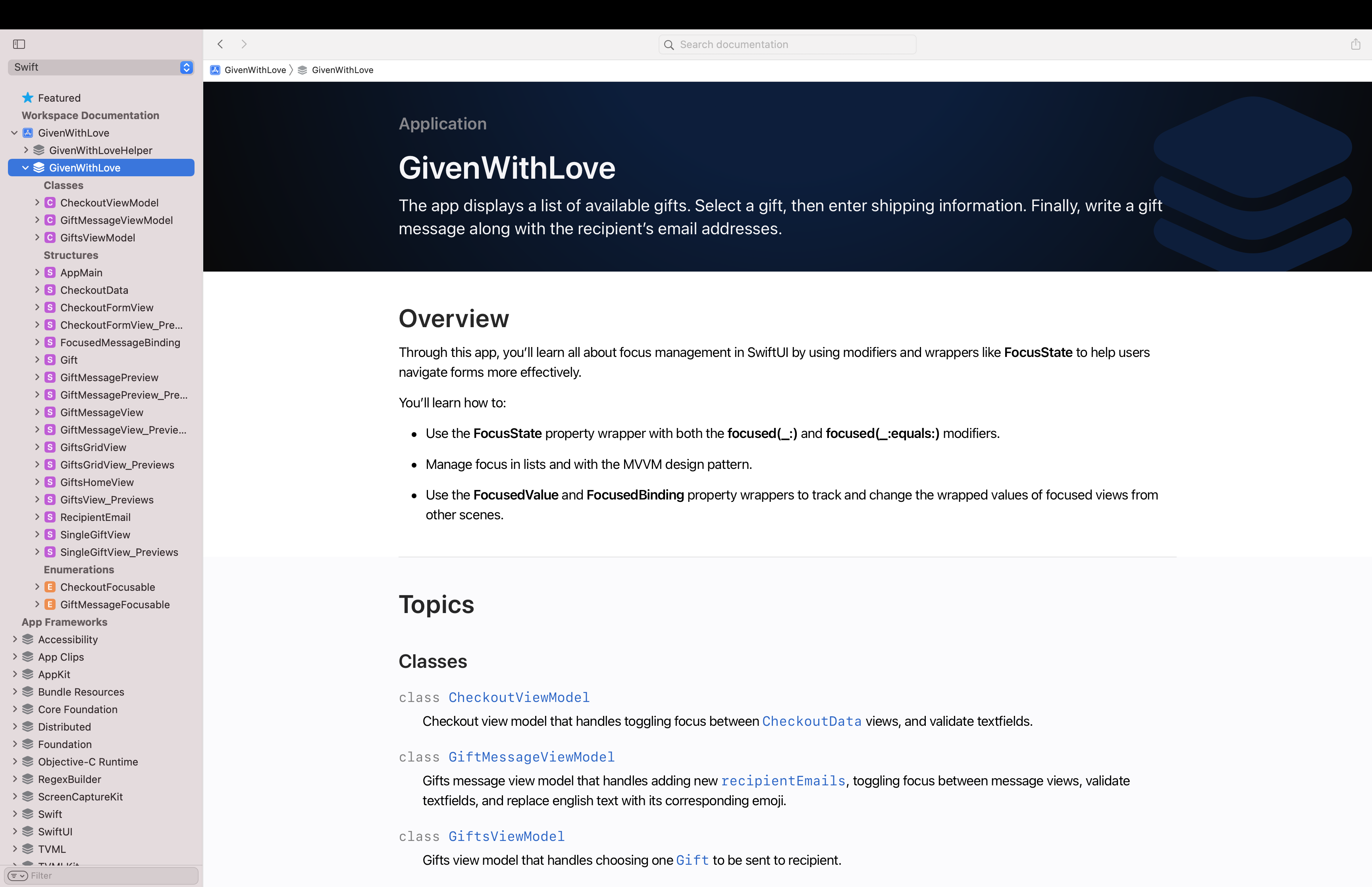
# ``GivenWithLove``
The app displays a list of available gifts. Select a gift, then enter shipping information. Finally, write a gift message along with the recipient's email addresses.
## Overview
Through this app, you'll learn all about focus management in SwiftUI using modifiers and wrappers like **FocusState** to help users navigate forms more effectively.
You'll learn how to:
- Use the **FocusState** property wrapper with both the **focused(_:)** and **focused(_:equals:)** modifiers.
- Manage focus in lists and with the MVVM design pattern.
- Use the **FocusedValue** and **FocusedBinding** property wrappers to track and change the wrapped values of focused views from other scenes.
This code creates the GivenWithLove project’s summary and overview documentation inside the catalog.
Build the documentation and select GivenWithLove. Notice how the newly added catalog appears as more content under your project’s documentation title.

Open GivenWithLoveCatalog.md, and replace the text under Topics with the code below:
## Topics
### Model
- ``CheckoutData``
- ``Gift``
This code adds a group under Topics in your catalog to show Models with their symbols. Here, you use the catalog to customize the organization of your project’s symbols.
Build the documentation and select GivenWithLove again. Check the newly added group under Topics in the documentation window.

Now, it’s your chance to continue customizing this catalog as you see fit. You can also add another catalog inside the GivenWithLoveHelper Swift package to add content to its documentation.
Hooray! You’re done with documentation and ready to archive and publish your documentation.

Exporting and publishing documentation
First, move your mouse over to the documentation window’s side Navigator. A contextual menu icon appears when you hover over the GivenWithLove framework item. Click it, and then click Export. Save the archive to your desktop.

Now, you’re ready to send it off to your colleagues, and if they double-click the archive, it’ll open in Xcode’s documentation window.
Where to Go From Here?
Click the Download Materials button at the top or bottom of this article. Check the final version of the Given With Love app and compare it with your version.
Now that you know how to document using DocC, you can go even further and improve your documentation. Check out Improve the discoverability of your Swift-DocC content. This article will help you better organize your documentation, identify its main themes and give it clear, unique titles.
If you want to customize your documentation’s landing page or arrange nested symbols in extension files, check out Adding Structure to Your Documentation Pages.
Finally, to know more about configuring your web server to host generated DocC archives and learn how to automate documentation generation, don’t miss Host and automate your DocC documentation.
While using DocC to generate rich documentation, keep in mind the value of writing clean code. According to Steve McConnell “Good code is its own best documentation. As you’re about to add a comment, ask yourself, “How can I improve the code, so this comment isn’t needed?” Improve the code and then document it to make it even clearer.”
Join the discussion below to ask questions, offer suggestions or even share what you did to improve this project.