
Superwall: Remote Paywall Configuration on iOS
Learn how to integrate and use Superwall to remotely configure and control your paywall to monetize your app. By Yusuf Tör.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Superwall: Remote Paywall Configuration on iOS
25 mins
- Getting Started
- Exploring the Dashboard
- General Tab
- Layout Tab
- Paywall Preview Section
- Element Configuration Section
- Understanding Campaigns
- Events
- Rules
- Paywalls
- Integrating the Superwall SDK
- Adding the Superwall iOS SDK
- Initializing the SDK
- Presenting the Paywall
- Making Your Paywall Gated
- Adding Products to Your Paywall
- Adjusting Paywall Design
- Testing Paywall Variants
- Analyzing Paywall Performance
- Where to Go From Here?
Subscriptions are a great way to monetize your app. By showing a paywall, you can convert your free users into paying subscribers who help fund that Ferrari you’ve had your eye on. As such, creating a high-converting paywall is extremely important. But accomplishing that’s annoyingly difficult. It typically requires countless hours of iterating on design, messaging, placement, pricing and features to get it just right. Even then, the job is never finished and even the highest-grossing apps still test different paywalls to maximize profits.
Fortunately, Superwall has come to the rescue. It’s created an SDK to let you remotely configure every aspect of your paywall and quickly find the best version.
In this tutorial, you’ll build an app that generates motivational gym quotes behind a paywall that’s remotely configured on Superwall. Along the way, you’ll learn:
- How to integrate and use Superwall to remotely configure your paywall.
- What Events, Campaigns and Rules are.
- How to create an A/B test.
- How to measure paywall performance.
Getting Started
Download the starter project by clicking the Download Materials button at the top or bottom of the tutorial.
Once downloaded, open GymMotivation.xcodeproj from the starter folder and look around. You’ll find the project provides the interface for a welcome screen and a motivational quote generator.
Build and run. You’ll see a welcome page with a button at the bottom of the screen:
Tap the Get Inspired button to navigate to the motivational gym quote generator:
Refresh the quote by tapping the refresh arrow in the top right.
With motivational quotes like these, someone using your app might just become the next Arnold Schwarzenegger. Why give this content away when people could be paying good money for it?
In Xcode, you’ll see a StoreKit testing configuration called Products.storekit containing three auto-renewable subscriptions that each have a week’s free trial. StoreKitService.swift provides some code to help implement in-app subscriptions.
Your task is to add a remotely configured paywall that uses these products to give access to these quotes.
Exploring the Dashboard
Without further ado, sign up for a free account on Superwall’s website.
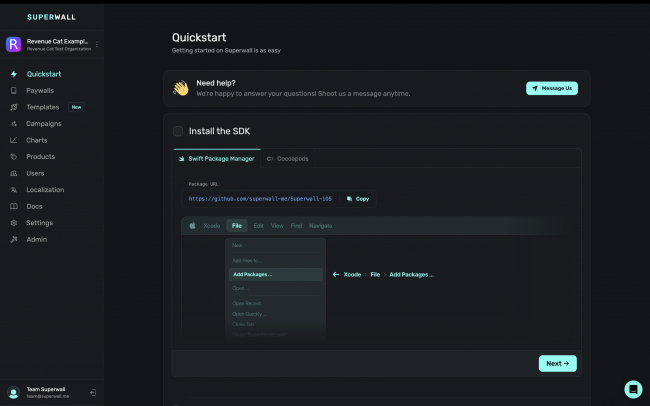
After signing up and entering your app details, you’ll see the dashboard:
This has many uses, including:
- Creating new paywalls.
- Analyzing, editing and controlling existing paywalls.
- Viewing paywall metrics.
- Defining conditions for when to show paywalls to users.
- Viewing users and their user journey through your app and paywall.
- Localizing your paywalls.
In the Paywalls section, you’ll see there’s an example paywall already created for you:
This is a useful starting point. Click the Example Paywall and you’ll see an interface with preconfigured data:
The left-hand side splits into two tabs: general and layout.
General Tab
In this tab you configure the following:
Products
You can specify up to three products for your paywall. In your app, the SDK will pull real, localized product data from the App Store based on your product ids. However, in the editor, Superwall will use example product data that you provide as a preview. If your app is on the App Store, Superwall will extract its bundle identifier and pre-fill product values when you create a product on Superwall. If you’re using RevenueCat to handle your in-app subscriptions, you can set your RevenueCat API key here or in settings. It’ll automatically load your product identifiers from any product attached to an offering. Alternatively, you can manually fill in product data.
Settings
These settings determine how the paywall displays and how it behaves.
Fonts, Sizing, Spacing, Colors and Advanced
Here you alter global design settings of the paywall.
Layout Tab
Click the Layout tab in the top left. You’ll see a basic overview of the structure of the paywall:
You use this tab if you want to change the layout of your paywall design by adding/removing elements. This is an incredibly powerful feature that allows you to construct any paywall design you want.
Have a play around by clicking and dragging some elements and see how it changes the layout of the paywall preview in the center of the page. Any changes you make save locally but are not published until you hit the Save button. When you’re ready to continue, click Unpublished, and click Revert to go back to the original paywall design.
Paywall Preview Section
In the center of the page you’ll see the interactive paywall preview with selectors at the top to change the localization and the device type:
Mouse-over the title element on the paywall and you’ll see a blue border appear around it:
All elements on the paywall are configurable. Click the title element and you’ll see a configuration interface appear in the right-hand sidebar.
Element Configuration Section
By switching between the Default and the Free Trial tab at the top, you can switch between the configuration of the element when there’s a free trial available vs when there isn’t. The SDK chooses the element’s free trial state when it detects a free trial in any of the products on the paywall and the user hasn’t already used a free trial within that product’s subscription group.
The free trial configuration inherits from the default configuration.
With text elements like this, you can insert variables. These reference product data, user properties and device properties that the SDK subtitutes. Click + Add Variable to see a list of everything you can add:
AI Powered Suggestions
This section gives you intelligent alternative suggestions for your text element powered by OpenAI’s GPT-3. If you’re running out of ideas with your paywall copy, then this is your friend!
Click Behavior
You can choose what happens when someone clicks on an element. This includes: opening URLs, deep links, closing the paywall, restoring, purchasing, or custom actions.
The rest of the sidebar focuses on customizing the design of the element.
You’ve now got a feel for how to configure a paywall on the dashboard.
Understanding Campaigns
How do you determine when to show configured paywalls to users? And to which group of users? That’s where Campaigns come in.
A campaign allows you to define conditions for when to show paywalls to users. They tie together three concepts:
- Events: Analytical events you register in your app.
- Rules: Logic that determines when to show a paywall.
- Paywalls.
You can think of a campaign as follows: When registering these events, evaluate these rules and show these paywalls.
Head back to the dashboard and scroll down to the section named Campaigns and click Example Campaign: